-
Content Count
304 -
Joined
-
Last visited
-
Days Won
2 -
Feedback
N/A
Posts posted by Anastasis
-
-
Τα CSS (Cascading Style Sheets), στην κατασκευή ιστοσελίδων, είναι ηλεκτρονικά έγγραφα με ένα σύνολο κανόνων για την μορφοποίηση μιας ιστοσελίδας.
Ενδεικτικά, μπορεί να χρησιμοποιηθεί για να διαμορφώσει:
– Τα χρώματα και το μέγεθος διαφόρων στοιχείων της ιστοσελίδας
– Την συμπεριφορά τους σε διάφορες ενέργειες
– Το περιεχόμενο τον τρόπο που θέλουμε.H CSS είναι μια γλώσσα υπολογιστή προορισμένη να αναπτύσσει στιλιστικά μια ιστοσελίδα δηλαδή να διαμορφώνει περισσότερα χαρακτηριστικά, χρώματα, στοίχιση και δίνει περισσότερες δυνατότητες σε σχέση με την html. Για μια όμορφη και καλοσχεδιασμένη ιστοσελίδα η χρήση της CSS κρίνεται ως απαραίτητη.
Οι γλώσσες του web
HTML (HyperText Markup Language): Περιγράφει το περιεχόμενο.
CSS (Cascading StyleSheets): Περιγράφει την μορφοποίηση.Περιεχόμενο: Δεν περιγράφει εμφάνιση αλλά σημασία.
(Τίτλος, Λίστα, Κείμενο, Εικόνα, Πίνακας)
Μορφοποίηση: Δείχνει το περιεχόμενο με σωστό τρόπο.
(Χρώματα, Θέση, Πλαίσια, Γραμμές, Στοίχιση, Φόντο, Μέγεθος)
Για να μορφοποιούμε την σελίδα μας είναι προτιμότερο να χρησιμοποιούμε CSS και όχι html.
Πριν προχωρήσουμε στην CSS είναι απαραίτητο να έχουμε μια βασική γνώση της html.Πλεονεκτήματα της CSS – Λόγοι που χρησιμοποιούμε CSS.
1) Ταχύτητα
2) Καλύτερη διαχείριση του κώδικα
3) Προσβασιμότητα
4) Πιο γρήγορο redesign στην ιστοσελίδα μας -
Στην ενότητα αυτή όπως σας είχαμε πει θα δούμε τους τρόπους ενσωμάτωσης της γλώσσας CSS στο αρχείο HTML μας.
Υπάρχουν 3 τρόποι για να δώσουμε στυλ στην σελίδα μας.
1) ορισμός CSS μέσα στις ετικέτες (tags) της html.
2) ορισμός CSS μέσα στην σελίδα (internal style sheet)
3) ορισμός CSS σε εξωτερικό αρχείο (external style sheet)1) Η εφαρμογή μπορεί να γίνει απευθείας μέσα στην ετικέτα της html μας.
1<p style=“color:purple”>Hello!</p>Όμως με τη συγκεκριμένη μέθοδο χάνουμε μια βασική ευκολία που μας δίνει η γλώσσα CSS, δηλαδή την εύκολη διαχείριση των στυλ στις σελίδες μας. Στην περίπτωση αυτή το CSS εφαρμόζετε μόνο στην ετικέτα και πουθενά αλλού. Δεν προτείνουμε να χρησιμοποιείτε αυτό τον τρόπο εφόσον ξέρετε ότι το CSS θα το ξαναχρησιμοποιήσετε σε άλλα μέρη του site σας.
2) Εσωτερική φόρτωση CSS.
Μέσα στο head τοποθετούμε την ετικέτα <style type=”text/css”>. Στο CSS γράφουμε όπως βλέπουμε παρακάτω.
12345678<style type="text/css">p {color: white;}a {color: red;}</style>
3)Εξωτερική φόρτωση αρχείου CSS (προτεινόμενος τρόπος)Με αυτή την μέθοδο έχουμε την δυνατότητα να χρησιμοποιήσουμε όσες φορές θέλουμε το αρχείο CSS έτσι ώστε να μορφοποιήσουμε τον κώδικα της html. Εδώ το αρχείο μας βρίσκετε σε ξεχωριστό αρχείο .css μέσα στο <head>.
1234<linkrel="stylesheet“type="text/css“href=“style.css" />Με αυτόν τον τρόπο μπορούμε να εισάγουμε ένα αρχείο .css μέσα σε όσες σελίδες html θέλουμε. Είναι εφικτό να δώσουμε το ίδιο στυλ σε παραπάνω από 2 σελίδες html στο ίδιο site.
Όπως βλέπουμε είναι προτιμότερο να χρησιμοποιήσουμε τον τελευταίο τρόπο που μάθαμε διότι:
– το css γράφετε σε εξωτερικό αρχείο και ετσι μπορούμε να το χρησιμοποιήσουμε σε πολλά μέρη του site μας εξοικονομώντας χρόνο.
– έχουμε πιο ευανάγνωστο κώδικα και “καθαρότερο” διότι δεν περιέχετε κώδικας CSS μέσα στο head της html. O καθαρότερος κώδικας είναι πιο εύκολα διαχειρίσιμος για τον προγραμματιστή.
– τέλος, γνωρίζουμε το εξωτερικό αρχείο css αποθηκεύετε στην cache του χρήστη στον browser. O browser έχει ως αποτέλεσμα να διαβάσει πιο γρήγορα το αρχείο CSS από την cache, μειώνοντας έτσι τον όγκο δεδομένων που κατεβάζει από τον server που φιλοξένει την σελίδα μας. -
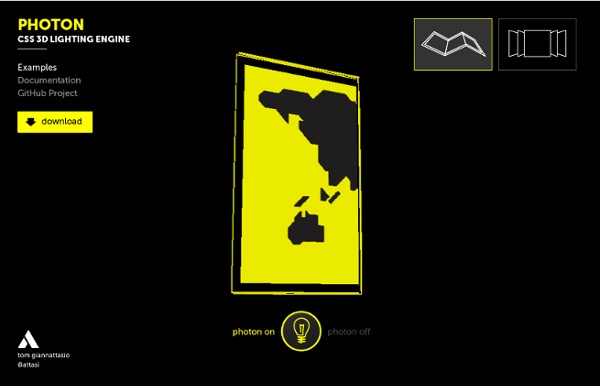
Άπλετο φως στα DOM αντικείμενα σας με το Photon!
Αν ψάχνετε έναν τρόπο για να προσθέσετε κάποια εφέ φωτισμού στα DOM στοιχεία σας σε 3D και έπειτα η JavaScript βιβλιοθήκη του Tom Giannatassio θα μπορούσε απλώς να είναι το εργαλείο που ψάχνετε: Photon CSS 3D Lighting Engine. Αυτή η ισχυρή μηχανή φωτισμού σας επιτρέπει να ορίσετε πηγές φωτός για μια σκηνή και να δείτε πώς συμπεριφέρονται τα αντικείμενα, σύμφωνα με τις πηγές φωτός κάτι που είναι αρκετά εντυπωσιακό.
Το Photon χρησιμοποιεί το αντικείμενο WebKitCSSMatrix για να δημιουργήσει το αποτέλεσμα, γι ‘αυτό και παρέχει CSS animation. Είναι πολύ εύκολο στη χρήση – απλά ορίσετε μια φωτεινή πηγή, ένα στοιχείο DOM που λειτουργεί ως επιφάνεια για αντανάκλαση και είστε έτοιμοι για render.
Μπορείτε να ρυθμίσετε όσα face, φώτα και συνδυασμούς θέλετε. Προειδοποίηση όμως, μπορεί να καταναλώνει αρκετούς πόρους και γι ‘αυτό μπορεί να καταπονήσει τον επεξεργαστή σε παλαιότερους υπολογιστές. Βεβαιωθείτε ότι δεν το παρακάνετε.
Είναι επίσης δυνατόν να καθοριστούν τα αντικείμενα που πρέπει να φωτίζονται ένα προς ένα ή ως ομάδα. Μπορείτε να προσαρμόσετε το αποτέλεσμα με τον καθορισμό της μέγιστης χρήσης μαύρου + άσπρου. Επιπλέον, μπορεί να οριστεί η γωνία του φωτός και να αλλάξει οποτεδήποτε από τις παρεχόμενες λειτουργίες.
Υπάρχουν τρία βασικά σενάρια με το Photon:
Photon.Light (ένα σημείο σε 3D χώρο από τον οποίο ανάβουν τα faces)
Photon.Face (ένα στοιχείο DOM για σκιά με ένα συγκεκριμένο φως)
Render (δένει ένα φως και το face μαζί) -
Το MUELLER είναι ένα modular grid system για responsive/adaptive και non–responsive layouts, βασισμένο στο Compass.
Έχετε πλήρη έλεγχο πάνω στο πλάτος της στήλης, το gutter, το baseline grid και τα media–queries.Μπορείτε να πάρετε το grid_system αρχείο, το οποίο είναι και αυτό που ορίζει το σύστημα. Όλα τα άλλα μέρη (μέσα ενημέρωσης, σχεδιαγράμματα, κλάσματα, πρότυπα) είναι μόνο παραδείγματα για το πώς να εργαστείτε με το MUELLER. Έχει αδεια BSD.
Απαιτήσεις: –
Download Link: http://www.muellergridsystem.com/
License: BSD License -
Όλοι γνωρίζουν ότι μια γλώσσα κωδικοποίησης μπορεί να είναι δύσκολο να την μάθεις. Το καλό είναι ότι υπάρχουν άνθρωποι που έρχονται με διάφορους πόρους που θα σας βοηθήσουν στο δρόμο της ανάπτυξης. Λίγοι από αυτούς τους πόρους είναι τέτοιοι ώστε να μην χρειάζεται να μάθετε το σύνολο της CSS ή CSS3 κωδικοποίησης. Επιπλέον, κάνουν τη δουλειά σας πολύ εύκολη.
Στην συγκεκριμένη λίστα θα βρείτε περίπου σαράντα πέντε δωρεάν online generators για τους σχεδιαστές. Ελπίζουμε ότι ο κατάλογος αυτός θα αποδειχτεί χρήσιμος. Απολαύστε τον.CSS3GEN

Χρησιμοποιήστε αυτό το εργαλείο, αν θέλετε να δημιουργήσετε CSS3 snippets για box shadows, text shadows και border radius.. Αυτό μπορεί να σας εξοικονομήσει αρκετό χρόνο και είναι πολύ βολικό.
STYLIE

Θέλετε να δημιουργήσετε animations σε CSS3 εύκολα; Δοκιμάστε το.
CSS2LESS

Όπως υποδηλώνει το όνομα, μπορείτε να χρησιμοποιήσετε το συγκεκριμένο εργαλείο για τη μετατροπή από CSS σε LESS. Είναι εύκολο και απλό. Το μόνο που έχετε να κάνετε είναι να αντιγράψετε και να επικολλήσετε.
SPRITEPAD

θα σας βοηθήσει να δημιουργήσετε sprites, όπως υποδηλώνει το όνομα χρησιμοποιώντας μια drag and drop πλατφόρμα. Μπορείτε να έχετε τα sprites άμεσα διαθέσιμα ως PNG + CSS χωρίς την ανάγκη να πάτε στο Photoshop και χωρίς τα προβλήματα της εξαγωγής.
ON/OFF FLIPSWITCH

Χρησιμοποιώντας το συγκεκριμένο εργαλείο μπορείτε εύκολα και αποτελεσματικά να δημιουργήσετε on /off διακόπτη χρησιμοποιώντας CSS3. Μην ανησυχείτε δεν χρειάζεται να ξέρετε πώς η γλώσσα λειτουργεί. Μπορείτε επίσης να προσθέσετε animated transitions.
STRIPEMANIA

Αυτό είναι ένα online εργαλείο βασισμένο στο web 2.0. Μπορείτε να το χρησιμοποιήσετε για να δημιουργήσετε τέλεια διαγώνιες ρίγες στα σχέδιά σας. Μπορείτε να επιλέξετε το μέγεθος και να ρυθμίστε την απόσταση μεταξύ των δύο λωρίδων, να προσθέσετε χρώμα και gradient effects στην κορυφή.
COLOROTATE

Πρόκειται για ένα εργαλείο που μπορείτε να δημιουργήσετε χρώματα. Το μόνο που έχετε να κάνετε είναι μερικά κλικ και είναι σε θέση να αναλύσει τα χρώματα και τη σύνθεση τους, μπορείτε να εξάγετε και να προσαρμόζει τα χρώματα ανάλογα με τις ανάγκες σας, ακόμα και να τις μοιραστείτε.
TABS GENERATOR

Αν ψάχνετε για έναν εύκολο τρόπο να δημιουργήσετε καρτέλες, το tabs generator είναι για εσάς. Μπορείτε να επιλέξετε το μέγεθος, το ύψος και το πλάτος, τα χρώματα, γωνίες, ακόμη και τη στρογγυλοποίηση τους, το χρώμα των συνόρων να συμπληρώσετε το χρώμα και να δημιουργήσετε την καρτέλα. Χρησιμοποιήστε τον κώδικα στο CSS σας.
CSS3 GRADIENT GENERATOR V2.0

Είστε σε θέση να δημιουργήσετε κλίσεις με το συγκεκριμένο εργαλείο. Είναι εφοδιασμένο με ένα εύκολο στη χρήση γραφικό περιβάλλον και θα πρέπει να μπορείτε να δείτε την κλίση σας σε πραγματικό χρόνο
CSS3 GENERATOR

Μπορείτε να χρησιμοποιήσετε αυτόν τον Generator για μινιμαλιστικό σχεδιασμό CSS3. Επίσης, λειτουργεί σε παλαιότερα προγράμματα περιήγησης, έτσι δεν χρειάζεται να ανησυχείτε για την αναβάθμιση.
STRIPED BACKGROUNDS

Αυτό είναι ένα άλλο εργαλείο για την κατασκευή stripes. Αν θέλετε ρίγες σε φόντο, δεν χρειάζεται να κοιτάξετε αλλού. Δημιουργεί επίσης striped backgrounds
BGPATTERNS

Αν ψάχνετε ένα εργαλείο για να δημιουργήσετε γρήγορα patterns για το background σας, τότε αυτό είναι για σας. Είναι εύκολο στη χρήση και πολύ γρήγορο.
STRIPE GENERATOR 2.0

Όπως υποδηλώνει το όνομα, είναι ένα ακόμα εργαλείο για τη δημιουργία stripes. Μπορείτε ακόμη να χρησιμοποιήσετε το αρχείο που δημιουργείται στο Photoshop αν θέλετε. Δημιουργήστε stripes με τον τρόπο που εσείς θέλετε.
TYPETESTER

Μπορείτε να εμφανίσετε πολλές γραμματοσειρές ταυτόχρονα στην οθόνη σας χρησιμοποιώντας αυτό το εργαλείο που σας επιτρέπει να κάνετε μια καθαρή και σαφές σύγκριση. Αρκετά βολικό.
FAARY

Μπορείτε να χρησιμοποιήσετε το Faary για να δημιουργήσετε απεριόριστα forms μέσα σε λίγα λεπτά.
PATTERNIFY

Πρόκριτε για ένα pattern generating tool. Το καλύτερο κομμάτι είναι ότι δεν χρειάζεστε αρχείο εικόνας. Ο κωδικός είναι όλα όσα θα χρειαστείτε.
COLOR SCHEME DESIGNER

Το συγκεκριμένο εργαλείο θα σας βοηθήσει να καταλάβετε τους συνδυασμούς χρωμάτων.
COPASO

Εάν βρίσκεστε σε σύγχυση σχετικά με τα χρώματα το COPASO θα σας βοηθήσει.
FRESHGENERATOR

Μπορείτε να χρησιμοποιήσετε αυτό το εργαλείο για να δημιουργήσετε γραφικά στοιχεία. Μπορείτε να δημιουργήσετε κουτιά και να κάνετε πολλές αλλαγές, όπως μπορεί να δει κανείς στην παραπάνω εικόνα.
FAVICON

Αυτό το εργαλείο είναι για τους σκοπούς που υποδηλώνει το όνομά του. Μπορείτε να δημιουργήσετε ή να κατεβάστε από μια βάση δεδομένων πολλά διαφορετικά εικονίδια favicon.ico. Αυτά είναι τα εικονίδια που εμφανίζονται στη γραμμή διευθύνσεων του προγράμματος περιήγησης.
CSS3 BUTTON GENERATOR

Το συγκεκριμένο εργαλείο μπορεί κάλλιστα να χρησιμοποιηθεί για να δημιουργήσετε κουμπιά ακριβώς με τον τρόπο που θέλετε με διάφορες ρυθμίσεις προσαρμογής.
ULTIMATE CSS GRADIENT GENERATOR

Το εργαλείο προέρχεται από το ColorZilla και μπορείτε να το χρησιμοποιήσετε για τη δημιουργία CSS gradients καθώς επίσης και να τις επεξεργαστείτε.
BORDER IMAGE GENERATOR

Θέλετε να πετύχετε τη δίπλωση του κειμένου σας σε μια εικόνα η μοτίβο σαν boarder; Λοιπόν, το συγκεκριμένο εργαλείο θα σας βοηθήσει να πετύχετε ακριβώς αυτό.
DOTTER

Πρόκειται για ένα web 2.0 εργαλείο που θα σας βοηθήσει να δημιουργήσετε backgrounds με dots.
CSS TYPE SET

Είναι ένα εργαλείο τυπογραφίας. Μπορείτε να το χρησιμοποιήσετε για να ελέγξετε το στυλ του περιεχομένου σας. Μπορείτε να συγκρίνετε και να δείτε τι φαίνεται καλό και τι όχι.
PHP FORM

Έχετε προβλήματα στο να δημιουργήσετε forms ή δεν έχετε αρκετό χρόνο για να γράψω ολόκληρο τον κώδικα Χρησιμοποιήστε αυτό το εργαλείο για να σας βοηθήσει να δημιουργήσετε μια φόρμα HTML σε λίγα λεπτά.
CSS TRICKS

Χρησιμοποιήστε αυτό το εργαλείο για να δημιουργήσετε κουμπιά και να τους δώσετε rounded effect που ταιριάζουν στις προτιμήσεις σας. Προσθέστε χρώματα και κάντε αλλαγή του χρώματος του κειμένου και πολλά άλλα customizations.
AJAX LOADING GIF GENERATOR

Αν θέλετε να δημιουργήσετε το εικονίδιο του AJAX loader, τότε μην ψάχνετε περαιτέρω. Αυτό το εργαλείο είναι τέλειο.
COLOR COMBOS

Ποιοι συνδυασμοί χρωμάτων είναι οι καλύτεροι για την ιστοσελίδα σας; Τοποθετήστε πολλά χρώματα μαζί και ελέγξτε τα το για τον εαυτό σας.
COLOR PALETTE

Επιλέξτε ένα βασικό χρώμα και το συγκεκριμένο εργαλείο θα δημιουργήσει 10 διαφορετικές αποχρώσεις του χρώματος για σας. Είναι ένας εύκολος τρόπος για να δημιουργήσετε μια ωραία παλέτα εάν εργάζεστε με παρόμοια χρώματα.
CREATE GRAPH

Το φοβερό στα διαγράμματα είναι ότι έχουν την οπτική επίδραση που οι λέξεις δεν μπορούν να έχουν. Εξάλλου, προσθέτουν αυθεντικότητα. Τα Γραφήματα χρησιμοποιούνται συχνά, όταν πρόκειται για στατιστικές και πολλά άλλα πράγματα. Εάν θέλετε να δημιουργήσετε ένα για την ιστοσελίδα σας, χρησιμοποιήστε το εργαλείο αυτό.
CSS LAYOUT GENERATOR

Χρησιμοποιήστε αυτό το εργαλείο το οποίο θα σας βοηθήσει να σχεδιάσετε τη δομή της ιστοσελίδας σας. Χρησιμοποιεί HTML και CSS. Είναι πολύ προσαρμόσιμο. Μπορείτε να δημιουργήσετε διαγράμματα με έως και τρεις στήλες όπως κεφαλίδες και υποσέλιδα. Δεν θα βρείτε ευκολότερο από αυτό.
EMAIL ICON AND SIGNATURE GENERATOR

Κάνει ακριβώς αυτό που υποδηλώνει το όνομα πάρα πολύ εύκολα. Θα τα έχετε όλα έτοιμα στο άψε σβήσε.
GRADIENT MAKER

Χρησιμοποιήστε αυτόν τον δικτυακό τόπο, προκειμένου να δημιουργήσετε gradients.
GRADIENT IMAGE MAKER

Ένα ακόμη εργαλείο για gradients, αλλά σε σύγκριση με τα άλλα αυτό προσφέρει πολύ μεγαλύτερη προσαρμογή. Μπορείτε επίσης να κάνετε ρίγες και να προσθέσετε gradient effect σε 3D.
COLORSCHEMER ONLINE V2

Εργαλείο για να σας βοηθήσει να καταλάβετε τους συνδυασμούς χρωμάτων σας.
VARIABLE GRID SYSTEM

Χρησιμοποιήστε αυτό το εργαλείο για να δημιουργήσετε το CSS grid του site σας. Το παραγόμενο αρχείο είναι βασισμένο στο 960 Grid System.
CSS3 GENERATOR V1.6

Χρησιμοποιήστε το για να δημιουργήσετε τα μικρότερα συστατικά της ιστοσελίδας σας. Κυρίως έχει να κάνει με boxes, κείμενο και gradients.
CSS3.0 MAKER

Εάν είστε πρόθυμοι να το πειραματιστείτε με τις ιδιότητες CSS σας θέλετε να μάθετε τα αποτελέσματα, αυτό το εργαλείο είναι για εσάς. Είσαστε σε θέση να δημιουργήσετε ένα απλό στυλ CSS χρησιμοποιώντας το.
BGMAKER

Εργαλείο για τη δημιουργία backgrounds. Μπορείτε να χρησιμοποιήσετε pixel art, αν είστε εξοικειωμένοι. Μπορείτε να δημιουργήσετε ένα tiled background και στη συνέχεια να κατεβάσετε το αρχείο για να το χρησιμοποιήσετε περαιτέρω.
COLOR SCHEME GENERATOR

Κάντε Mix και ταιριάξτε color schemes.
COLOR PALETTE GENERATOR

Το μόνο που χρειάζεται να κάνετε είναι να ανεβάσετε το background και θα δημιουργήσει την κατάλληλη παλέτα για σας.
YAML BUILDER

Εδώ μπορείτε να δείτε πως αναπτύχθηκε από το YAML, διάταξη βασισμένη σε CSS.
BLUEPRINT GRID CSS GENERATOR

Αυτό το εργαλείο θα σας βοηθήσει να παράγετε περισσότερο ευέλικτες εκδόσεις των grid.css και compressed.css, Blueprint και αρχεία grid.png.
Προτιμάτε 8, 10,16 ή 24 στήλες στο σχεδιασμό σας; αυτή η γεννήτρια σας δίνει τη δυνατότητα μέσω Blueprint ».WORDPRESS THEME GENERATOR

Η πιο σημαντική πτυχή του blog σας, είναι το theme. Αυτή η γεννήτρια θα δημιουργήσει το δικό σας προσωπικό WordPress θέμα. Δεν χρειάζεται να γνωρίζετε HTML, JavaScript, CSS και PHP για να χρησιμοποιήσετε αυτό το εργαλείο.
-
Το cgSceneGraph είναι ένα object-oriented και εύκολο στη χρήση animation JavaScript framework που είναι χτισμένο με HTML5 canvas
Έχει δημιουργηθεί για επαγγελματικές εφαρμογές και παιχνίδια, είναι cross-browser και έχει πολλά ενσωματωμένα nodes, όπως εικόνες, κείμενο, κουμπιά, σχήματα, κλπ.
Το framework είναι σε θέση να διαχειρίζεται πολύπλοκες σκηνές, υποστηρίζει ποντίκι αφής και events, έχει χαρακτηριστικά για draggable + resizable και έρχεται με ένα σύστημα collision + particle system.
Υπάρχει επίσης υποστήριξη για asynchronous image loading, color manipulation και πολλά άλλα.
Compatibility: Όλοι οι Browsers
Website: http://gwennaelbuchet.github.com/cgSceneGraph/
Demo: http://gwennaelbuchet.github.com/cgSceneGraph/exampl…
Download: https://github.com/GwennaelBuchet/cgSceneGraph -
Το Groundwork είναι ένα πλήρως responsive HTML5, CSS και Javascript toolkit. Χρησιμοποιώντας το Groundwork, μπορείτε να δημιουργήσετε γρήγορα εφαρμογές web που λειτουργούν σχεδόν σε οποιαδήποτε συσκευή. Το Groundwork έχει χτιστεί από το μηδέν με το απίστευτα ισχυρό CSS preprocessor, Sass.
Με ένα απίστευτα ευέλικτο, nestable, fluid grid system, το Groundwork υποστηρίζει columns σε οποιοδήποτε κλασματικό ποσό από halves σε twelths.
Το Groundwork είναι open-source, φιλοξενείται στο Github και 100% δωρεάν.
Απαιτήσεις: Sass & Compass
Demo: http://groundwork.sidereel.com/
Άδεια: MIT License -
Το Css3 μας παρέχει πολλές επιλογές στυλ για να δημιουργήσουμε καλή εμφάνιση στοιχείων.
To Fancy Input, ένα jQuery plugin, δεν επικεντρώνεται στο τμήμα styling αλλά κάνει τα πεδία ελκυστικά (και διασκεδαστικά στη χρήση) με την προσθήκη CSS3-powered αποτελέσματων.
Το plugin κρύβει το πεδίο εισαγωγής, τοποθετεί ένα span στοιχείο που περιέχει το χαρακτήρα που πατήσαμε και προσθέτει CSS3 μεταβάσεις σε κάθε στοιχείο (γράμμα).
Υπάρχουν πολλά ενσωματωμένα εφέ και λειτουργεί τόσο με input + textarea fields.Απαιτήσεις: jQuery
Συμβατότητα: Όλα τα σύγχρονα προγράμματα περιήγησης
Website: http://dropthebit.com/demos/fancy_input/fancyInput.html
Download: https://github.com/yairEO/fancyInput -
Υπάρχουν πολλοί σχεδιαστές που έχουν αρχίσει να χρησιμοποιούν HTML5 στα έργα τους. Στην προσπάθεια να μάθουν και να τα λειτουργήσουν γρήγορα, πολλοί σχεδιαστές αναζητούν HTML5 frameworks. Τα πλαίσια αυτά είναι πραγματικά χρήσιμα και ένα εξαιρετικό σημείο εκκίνησης για τους αρχάριους. Τα Frameworks αυξάνουν την παραγωγικότητα του σχεδιαστή. Σώζει χρόνο και επίσης πολλές φορές να βελτιώνει τη συνολική εργασία τους.
Αυτά τα πλαίσια θα μπορούσαν να χρησιμοποιηθούν για την ανάπτυξη εφαρμογών web ή κινητών εφαρμογών. Μερικά από αυτά έχουν interactive visualization charts και graphs για να σας βοηθήσουν να δημιουργήσετε κάτι πολύ ελκυστικό. Θα μπορούσατε να κάνετε εύκολα πολλά πράγματα. Σε αυτό το post θα δημοσιεύσουμε τα 20 πιο χρήσιμα frameworks HTML5 για web και ανάπτυξη κινητών εφαρμογών.
52 Framework

G5 Framework

HTML5 Boilerplate

HTML5 Bones

Baker ebook framework

jQuery Mobile

Modernizr

Lime JS

Sproutcore

Initializr

Kendo UI

Reverie

Reformed

Dojo

BackBone.js

Less Framework 4

Baseline

Sencha Touch

Gravity

Jo

-
Η επιτάχυνση των ιστοσελίδων έχει μια τεράστια επίδραση στην επιτυχία της ιστοσελίδας, καθώς επηρεάζει άμεσα την εμπειρία του χρήστη και τις μηχανές αναζήτησης.
Το Browser Diet είναι ένας πολύ καλός οδηγός που απαριθμεί τα βήματα που απαιτούνται για να έχει κάθε φορά η ιστοσελίδα καλύτερη απόδοση front-end.
Έχει δημιουργηθεί από μια ομάδα ειδικών που εργάζονται σε μεγάλα έργα, και παρουσιάζει τις “βέλτιστες πρακτικές” σύμφωνα με τις κατηγορίες, όπως HTML, CSS, JS, server, εικόνες και πολλά άλλα.
Επίσης, ο οδηγός δεν απαριθμεί μόνο αυτές τις πρακτικές, αλλά και παρουσιάζει το “πώς να τις εφαρμόσετε» στην λεπτομέρεια.
Απλά, ένας must-bookmark (και είναι open source).Website: http://browserdiet.com/
Download: https://github.com/zenorocha/browser-diet -
Τα HTML form elements μοιάζουν και συμπεριφέρονται ελαφρώς (ή μερικές φορές περισσότερο) διαφορετικά σε κάθε πρόγραμμα περιήγησης.
Για να βρείτε τις διαφορές και να τα ελέγξετε εύκολα, υπάρχει μια ιστοσελίδα: Η Native Form Elements.
Ο δικτυακός τόπος κάνει ένα απλό πράγμα. Απαριθμεί όλα τα form elements (συμπεριλαμβανομένων των HTML5 στοιχείων) και των απενεργοποιημένων (
disabled)καταστάσεών τους.Έτσι, είναι αρκετό,για να μπορέσετε να τα συγκρίνετε, να ανοίξετε την ιστοσελίδα σε διαφορετικά προγράμματα περιήγησης .
-
Το CSSmatic είναι ένα δωρεάν CSS εργαλείο για τους σχεδιαστές ιστοσελίδων. Υπάρχουν τέσσερα χρήσιμα εργαλεία αυτή τη στιγμή. Μπορείτε να χρησιμοποιήσετε τη Γεννήτρια Gradient που υποστηρίζει πολλαπλά χρώματα και διαφάνεια για να πάρετε καταπληκτικά gradients. Με τη χρήση του εργαλείου gradient μπορείτε να δημιουργήσετε ντεγκραντέ με smooth color changing εφέ και διαφάνειες.
Το Border Radius είναι εξαιρετικά εύκολο στη χρήση και σας βοηθά να εξοικονομήσετε χρόνο. Αλλάξτε όλα τα επιλεγμένα borders την ίδια στιγμή.
Το Noise Texture σας βοηθά να δημιουργήσετε subtle background patterns με “βρώμικα” pixels και θόρυβο. Αλλάξτε το χρώμα και τα values και δείτε τα αποτελέσματα σε πραγματικό χρόνο.
Το Box Shadow υποστηρίζει τις αλλαγές Blur radius, αλλάζει το χρώμα και το μέγεθος της σκιάς. Ό, τι χρειάζεστε για να δημιουργήσετε μεγάλες σκιές σε ένα μόνο σημείο.
Demo: http://www.cssmatic.com/
Άδεια: Δωρεάν -
Εδώ θα βρείτε μια λίστα με εργαλεία που θα μπορούσαν να ενδιαφέρουν front-end developers.
Όπως πάντα, εάν έχετε ένα εργαλείο, ένα βιβλίο ή σενάριο που θα θέλατε να μοιραστείτε, να το προσθέσετε στα σχόλια.CSS Menu Maker
Ένα online εργαλείο για τη δημιουργία HTML και CSS για cross-browser μενού. Μερικές καλές επιλογές εδώ, συμπεριλαμβανομένων και ορισμένων animated εκδόσεις με CSS3. Μπορείτε να επεξεργαστείτε τα μενού δεξιά στην περιοχή, και στη συνέχεια να κατεβάσετε τον κώδικα ως ένα αρχείο zip.
Pure CSS3 On/Off Flipswitch
On / off διακόπτες, που δημιουργούνται με CSS3. Είναι animated, και μπορούν να μιμηθούν τα ίδια είδη που βλέπετε στην iOS, Android και Windows 8. Ο κώδικας έχει φτιαχτεί on the fly και σας επιτρέπει να δοκιμάσετε το αποτέλεσμα και να το προσαρμόσετε στις δικές σας ανάγκες.
CSS3 Multi Column
Μας αρέσουν εργαλεία όπως αυτό. Προσπαθεί να κάνει ένα πράγμα καλά. Σε αυτήν την περίπτωση, είναι μια CSS3 γεννήτρια για multi-columns. Και τα πεδία για την προσαρμογή είναι εύχρηστα, και εύκολα να τα διαβάσει και να τα χρησιμοποιήσει κάποιος.
simpl
Η ιστοσελίδα αυτή έχει ως στόχο να παρέχει τα απλούστερα δυνατά παραδείγματα HTML, CSS και JavaScript. Αυτό είναι πολύ καλό για αρχάριους και ακόμα πιο έμπειρους προγραμματιστές που απλά ψάχνουν για απλά παραδείγματα των διαφόρων front-end χαρακτηριστικών.
Img to CSS
Με την πρώτη ματιά, αυτό μοιάζει με ένα άχρηστο εργαλείο. Μετατρέπει μια εικόνα σε καθαρή CSS και ο κώδικας που δημιουργείται είναι τραγικός. Αλλά μπορεί να προωθηθεί για χρήση σε πελάτες ηλεκτρονικού ταχυδρομείου, για την πρόληψη εικόνων από το να τις μπλοκάρουν, το οποίο ακούγεται πολύτιμο στην περίπτωση αυτής της χρήσης για ορισμένους.
Pageguide.js
Ένα script που σας επιτρέπει να προσθέσετε ένα διαδραστικό οδηγό σελίδας στα στοιχεία στην ιστοσελίδα ή την εφαρμογή σας. Τα στοιχεία που δημιούργησατε με τον οδηγό μπορείτε να τα κάνετε κλικ για να πάρετε πληροφορίες σχετικά με το επιλεγμένο αντικείμενο. Φαίνεται καλό για την παροχή μιας ξενάγησης στους χρήστες της λειτουργικότητας app, χωρίς να γράψετε τα πάντα από το μηδέν.
The Toolbox
Τέλος, αν θέλετε περισσότερα εργαλεία, αυτό το site είναι μια αποθήκη σελίδων εφαρμογών και κώδικα, κατηγοριοποιημένα.
-
Όλοι γνωρίζουμε ότι η τεχνολογία εξελίσσεται ραγδαία, και τα προγράμματα περιήγησης στο Web κάνουν συνεχώς αλλαγές για τη βελτίωση των προτύπων τους, έτσι και οι web developers επίσης, προσπαθούν συνεχώς να υιοθετήσουν αυτές τις αλλαγές. Πιστεύουμε ότι όλες αυτές οι αλλαγές είναι θετικές και αυτό σίγουρα θα οδηγήσει σε αυξημένη στήριξη και φυσικά κάνοντας τον frontend χρόνο ανάπτυξης πολύ πιο εύκολο.
Δεδομένου ότι νέες τεχνικές που εισάγονται κάθε λίγο και λιγάκι, νομίζω ότι ο καλύτερος τρόπος για να μάθουμε νέα πράγματα είναι μέσω online tutorials. Σήμερα, σε αυτό το άρθρο θα παρουσιάσουμε μια λίστα με μεγάλα CSS3 tutorials, μέσω των οποίων μπορείτε να μάθετε περισσότερα σχετικά με προηγμένες διεπαφές. Παρά το γεγονός ότι αυτά τα tutorials περιστρέφονται γύρω απο τη CSS3, θα μάθετε ακόμα πολλές νέες τεχνικές και μπορείτε να τις ενσωματώσετε ως προγραμματιστής όποτε θέλετε.
Ας ρίξουμε μια ματιά στα tutorials αυτά.
Interactive Infographic with SVG and CSS Animations

Είναι βέβαιο ότι δεν γνωρίζουν και πολλοί την «Scalable Vector Graphics» μορφή. Το καλύτερο σχετικά με τη SVG μορφή είναι ότι είναι επεκτάσιμη χωρίς να καταστρέφει το αποτέλεσμα. Για να δημιουργήσετε SVG αρχείο με τα αποτελέσματα και τις αλληλεπιδράσεις, δείτε το SVG tutorial και θα μάθετε πολλά.Animated 3D Bar Chart with CSS3

Αυτό το tutorial θα σας βοηθήσει στη δημιουργία ενός πλήρους 3D διαγράμματος. Θα πρέπει να ακολουθήσετε μερικές συμβουλές, για παράδειγμα, θα πρέπει να έχει ένα ανεξάρτητο υπόβαθρο, θα πρέπει να είναι προσαρμοστικό, επεκτάσιμο και φυσικά προσαρμόσιμο.
Understanding the CSS Clip Property

Αυτό το «Clip» property είναι ένα μοναδικό CSS property. Επειδή δεν χρησιμοποιείται πολύ, είναι σίγουρο ότι πολλοί προγραμματιστές δεν γνωρίζουν καν γι ‘αυτό. Για να το καταλάβετε καλύτερα, αυτό το χαρακτηριστικό είναι γνωστό ως crop στην απλή γλώσσα. Ωστόσο, αυτό μπορεί να γίνει τώρα με τo CSS clip property και το σχετικό tutorial θα σας δείξει πώς.Annotation Overlay Effect with CSS3

Αυτό το tutorial είναι σχετικό με τη δημιουργία ενός overlay effect για να δει βαθιά μέσα σε οποιοδήποτε στοιχείο ή φωτογραφία για λεπτομέρειες. Με την τεχνική αυτή μια εικόνα γίνεται clickable και ο καθένας μπορεί να το δεί ως overlay.Animated Content Tabs with CSS3

Όλοι γνωρίζουμε ότι οι καρτέλες περιεχoμένου είναι πολύ σημαντικές και είναι αρκετά χρήσιμες επίσης. Αυτό το tutorial θα σας βοηθήσει απλά και εύκολα να δημιουργήσετε CSS3 καρτέλες περιεχομένου με τη χρήση των κουμπιών.Enhance Required Form Fields with CSS3

Αυτό το tutorial θα σας βοηθήσει στην ενίσχυση των απαιτούμενων πεδίων σε οποιαδήποτε μορφή, ενώ κάνει τα προαιρετικά πεδία λιγότερο ορατά. Με αυτό, μπορείτε να δημιουργήσετε ένα πολύ καλό αποτέλεσμα.How to create animated tooltips with CSS3

Θέλετε να δημιουργήσετε ένα κινούμενο tooltip με CSS3; Αυτό το tutorial θα σας βοηθήσει. Αυτό μπορεί να γίνει απλά με τη χρήση των CSS μεταβάσεων και, φυσικά με τα pseudo-classes.Responsive CSS Timeline with 3D Effect

Αυτό το tutorial θα σας βοηθήσει πραγματικά στη δημιουργία ενός πολύ ενδιαφέροντος πράγματος. Είναι όλα σχετικά με τη δημιουργία ενός ανταποκρινόμενου χρονοδιαγράμματος CSS με εκπληκτικά 3D εφέ.Filter Functionality with CSS3

Θέλετε να αλλάξετε την κατάσταση των στοιχείων; Αυτό το tutorial θα σας μάθει πώς να το κάνετε. Η εναλλαγή θα γίνεται μέσω λειτουργιών του φίλτρου.How to Create Bounce Effect with CSS3 Animation

Εάν θέλετε να δημιουργήσετε ένα εφέ αναπήδησης με animated CSS3, αυτό το tutorial θα σας εξηγήσει πώς να το κάνετε. Με αυτή την έννοια, το αντικείμενο θα πέσει αρχικά και στη συνέχεια θα αναπηδήσει, προκειμένου να φθάσει στο υψηλότερο επίπεδο.Multiple Columns Layout (Magazine-alike) With CSS3

Τα πολλαπλά σχεδιαγράμματα στηλών κάνει την ανάγνωση πολύ πιο εύκολη, αλλά η δημιουργία στηλών στο διαδίκτυο δεν είναι μια εύκολη δουλειά. Τα CSS3 έχουν απλοποιήσει τα πράγματα πολύ και με την δημιουργία διάταξης πολλαπλών στηλών δεν είναι πλέον τόσο δύσκολο και αυτό το tutorial θα σας δείξει πώςUnderstanding the CSS3 calc() Function

Αυτή η λειτουργία θα σας βοηθήσει στον καθορισμό διαφόρων μηκών, για παράδειγμα, το πλάτος, το ύψος κ.τ.λ. Με την ανάγνωση αυτού του tutorial σε βάθος, θα ξέρετε πώς να χρησιμοποιείτε το CSS3 calc () function.Custom Checkboxes and Radio Buttons

Εάν θέλετε να προσαρμόσετε τις παρουσιάσεις ιστοσελίδων, αυτό είναι το tutorial που θα σας βοηθήσει με αυτό. Θα σας βοηθήσει στην προσαρμογή του checkbox’s look.Cool Image Caption Techniques

Θέλετε να δημιουργήσετε ένα εφέ μετάβασης; Αυτό το tutorial θα κάνει τα πράγματα πολύ πιο εύκολα για σας, ώστε να δημιουργήσετε όμορφες image caption τεχνικές. Μπορείτε να δημιουργήσετε απλά λεζάντες εικόνας με μεταβατικές τεχνικές.CSS3 :First-Of-Type Selector

Το CSS3 είναι ο λόγος πίσω από τις νέες προσθήκες επιλογών, ωστόσο, αυτό το tutorial θα καλύψει το πρώτο είδος επιλογών.Breadcrumb Navigation

Τα μενού πλοήγησης είναι αναμφισβήτητα τα πιο σημαντικά πράγματα σε μια ιστοσελίδα. Αυτό το tutorial θα σας βοηθήσει στη δημιουργία μερικών φοβερών μενού πλοήγησης με CSS3 εφέ.Responsive Form with HTML5/CSS3

Χάρη στο CSS3 μπορείτε τώρα να δημιουργήσετε στρογγυλεμένες γωνίες, σκιές και όχι μόνο. Αυτό το tutorial θα σας βοηθήσει στη δημιουργία ωραίων CSS3 εφέ με HTML5 και CSS3.CSS3 Linear Gradients

Το Gradient είναι σίγουρα μια από τις καλύτερες προσθήκες χρώματος στο CSS3. Έτσι, θέλετε να προσθέσετε πολλαπλά χρώματα σε κάτι; Αυτό το tutorial είναι η απάντησή σαςCSS3 Repeating Gradients

Τα repeating gradients θεωρείται ότι είναι μια επέκταση. Αυτό θα βοηθήσει στην επανάληψη χρωμάτων σε μια συγκεκριμένη κατεύθυνση. Έτσι, εάν θέλετε να επαναλάβετε liner gradients, το tutorial αυτό είναι όπου θα βρείτε όλες τις πληροφορίες.Paragraph Dropcaps

Αυτό χρησιμοποιείται σπάνια, αλλά υπήρχε πάντα. Εάν θέλετε να δημιουργήσετε ένα τυπογραφικό εφέ για τα πρώτα γράμματα μιας παραγράφου, αυτό το tutorial θα σας δώσει πλήρεις πληροφορίες σχετικά με το πώς να γίνει αυτό.Scalable Vector Graphics with CSS3

Όπως αναφέρθηκε παραπάνω, πολλά μπορούν να γίνουν με το συνδυασμό των SVG και CSS3. Συνεχίστε να διαβάζετε το tutorial για να μάθετε τι άλλο μπορείτε να κάνετεCSS3 Image Adjustment Filters

Θέλετε να ρυθμίσετε τη φωτεινότητα, ή το συνδυασμό χρωμάτων μιας εικόνας; Δεν χρειάζεται πλέον ένα photoshop για αυτό. Αυτό μπορεί να γίνει επίσης και με CSS3. Μάθετε πώς.Getting Started with Sass

Αυτό το tutorial θα σας βοηθήσει να ξεκινήσετε με το Sass. Από την εγκατάσταση μέχρι τη χρήση, θα βρείτε τα πάντα εδώ.CSS Grid Layouts in WordPress

Το να έχουμε μια ωραία διάταξη στο WordPress είναι πάντα δύσκολο. Ωστόσο, με αυτό το tutorial μπορείτε να μάθετε πώς να δημιουργήσετε ένα κατάλληλο δίκτυο σε WordPress, χωρίς να αντιμετωπίζει πολλές δυσκολίες. -
Πολλοί σχεδιαστές ιστοσελίδων και προγραμματιστές χρησιμοποιούν ιστοσελίδες διαμοιρασμού κώδικα, όπως η jsFiddle ή η Codepen.
Το Editr είναι ένα απλό και αυτο-φιλοξενούμενο app (που δεν χρησιμοποιεί server-side κώδικα) για να δημιουργήσει ένα παρόμοιο περιβάλλον εργασίας για την επεξεργασία / βελτίωση και το διαμοιρασμό κάθε HTML-CSS-JS έργων.
Ο διαμοιρασμός μπορεί να γίνει απλά με την ενσωμάτωση ενός instance (αυτό γίνεται με jQuery) σε οποιαδήποτε ιστοσελίδα.
Η εφαρμογή χρησιμοποιεί τον Ace Editor που είναι εύκολος και προσφέρει εξαιρετική εμπειρία κατά την επεξεργασία κώδικα.Απαιτήσεις: jQuery
Website: http://idered.pl/editr/
Download: http://git.io/editr -
Το Transit είναι ένα super-smooth CSS transitions & transformations για την jQuery.
Μπορείτε να κάνετε τη μετάβαση σε οποιαδήποτε ιδιότητα CSS. Θα συμβεί πολύ πιο ομαλά από ό, τι εάν επρόκειτο να χρησιμοποιείτε το default .animate() jQuery. Μπορείτε εύκολα να κάνετε translate, rotate, scale, skew κ.λπ.
Το Transit “υποβαθμίζει” τα παλαιότερα προγράμματα περιήγησης με απλά να μην κάνει τα transformations (περιστροφή, κλίμακα, κτλ), ενώ εξακολουθούν να κάνουν standard CSS (αδιαφάνεια, marginLeft, κλπ) χωρίς καμία κίνηση. Καθυστερήσεις και διάρκειες θα αγνοηθούν. Έχει εκδοθεί υπό άδεια χρήσης του MIT.Απαιτήσεις: jQuery Framework
Demo: http://ricostacruz.com/jquery.transit/
Άδεια: MIT License -
Χρησιμοποιούμε ετικέτες σε πολλά μέρη του web design, όπως την παροχή πληροφοριών σχετικά με τις εικόνες, τα στοιχεία φόρμας, βίντεο κτλ..
Το Label.css είναι ένα απλό αλλά χρήσιμο σύνολο CSS κανόνων που θα παρέχουν μια συνολική χρήση του global label.
Κάθε ετικέτα μπορεί να συνδεθεί με οποιοδήποτε στοιχείο, τοποθετημένο όπως θέλουμε (δεξιά, αριστερά, πάνω, κάτω, μέσα, έξω) και μπορεί να κινείται με float ή fade effects.
Λειτουργεί με την προσθήκη pre-defined classes για τα στοιχεία και το περιεχόμενο των ετικετών είναι αποθηκευμένα μέσα στα
data-labelattributes του κάθε στοιχείου.Απλά, είναι μια καλή προσθήκη σε οποιοδήποτε stylesheet ή CSS framework.
Συμβατότητα: Όλες οι μεγάλες μηχανές αναζήτησης
Website: http://usablica.github.io/label.css/
Download: https://github.com/usablica/label.css -
Το least.js είναι ένα random και responsive HTML 5, CSS3 γκαλερί με lazyLoad. Η εγκατάσταση και χρήση του είναι απλή, και το τελικό αποτέλεσμα είναι αρκετά όμορφο.
-
Η HTML5 Up! είναι μια ιστοσελίδα που δημιουργεί και μοιράζεται πολύ καλά και δωρεάν HTML5, CSS3 πρότυπα.
Όλα τα πρότυπα είναι responsive (χρησιμοποιεί Skel.js) και είναι συμβατό με όλα τα προγράμματα περιήγησης.
Υπάρχουν ήδη 10 + πρότυπα, καθώς νέα προστίθενται συχνά και μπορούν να χρησιμοποιηθούν ελεύθερα υπό την άδεια CCA τόσο για προσωπικά όσο και για εμπορικά έργα.
Website: http://html5up.net/
-
Είναι τόσο καλό να βλέπουμε νέα και ποιοτικά frameworks να εισάγονται τακτικά στην web κοινότητα σχεδιασμού / ανάπτυξης.
Το Pure είναι ένα φρέσκο framework που έχει δημιουργηθεί από την Yahoo!. Χρησιμοποιεί το Normalize.CSS και δεν χρησιμοποιεί καθόλου JavaScript, αλλά μόνο HTML, CSS.
Το πλαίσιο είναι χτισμένο με responsive layouts και έχει στυλ για typography, grids, forms, buttons, tables and navigation.
Το Markup που χρησιμοποιείται είναι πολύ απλό και το όλο πλαίσιο είναι αρκετά ελαφρύ (5.7kb minified και gzipped).
Επίσης, είναι modular και στυλ για το κάθε module μπορεί να χρησιμοποιηθεί ξεχωριστά.
Απαιτήσεις: Normalize.CSS
Συμβατότητα: Όλοι οι Browsers
Website: http://purecss.io/
Download: https://github.com/yui/pure/ -
Ένα πράγμα που πρέπει να αναλογιστεί κανείς, είναι πόσες ώρες σπαταλάμε την ημέρα για να πετύχουμε ομαλή και responsive συμπεριφορά σε ότι σχεδιάζουμε. Προσωπικά συνηθίζω να το κάνω με javascript και jquery, απλά γιατί έτσι εξασφαλίζω την καλύτερη συμβατότητα! Ουσιαστικά αναθέτω σε αυτούς που γράφουν το jquery, την επιπλέον δουλειά της συμβατότητας!
Αλλά ειλικρινά έχω κουραστεί να μου μιλάνε για αιωνόβιους browsers, επειδή κάποιος έχει παραμείνει στα xp γιατί βαριέται ή μετά από 5-6 χρόνια με υπολογιστή στο ελάχιστο δεν έχει μάθει να περνάει ένα νέο λειτουργικό μόνος του. Πάμπολλες φορές έχω πει σε φίλους που δεν μπορούν να πληρώσουν νέο υπολογιστή ή αναβάθμιση και ούτε καινούργια windows, να βάλουν linux. Άλλοι δυσκολεύονται… Άλλοι λένε ότι παίρνω ποσοστά…
Θέλω να δουλεύω με καινούργια χαρακτηριστικά! Χαρακτηριστικά και ανέσεις που έχεις στον desktop προγραμματισμό χωρίς να τις έχεις ζητήσεις! Γιατί εννοούνται…
Έτσι λοιπόν, καθώς έγγραφα κώδικα αργά χθες το βράδυ… και ξαναείδα ένα σπαστικό! loader να ξανα-πηγαίνει δεξιά, γιατί προφανώς αυτός που τον προσάρμοσε, έχει βαρεθεί να διαβάσει το w3c! Άνοιξα ένα επιπλέον editor, τον brackets (είναι opensource της adobe, έχει πολύ καλό μέλλον), που είναι ελαφρύς και έχει standard χαρακτηριστικό το live reload!
Τελικά βρήκα ένα τρόπο, έτσι ώστε να κεντράρω, οποιοδήποτε αντικείμενο με θέση absolute, ακολουθώντας ένα pattern! Κατ’ αρχή πρέπει να ξέρουμε ότι τα αντικείμενα που ταξινομούνται στην οθόνη από το absolute mod, έχουν σχετικό positioning system, που σημαίνει ότι παίρνουν σημείο αναφοράς το κοντινότερο πατρικό αντικείμενο με θέση absolute ή relative και αν αυτό δεν υπάρχει, σημείο αναφοράς είναι το αντικείμενο του document.
Οπότε μέρος του pattern είναι να θέτουμε πάντα το πατρικό αντικείμενο που θεωρούμε στόχο ως absolute η relative και να μην υπάρχει ενδιάμεσο πατρικό που να έχει αυτά τα δύο mods. Να έχουμε υπόψη και το box type που χρησιμοποιούμε, το default στους περισσότερους browsers είναι το content-box, που αυτό πάει να πει ότι το border και το padding συμπεριλαμβάνονται στον υπολογισμό, ενώ εάν έχουμε border-box, όχι.
Μετά έχουμε απλά ένα μικρό κομμάτι κώδικα css που διαφέρει. Ανάλογα το box-sizing!
Παραδείγματα:
Παράδειγμα με content-box:
/* Parent element .wrapper */
.wrapper {
width: 100%;
position: relative;
padding: 0 calc(50% – 175px); /* Τρικ για κεντράρισμα αντί για margin: 0 auto; Είναι για κεντράρεις κείμενο με μήκος παραγράφου 350px */
box-sizing: content-box;
}/* Αντικείμενο για κεντράρισμα .loader */
.loader {
height: 75px;
width: 75px;position: absolute;
left: calc(25% + 37.5px); /* [50%/2 + width/2] */
top: calc(25% + 37.5px); /* [50%/2 + height/2] */
}– Στο content-box η absulte θέση, υπολογίζεται μετά το padding, οπότε το από το padding έχει μείνει το μισό του πραγματικού μήκους, οπότε για να κεντράρουμε θέλουμε το [υπολειπόμενο μήκος] / 2 +το μισό μήκος του στοιχείου (Εδώ μπορεί να μη είναι απόλυτο για όλους όσο αφορά το μισό μήκος του στοιχείου, ωστόσο, έτσι δουλεύει μέχρι στιγμής!). Το 50% αναφέρεται στο μήκος του πατρικού στοιχείου!
Ακολούθως είναι και το ύψος!
Παράδειγμα με border-box:
.wrapper {
width: 100%;
position: relative;
padding: 0 calc(50% – 175px);
box-sizing: border-box;}
.loader {
height: 75px;
width: 75px;position: absolute;
left: calc(50% – 37.5px);
top: calc(50% – 37.5px);
}-Εδώ δεν λαμβάνεται υπόψη στον υπολογισμό το padding. Οπότε μπορούμε εύκολα να πούμε 50% μείον το μισό του αντικειμένου loader, που είναι πιο λογικό! Και έχουμε το ίδιο ωραίο αποτέλεσμα!
Η υποστήριξη για το calc function είναι αρκετά καλή! Ωστόσο, δεν γλυτώνει κανείς τα javascript fallbacks για production sites! Αλλά καιρός είναι να αρχίσουμε να τα αφήνουμε αυτά πίσω!
-
Το Hitch είναι μια ελαφριά βιβλιοθήκη JavaScript που προσθέτει expressive δυνατότητες στα CSS αρχεία.
Έχει μερικές από τις δυνατότητες των CSS preprocessors όπως prefixing ή variables, αλλά και κάποια άλλα πράγματα.
Η βιβλιοθήκη έρχεται με πολλούς έτοιμους προς χρήση selectors όπως “anyof, allof, has..” και σας επιτρέπει να ορίσετε τυχόν νέους (που ονομάζονται hitches).
Αυτά τα hitches είναι απλές λειτουργίες JavaScript και μπορούν να γραφτούν εύκολα (όταν η βιβλιοθήκη έχει περισσότερους χρήστες, θα υπάρξουν πιθανώς πολλά hitches)
Το Hitch είναι πολύ καλά τεκμηριωμένο, έχει παραδείγματα και λειτουργεί σε όλα τα σύγχρονα προγράμματα περιήγησης .
Συμβατότητα: Όλα τα σύγχρονα προγράμματα περιήγησης
Website: http://hitchjs.com/ -
Βλέπουμε πολλά εντυπωσιακά CSS3 demos να παρουσιάζονται συχνά: flipping, rotating ή sliding αντικείμενα και άλλα ..
To Magic είναι ένα stylesheet που περιλαμβάνει πολλά από αυτά τα CSS εφέ (αναφέρεται επίσης ότι “θα προστεθούν και άλλα”).
Τα effects συλλέγονται κάτω από κατηγορίες (magic, perspective, rotate, bling, static, slide) και όλα τα αποτελέσματα είναι αρκετά ελκυστικά.
Κάθε ένα από αυτά έχει τις δικές τους classes και ο ευκολότερος τρόπος για να τα χρησιμοποιήσετε είναι με την προσθήκη / αφαίρεση αυτών των κατηγοριών σε στοχευμένα στοιχεία μέσω JavaScript.
Απαιτήσεις: δεν υπάρχουν
Συμβατότητα: Όλοι οι Browsers
Website: http://www.minimamente.com/magic-css3-animations/
Download: https://github.com/miniMAC/magic -
Με τα icon-fonts, κατέστη σαφές ότι, σύντομα, δεν θα μπορούμε να χρησιμοποιούμε εικόνες για εικονίδια.
Το Cikonss είναι ένα βήμα πιο πέρα στη χρήση icon, καθώς δεν χρησιμοποιεί γραμματοσειρές, αλλά τα στοιχεία έχουν δημιουργηθεί με καθαρή CSS.
Επί του παρόντος, υπάρχουν παραπάνω από 40 είδη στο σύνολο, που είναι responsive-layouts-friendly και λειτουργούν με cross-browser (δεν χρησιμοποιούνται CSS3 στοιχεία).Το set αυτή την στιγμή δεν είναι αρκετά μεγάλο για να χρησιμοποιηθεί σε εφαρμογές web, αλλά αν χρειάζεστε μόνο μερικές από αυτές, γιατί όχι.
Και, αν το set συνεχίζει να αυξάνεται, μπορεί να γίνει ένας πολύτιμος πόρος για την κοινότητα web design.Website: http://cikonss.zzapwebdesign.com/
Download: https://github.com/zzap/Cikonss























HTML Online Editors Για Designers Και Developers
in Html
Posted · Report reply
Αυτή τη φορά πρόκειται να σας παρουσιάσουμε μια συλλογή ελεύθερων online HTML editors.
Οι σχεδιαστές και οι προγραμματιστές χρησιμοποιούν συχνά κώδικα HTML σε διάφορα στάδια και κάθε φορά χρειάζεται να γράψουν μερικές γραμμές για ένα συγκεκριμένο σκοπό. Ωστόσο ο επιθυμητός HTML editor ή η εφαρμογή τους μπορεί να μην είναι πάντα διαθέσιμες από άλλους υπολογιστές.
Οι Online HTML συντάκτες έρχονται για να ξεπεράσουμε αυτά τα προβλήματα.
Ρίξτε μια ματιά παρακάτω και βρείτε μερικούς από τους πιο χρήσιμους HTML editors.
Απολαύστε τους!
Online HTML Editor (v3.0.5)
Lissa’s HTML Editor
Live Editor
HTML Instant
Online HTML Editor
Quackit HTML Editor
Real Time Editor
AmyEditor
Tinymce Editor
Isdntek Editor
HTML Editor
Square Free
Free Online WYSIWYG HTML Editor
HTML.am Editor