Slate
Blackcurrant
Watermelon
Strawberry
Orange
Banana
Apple
Emerald
Chocolate
Marble
Slate
Blackcurrant
Watermelon
Strawberry
Orange
Banana
Apple
Emerald
Chocolate
Marble
-
Content Count
304 -
Joined
-
Last visited
-
Days Won
2 -
Feedback
N/A
Posts posted by Anastasis
-
-
Εδω θα δουμε ενα εργαλειο του Photoshop που χρησιμοποιω κατα διαστηματα το οποιο ειναι αρκετα χρησιμο και λεω να το μοιραστουμε

Η χρησιμοτητα του
Μετατροπη πολυσελιδων (ή μεμονομενων) αρχειων Acrobat PDF σε αρχεια PSD του Photoshop για περαιτερω επεξεργασια.
Λοιπον ξεκιναμε.... File>Automate>Multi-Page PDF to PSD και μας εμφανιζεται το παρακατω pop-up παραθυρο:
Εχω χωρισει το παραθυρο διαλογου σε 4 τμηματα για να το αναλυσουμε το καθενα ξεχωριστα.
1. Source PDF
Πατωντας στο το κουμπι Choose μας ανοιγει ενα παραθυρο για να διαλεξουμε ποιο pdf αρχειο θα βαλουμε για την μετατροπη.
2. Page Range
Eδω μας δινετε η επιλογη να διαλεξουμε εαν θελουμε να μετατρεψουμε ολες τις σελιδες του αρχειου μας (All) ή αναμεσα σε καποιο ευρος σελιδων που θελουμε συγκεκριμενα. (From: - To:)
3. Output Options
Εδω πρεπει να δωσουμε μια τιμη στο Resolution που οταν προκειται να χρειαστουμε αναλυση καλη (π.χ. για εκτυπωση) θα πρεπει η τιμη να ειναι απο 300 ppi και πανω ειτε προκειται για κειμενο/φωτογραφια ή και τα δυο μαζι.
Τσεκαρουμε την επιλογη Anti-aliased εαν θελουμε να απαλυνουμε λιγο το περιγραμμα των χαρακτηρων σε ενα κειμενο.
Στο Mode διαλεγουμε ενα εκ των:
-Grayscale
-RGB Color
-CMYK Color
-Lab Color
αναλογα με τις αναγκες μας. Αυτο δεν ειναι δεσμευτικο καθως μπορουμε να αλλαξουμε το Μode και αργοτερα στο Photoshop απο το Image>Mode>...
4. Destination
Στον αντιποδα του Source PDF εδω πατωντας το Choose διαλεγουμε που θελουμε να αποθηκευσουμε τα αρχεια μετα την μετατροπη.
Στο Base Name δινουμε το ονομα που θα θελαμε να εχουν αυτα τα αρχεια και κατα σειρα αυτα θα παρουν αυξων αριθμο για να διαχωριστουνε μεταξυ τους π.χ. "ονομα_αρχειου0001.psd", "ονομα_αρχειου0002.psd", "ονομα_αρχειου0003.psd" κτλ.
Eαν δεν δωσουμε ονομα τοτε θα παρει το ονομα του αρχικου pdf αρχειου.
Τελος τσεκαρουμε ή οχι το Suppress Warnings εαν θελουμε ή οχι να βλεπουμε μηνυματα κατα την μετατροπη των αρχειων.
Ο χρονος μετατροπης ποικιλει αναλογα με την επεξεργαστικη ταχυτητα του υπολογιστη μας και φυσικα απο το τι τιμες θα δωσουμε οπως στα Resolution, Mode κτλ.
Καλη επεξεργασια
-
Ανοίγουμε το photoshop με άσπρο background και διαστάσεις 600x600.
Επιλέγουμε το Elliptical Marquee Tool και δημιουργούμε ένα "αυγό" με χρώμα #e2e2e2.
Ανοίγουμε τα Blendings Options...
Χωρίς να αφήσουμε το επιλεγμένο σημείο δημιουργούμε νέο Layer, επιλέγουμε πάλι το Elliptical Marquee Tool και έχοντας πατημένο το πλήκτρο ALT δημιουργούμε κάτι τέτοιο..
Και το γεμίζουμε με μαύρο χρώμα.
Δημιουργούμε νέο Layer και το τοποθετούμε ενδιάμεσα από τα 2. Επιλέγουμε το Elliptical Marquee Tool και κάνουμε κάτι τέτοιο..
Παίρνουμε το Gradient Tool με άσπρο χρώμα και transparent και το τραβάμε από πάνω μέχρι κάτω.
Νέο Layer για να δημιουργήσουμε τα μάτια. Με το Elliptical Marquee Tool κάνουμε αυτό και το γεμίζουμε με #e2e2e2 χρώμα..
Ανοίγουμε τα Blending Options με τις παρακάτω ρυθμίσεις...


Και έχουμε μέχρι στιγμής..
Νέο Layer για επόμενο μάτι. Με το Elliptical Marquee Tool κάνουμε αυτό και το γεμίζουμε με #e2e2e2 χρώμα..
Ανοίγουμε τα Blending Options με τις παρακάτω ρυθμίσεις...


Και έχουμε κάτι τέτοιο...
Ζοομ στο μάτι και νέο layer.. Elliptical Marquee Tool και δημιουργούμε αυτό.
Νέο Layer, και επιλέγουμε το Brush Tool για να δημιουργήσουμε την αντανάκλαση στο μάτι. Αφού το κάνουμε πάμε Filter>Blur>Gaussian Blur...
Έχουμε μέχρι στιγμή..
Νέο Layer, για να φτιάξουμε την γυαλάδα. Χρησιμοποιώντας το Elliptical Marquee Tool δημιουργούμε ένα σχήμα σαν το ακόλουθο..
Παίρνουμε το Gradient Tool με άσπρο χρώμα και transparent και το τραβάμε από πάνω μέχρι κάτω όπως και στην εικόνα...
Έχουμε..
Νέο Layer γιατί ήρθε στιγμή να φτιάξουμε την μύτη του, στην προκειμένη περίπτωση είναι χρήσιμο για αυτή την δουλειά το Polygonal Lasso Tool, δημιουργούμε ένα τριγωνικό σχήμα.
Παίρνουμε το Gradient Tool με τα παρακάτω χρώματα... Από την αρχή της μύτης μέρχι το τέλος της τραβάμε το Gradient Tool.
Έχουμε..
Νέο Layer και ζοομ στην μύτη για να φτιάξουμε την γυαλάδα, παίρνουμε το Polygonal Lasso Tool και δημιουργούμε κάτι σαν αυτό...
Παίρνουμε το Gradient Tool με άσπρο χρώμα και transparent και το τραβάμε όπως και στην εικόνα...
Έχουμε...
Νέο Layer για να φτιάξουμε τα χεράκια του, χρησιμοποιώντας το Polygonal Lasso Tool δημιουργούμε αυτό...
Το γεμίζουμε με μαύρο χρώμα και νέο layer για να φτιάξουμε και την γυαλάδα του. Χρησιμοποιώντας το Polygonal Lasso Tool κάνουμε την ίδια διαδικασία που κάναμε και για την μύτη...
Επιλέγουμε τα 2 layers από την καρτέλα Layers και δεξί κλικ για Duplicate Layers και πάμε Edit>Transform>Flip Horizontal έτσι ώστε να αλλάξουν πλευρά. Και τα τοποθετούμε από την άλλη πλευρα του σώματος.. Πρέπει να έχουμε...
Ήρθε και η ώρα των ποδιών ... Νέο Layer, παίρνουμε το Elliptical Marquee Tool δημιουργούμε ένα σχήμα σαν το ακόλουθο.
Το γεμίζουμε με κόκκινο χρώμα #b9240c. Νέο Layer για την γυαλάδα και δημιουργούμε με το ίδιο εργαλείο (Tool) ένα σχήμα σαν το παρακάτω.
Παίρνουμε το Gradient Tool με άσπρο χρώμα και transparent και το τραβάμε από πάνω ως κάτω έτσι ώστε να μας βγει περίπου έτσι..
Διπλασιάζουμε αυτά τα 2 τελευταία layers και τα διπλασιασμένα τα τοποθετούμε στην άλλη μεριά του σώματος..
Το τελικό αποτέλεσμα είναι αυτό....
Ελπίζω να σας άρεσε το βοήθημα μου...
Ευχαριστώ.
-
Ένας εύκολος τρόπος να αλλάξετε το χρώμα της ζάντας του αυτοκινήτου είναι με photoshop. Αν κανείς θέλει να αγοράσει ζάντα καλό θα ήταν πρώτα να το δει πως θα φαίνεται στο αμάξι του έτσι ώστε να επιλέξει το σωστό χρώμα. Αν πάλι δεν έχετε αμάξι ή δεν θέλετε να αλλάξετε την ζάντας σας τότε κάντε μια εξάσκηση χρησιμοποιώντας το pen tool για να επιλέξετε κάποιο κυκλικό σημείο...

Ξεκινάμε λοιπόν με την φωτογραφία μας..
Επιλέγουμε το pen tool ως shape layer, κάνουμε ζουμ στην εικόνα μας και επιλέγουμε προσεκτικά μόνο την ζάντα της εικόνας όπως παρακάτω..
Θέτουμε το shape layer μας ως multiply.
Και έχουμε ...
Αν θέλετε άλλο χρώμα της ζάντας δεν έχετε παρα να αλλάξετε απο το shape layer το χρώμα της αρεσκείας σας..
Με παρόμοιο τρόπο μπορείτε να κάνετε την ζάντας σας να δείχνει χρυσή..
Ευχαριστώ.
-
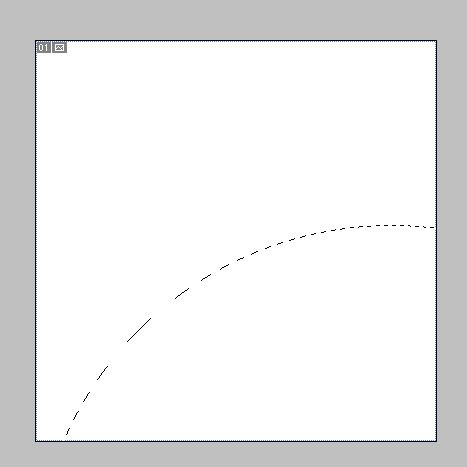
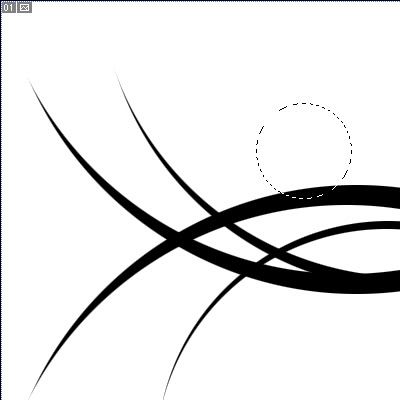
Αρχικά dημιουργούμε μία νέα εικόνα 400X400 με άσπρο background. Για να ξεκινήσουμε πρέπει να φτιάξουμε τις "αρχικές" γραμμές. Δημιουργούμε ένα νέο layer και το ονομάζουμε "main". Τώρα πέρνουμε το elliptical marquee tool και φτιάχνουμε ένα κύκλο 2 φορές μεγαλύτερο της εικόνας. Κρατάμε πατημένο το shift ενώ φτιάχνουμε το σχήμα για να σχηματιστεί ένας ωραίος κύκλος.

Τώρα επιλέξτε το layer "main" και γεμίστε τον κύκλο με μαύρο χρώμα. Τώρα κρατείστε πατημένο το shift και πατήστε το κάτω βελάκι 2 φορές και το αριστερό 1 φορά. Πατήστε delete. deselect. Τώρα θα έχετε κάτι τέτοιο:
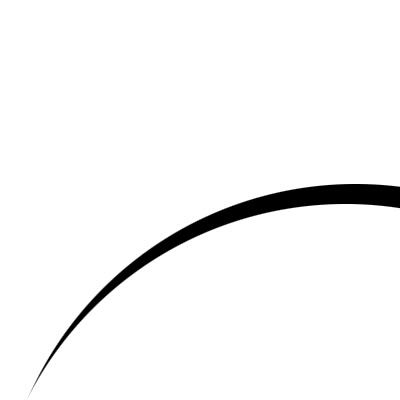
Δημιουργρίστε ένα νέο layer. Πάρτε πάλι το elliptical marquee tool και φτιάξτε έναν κύκλο, λίγο μικρότερο αυτή τη φορά. Τώρα μετακινίστε το κύκλο ξανά και πατήστε delete για να διαγράψετε τον υπόλοιπο κύκλο. Βγαίνει κάτι τέτοιο :
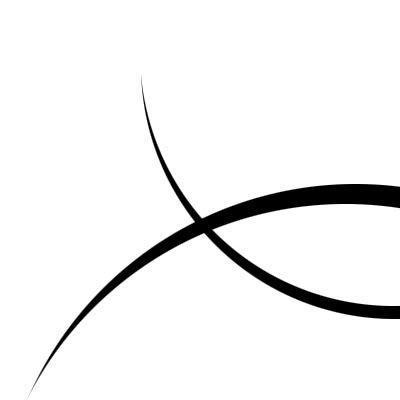
Όσο πιο μικροί είναι οι κύκλοι, τόσο λιγότερο πρέπει να μετακινήσετε τον αρχικό κύκλο μέχρι να διαγράψετε το κομάτι που δεν θέλετε.
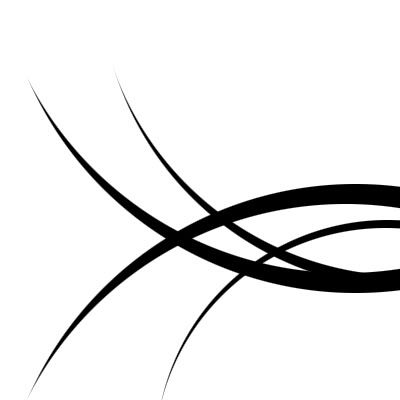
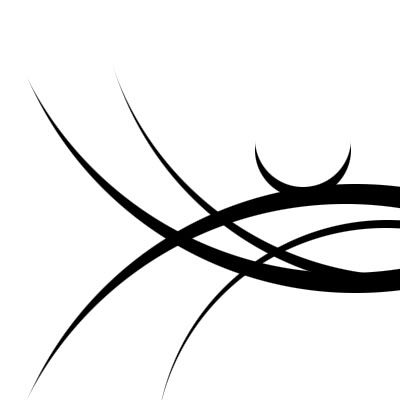
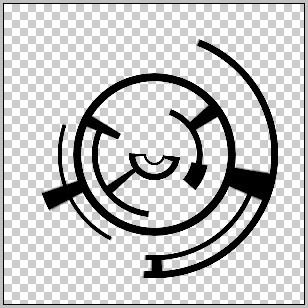
Τώρα συνεχίστε να κάνετε το ίδιο, όλο και μικρότερες κάθε φορά. Εδώ έχουμε 4. Προσπαθείστε να κάνετε κάτι σαν την παρακάτω εικόνα:
Τώρα ήρθε η ώρα να βάλουμε την λεπτομέρεια. Ζουμάρουμε σε μία απ'τις γραμμές και δημιουργούμε ένα νέο layer. Πέρνουμε πάλι το elliptical marquee tool και δημιουργούμε ένα σχήμα όπως στην εικόνα. Ο κύκλος πρέπει να γίνει περίπου στην μέση της γραμμής:
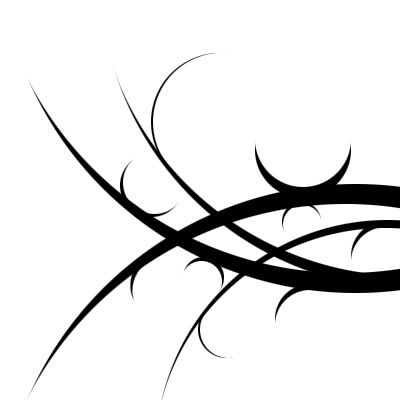
Γεμίστε όπως και πριν τον κύκλο με μάυρο χρώμα και μετακεινείστε τον κύκλο προς τα πάνω. Διαγράψτε το "άχρηστο" κομμάτι του κύκλου έτσι ώστε οι άκρες να πηγαίνουν ψηλά, όπως παρακάτω:
Κάντε το μέχρι η κάθε γραμμή να έχει 2-3 τέτοια. Εάν θέλετε και λίγο ποικιλομορφία μπορείτε, κάλλιστα, να διαγράψετε την μία άκρη της λεπτομέρειας. Θα δημιουργηθεί κάτι τέτοιο:
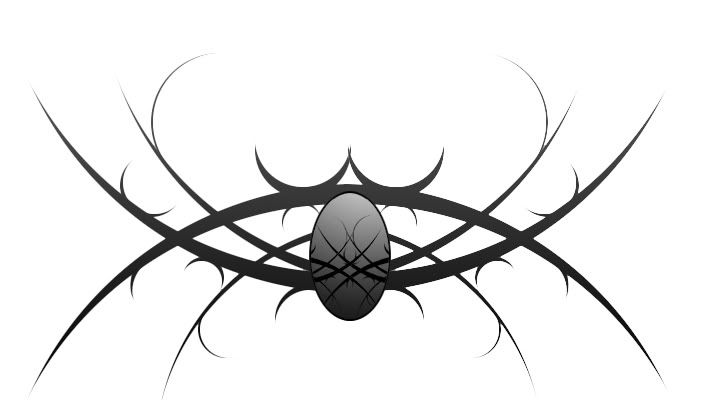
Τώρα αν θέλετε μπορείτε να επιλέξετε όλα τα layers και να τους δώσετε λίγο gradient ή drop shadow για εφέ. Μπορείτε να φτιάξετε κάτι σαν το παρακάτω γυρνώντας απλά την εικόνα και επικολλόντας την απ'την άλλη πλευρά.
-
Ανοίγουμε μία εικόνα. Στο παράδειγμα την παρακάτω:

Στη συνέχεια επιλέγουμε από το μενού Image-->Adjustments-->Replace Color
Με το σταγονόμετρο πατάμε πάνω στο πουκάμισο
Θέτουμε το Fuzziness στο 200 για καλύτερη ευαισθησία του χρώματος.
Αρχίζουμε και πειράζουμε το Hue/Saturation/Lightness
Το τελικό αποτέλεσμα
-
Κάντε τις φωτογραφίες σας να φαίνονται σαν ζωγραφισμένες με photoshop..
Ανοίγουμε την εικόνα που θα χρησιμοποιήσουμε, εγώ χρησιμοποίησα αυτή την πανέμορφη

Διπλασιάζουμε το Layer μας (Duplicate Layer) και πάμε Filter>Other>High Pass.
Θέτουμε το Layer ως Color Burn, και έχουμε..
Διπλασιάζουμε το Layer 1 copy και θέτουμε ως Linear Light. Ανοίγουμε τα Blendings Options και βάζουμε την παρακάτω ρύθμιση.. Για να δημιουργήσουμε το συγκεκριμένο pattern βλέπουμε εδώ...
Μέχρι στιγμής έχουμε...
Διπλασιάζουμε το Layer 1 copy 2 και δεξί κλικ πάνω στο Layer/Clear Layer Style. Πηγαίνουμε, Filter>Noise>Add Noise.
Θέτουμε το Layer ως Pin Light και opacity 40%. Το τελικό αποτέλεσμα είναι αυτό...
Ευχαριστώ...
-
Πως θα αρχισει να χιονιζει!!!
1.Ανοιγουμε μια εικονα στο photoshop που να εχει σχεση με χιονισμενο τοπιο.
2. Ξεκλιδωνουμε (απο την παλετα των Layers) το Βackground κανωντας επανω του διπλο κλικ και παταμε οκ. Στην συνεχεια με δεξι κλικ πανω στο Leyer 0 πλεον παταμε Duplicate Layer
και παταμε οκ, ετσι μας εμφανιζει το Layer 0 copy, το επιλεγουμε και παμε πανω πανω Filter->stylize->Find Edges. Παταμε Ctrl+I και μετατρεπουμε τα χρωματα μας σε αρνητικα. Απο την παλετα των Layers κατεβαζουμε το opacity στο 50% και ακριβως διπλα το Blend mode απο Νοrmal το γιρναμε σε Lighten.
3. Κανουμε ενα καινουργιο Layer, που το ονομαζουμε (χιονι). Στην παλετα των εργαλειων κατω κατω Επιλεγουμε Μαυρο χρωμα για το Foreground και Λευκο για το Background color.
Απο την ιδια παλετα επιλεγουμε το Paint Bucket tool (κουβας) και γεμιζουμε με μαυρο χρωμα το Layer (χιονι), Πηγαινουμε στα Filter και επιλεγουμε Noise->Add Noise στο πινακακι που μας βγαζει επιλεγουμε
Gaussian και monochromatic, το ποσοστο το βαζουμε 143% περιπου. εξαρτατε απο την εικονα μας. και παταμε οκ.
4. Ξαναπηγενουμε αμεσως στα Filter και επιλεγουμε Blur->Gaussian Blur, στο πινακακι επιλεγουμε Radius 4 pixels και παταμε ok.
5. Αμεσως μετα πηγαινουμε Image->Adjustnents->Bridnes -15 Contrast+100 παταμε οκ.
6, Πηγαινωντας στα Filter επιλεγουμε Blur->motion blur και βαζουμε Angle -79 και Distance 10-15 παταμε οκ.
Τελειωνοντας πηγαινουμε στην παλετα των Layers και στα Βlend mod επιλεγουμε Lighten.
Αυτα ηταν τα βασικα βηματα εσεις μπορειτε να πειραματιστειτε παραπανω αλλαζοντας κυριως τα ποσοστα (Brightness-contrast) για να γινει πιο πικνο το χιονι.
το ειχα δει τυχαια σε ενα site πριν απο δυο χρονια και μου αρεσε πολυ, το εχω χρησιμοποιησει σε τρεις δουλειες μεχρι τωρα, φυσικα με διαφορετικες φωτο
οποιος το ξερει ας μην του δωσει σημασια ή αν θελει να με διορθωσει αν βλεπει κατι λαθος ισως να ξεχασα κατι.
Η εικονα παραπανω ειναι το αποτελεσμα της περιγραφης. ισως με καποιες αλλαγες βγει καλυτερο.
αν υπαρχει παρομοιο θεμα ενοειτε οτι αυτο θα διαγραφει
ευχαριστω!! -
Επειδή ερωτήθηκα για το πως γίνεται η αντανάκλαση δαπέδου με εικόνα είπα να κάνω ένα βοήθημα γιαυτό

Ανοίγουμε το Photoshop και δημιουργούμε νέο document διαστάσεων 155x208 με άσπρο χρώμα. Aνοίγουμε την εικόνα που θα χρησιμοποιήσουμε, εγώ διάλεξα ένα κινητό.
και το τοποθετούμε στο νέο document..
Διπλασιάζουμε το Layer μας δεξί κλικ Duplicate Layer...
Και πάμε..
Και το τοποθετούμε εδώ..
Επιλέγουμε vector mask στο ανάποδο layer..
Επιλέγουμε το χρώμα μας σε άσπρο..
Και πάμε Edit>Fill και το βάζουμε σε μαύρο.. Θα σας εξαφανισθεί το layer αλλά δεν πειράζει, αυτό θέλουμε
Έπειτα επιλέγουμε το Gradient Tool με την εξής ρύθμιση ..
Και τραβάμε το Gradient Tool απο πάνω προς τα κάτω όπως παρακάτω..
Το τελικό αποτέλεσμα είναι αυτό...
-
Λοιπόν, ανοίγουμε την φωτογραφία μας που είναι τραβηγμένει από τα πλάγια.
Εγώ επέλεξα αυτή...
Επιλέγουμε το crop tool και επιλέγουμε το σημείο που θέλουμε να κόψουμε κάπως έτσι...
Πριν πατήσουμε διπλό κλικ τσεκάρουμε το κουτάκι που γράφει perspective.
Τώρα με το βελάκι επιλέγουμε το κάτω αριστερο τετραγωνάκι και το σέρνουμε για να πάρει μόνο την εικόνα που θέλουμε. Το ίδιο κάνουμε και με τα άλλα, δηλαδή το προσαρμόζουμε όπως είναι η εικόνα..
Αφού το έχουμε κάνει πρέπει να έχουμε αποτέλεσμα αυτό...
Πολύ ευκολο tutorial και χρήσιμο πιστεύω,,,...
Καλά κοψίματα..
-
Η αρχική εικόνα είναι:

Και η εικόνα μετά την επεξεργασία είναι:
Το βίντεο είναι 9MB το οποίο μπορείτε να δείτε εδώ
Ευχαριστώ.
-
Σε αυτο το βοηθημα θα δούμε πως μπορουμε να κάνουμε μία παλιά εικόνα να δείχνει σαν καινουργια στο Photoshop χρησιμοποιοντας 2 βασικα tools
 .
.
Δεν βρηκα κάποια παλιά εικόνα στο internet χωρίς να έχει και το αποτελεσμα της επισκευής δίπλα γι'αυτό θα postαρω μία που θα εμφανίζεται και η τελικη φωτογραφία δεξια. Αλλα εδω θα εξηγησουμε και πως καταληγουμε στην δεξια εικονα

Λοιπον. Ανοιγουμε με το Photoshop αυτη την εικόνα:
Τα δυο βασικα tools που θα χρησιμοποιησουμε είναι το "Healing Brush Tool" και το "Patch tool"
Κανουμε ζουμ στην φωτογραφια μας και αφου επιλεξουμε το "Healing Brush Tool" παταμε το ALT και κανουμε κλικ σε ενα σημειο στην εικονα που μοιαζει με αυτο που θα επρεπε-να-ειναι στο σημειο που θελουμε να φτιαξουμε (1). Επειτα κλικαρουμε εκεινο το σημειο (2) και ειμαστε ετοιμοι.
Σημειωση: To "Healing Brush Tool" είναι ενα απο τα πολλά χρησιμα tools του Photoshop και μπορουμε ευκολα να εξαφανησουμε σημαδια στο προσωπο κτλ
Σε μεγαλυτερες επιφανειες το "Healing Brush Tool" δεν βολευει όσο το "Patch tool". Με το "Patch tool" επιλεγουμε το σημειο που θελουμε να φτιαξουμε και "dragαρουμε - σερνουμε" την περιοχη που εχουμε επιλεξει "ψαχνοντας" μία περιοχη στην φωτογραφία που θα μπορουσε να αντικαταστησει το χαλασμενο σημείο (3)(4).
Σημείωση: Οι περιοχες που επιλεγετε για να καλυψετε τα χαλασμένα μέρη τόσο με το "Healing Brush Tool" οσο και με το "Patch tool" αλλάζουν ελαφρως το χρωμα τους για να ταιριαζουν με τα χρωματα γυρω απο το σημειο που φτιαχνετε.
Μεσα σε λιγοτερο απο 10 λεπτα μπορείτε να καταληξετε σε αυτο το αποτέλεσμα
Εύχομαι το βοηθημα αυτο να σας φάνηκε λιγο χρησιμο
-
Εδώ θα προσπαθήσω να σας δείξω, πως χρησιμοποιώ το Magic Wand Tool, ένα εργαλείο που μου έχει φανεί τόσο μα τόσο χρήσιμο.
1) Ανοίγουμε μια εικόνα..
Εγώ άνοιξα αυτήν εδώ:
2) Μετά πάμε να επιλέξουμε το Magic Wand Tool, από εδώ:
3) Μετά κάνουμε "κλικ" πάνω στο κόκκινο σχέδιο ώστε να γίνει έτσι:
4) Μετά κάνουμε copy:
5-6) Ανοίγουμε νέο αρχείο και κάνουμε paste.
Έτοιμο! Έχουμε πάρει ένα κομμάτι από την προηγούμενή μας εικόνα και μπορούμε να την επεξεργαστούμε

Να σημειώσω ότι αν το αποτέλεσμα του τρίτου βήματος δεν γίνει έτσι όπως δείχνει, δοκιμάστε αρκετές φορές
Ευχαριστώ
-
Στο παρακάτω βοήθημα θα δούμε πως θα τεμαχίσουμε ένα template που έχουμε δημιουργήσει στο photoshop σε slices με την βοήθεια του Image Ready και έπειτα πως θα το χρησιμοποιήσουμε στο Dreamweaver.
Το template που θα χρησιμοποιήσουμε είναι κατασκευασμένο από τον EkLekTos.
To template που έχουμε είναι το παρακάτω:
Αφού το ανοίξουμε στο Photoshop το πρώτο πράγμα που θα κάνουμε είναι να τραβήξουμε οδηγούς στα σημεία που θέλουμε να γίνει η τομή.
Από το μενού View επιλέγουμε Rulers.
Οι οδηγοί αυτοί θα πρέπει να τραβηχτούν από τους χάρακες με πολύ προσοχή και πολύ υπομονή. Χρησιμοποιώντας το εργαλείο του zoom θα πρέπει οι οδηγοί να είναι πολύ ακριβείς τοποθετημένοι.
Οι οδηγοί που τράβηξα εγώ είναι οι παρακάτω:
Δεν υπάρχει λόγος πανικού με όλον αυτό τον χαμό. Θα τα φτιάξουμε σε λίγο.
Έπειτα πατάμε το κουμπάκι το οποίο είναι το τελευταίο στην εργαλειοθήκη για να μεταπηδήσουμε στο image ready.
Από το μενού Slices επιλέγουμε Create slices from guides και αυτομάτως όλα κόβονται σε κομμάτια.
Στην συγκεκριμένη περίπτωση έχουμε 224 slices που σημαίνει ότι αν κάνουμε τώρα export την σελίδα μας θα έχουμε 224 εικόνες.
Το επόμενο βήμα μας είναι να μειώσουμε τα slices σε όσο το δυνατόν λιγότερα.
Επιλέγουμε το εργαλείο Slice select tool
Τώρα θα ξεκινήσουμε την επίπονη διαδικασία.
Επιλέγουμε το slice No 1 και από τα κόμβους αλλαγής μεγέθους το φτάνουμε μέχρι να καλύψει το slice 17 και το slice 29.
Έπειτα επιλέγουμε με το ίδιο εργαλείοκαι με προσοχή όλα τα slices που βρίσκονται μέσα στην περιοχή αυτή και πατάμε το delete.
ΠΡΟΣΟΧΗ!!! Σε καμμία περίπτωση δεν σβήνουμε το slice 1.
Μόλις ολοκληρώσουμε τις διαγραφές θα έχουμε το slice 1 που θα πιάνει μία μεγάλη περιοχή και συνολικά 199 slices
Συνεχίζουμε με την ίδια λογική και στο τέλος θα δουμε πόσα slices μας μείνανε.
Σύμφωνα με την παρακάτω εικόνα και με το header ολοκληρωμένο έχουμε μόνο 7 slices και σε σύνολο 151.
Παρατηρήστε επίσης ότι έχουμε κόψει σε κομμάτι το λογότυπο καθώς και το slogan αριστερά.
Ολοκληρώνοντας την προσπάθεια καταφέραμε να έχουμε μόνο 34 slices από 224 που είχαμε αρχικά.
Και αν δεν μας ταλαιπωρούσε ο EkLekTos με τις σκιές του ίσως να είχαμε και λιγότερα.

Το επόμενο βήμα είναι να ονοματίσουμε τα slice μας με περιγραφικά ονόματα. Από το μενού window επιλέγουμε slice για να εμφανιστεί η αντίστοιχη παλέτα. Έπειτα επιλέγοντας κάθε slice με το ίδιο εργαλείο δίνουμε το όνομα στο πεδίο name. Αυτό θα είναι και το όνομα αποθήκευσής του.
Στο επόμενο βήμα θα δημιουργήσουμε τα rollover στο μενού μας. Έχουμε υπόψη μας ότι για κάθε λέξη έχουμε διαφορετικό layer καθως και για κάθε rollover κατάσταση.
Φροντίζουμε να βλέπουμε την παλέτα Web content και Layers.
Πατάμε στην παλέτα web content πάνω στο Home
Κατόπιν επιλέγουμε το κουμπάκι που λέει Create rollover state στο κάτω μέρος της παλέτας:
και θα έχουμε κάτι τέτοιο
Έπειτα έχοντας επιλεγμένη την περιοχή over πατάμε στην παλέτα των layers πάνω στο layer Home1 και κλείνουμε το ματάκι. Αυτομάτως θα εμφανιστεί το από κάτω layer που έχει άλλο χρώμα. Ακολουθούμε την ίδια λογική για όλα τα κουμπιά μας.
That's all
Εμφανίζουμε την παλέτα optimize και επιλέγουμε σε τι format θα αποθηκευτούν οι εικόνες μας. Έπειτα από το μενού File επιλέγουμε Save Optimize as... και δίνουμε το όνομα του αρχείου. Ελέγχουμε εάν από κάτω από το όνομα είναι επιλεγμένο το HTML and Images. Πατάμε αποθήκευση.
Καλή επιτυχία!!! -
Πολλές φορές όταν σκανάρουμε μία εικόνα μας βγαίνει το τελικό αρχείο στραβό.
Στο βοήθημα αυτό θα δούμε πως να ισιώνουμε την εικόνα και να την φέρνουμε στα ίσια της.
Έχουμε την παρακάτω φωτογραφία
Πρώτα θα την γυρίσουμε οριζόντια από το μενού Image-->Rotate Canvas-->90CW
Έπειτα θα χρησιμοποιήσουμε το εργαλείο Measure Tool
Μέσα στην εικόνα μας θα εντοπίσουμε κάπου μία ευθεία γραμμή και θα την χαράξουμε με το εργαλείο
Έπειτα θα πάμε από το μενού Image-->Rotate Canvas-->Arbitrary
Εκεί θα έχει υπολογίσει το photoshop την κλίση
Πατάμε το OK και...
Μετά επιλέγουμε το κομμάτι που θέλουμε με το rectanglular marquee tool και από το μενού Image επιλέγουμε Crop
Καλά ισιώματα -

Καλησπέρα σας, και χρόνια πολλα.
Βρήκα την ευκαιρία να γράψω και εγώ ένα βοήθημα σχετικά με την δημιουργία Logo ή Avatar (ανάλογα τα γούστα) χρησιμοποιώντας το εργαλείο "Polar Coordinates" του Photoshop CS 2 (λογικά θα υπάρχει και σε προηγούμενες εκδόσεις). Το βοήθημα αποτελείται απο δύο περιεχόμενα, Σχεδιασμό (Design) και ΕΦΕ (Effects). Ελπίζω να σας αρέσει.
Αρχίζουμε.
Η παρακάτω φωτογραφία θα σας εξηγήσει πώς λειτουργεί το εργαλείο.
---ΣΧΕΔΙΑΣΜΟΣ - DESIGN:
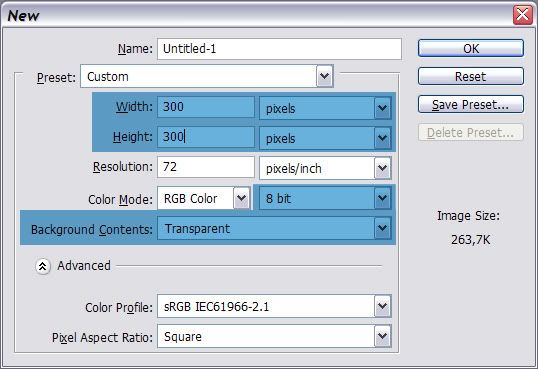
1) Ανοίγουμε μία νέα εργασία, 300x300 αλλά προσέχουμε το Color Mode να είναι 8bit, και το background διάφανο (transparent), για να μπορέσουμε μετά να βάλουμε τα effects.
2) Έπειτα, επιλέγουμε το "Rectangle Tool" (ή με το γράμμα U στο αγγλικό πληκτρολόγιο)
αλλά προσέχουμε να έχουμε επιλέξει το "Fill Pixels" ώστε να μην δημιουργεί νέα Layers για κάθε σχήμα που φτιάχνουμε.
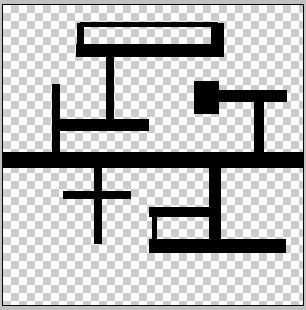
3) Εφόσον καταλάβατε πώς λειτουργεί το εργαλείο στην πρώτη φωτογραφία, σχεδιάζετε κάπως αφηρημένα, περίπου όπως στην επόμενη εικόνα.
4) Μετά αφού φτιάξατε το σχέδιό σας, πηγαίνετε: FILTERS -> DISTORTION -> POLAR COORDINATES, και το σχέδιό σας θα πρέπει να έχει αυτή τη μορφή:
5) Τώρα περιστρέφουμε αριστερόστροφα ή δεξιόστροφα το σχήμα μας για να βάλουμε απο πάνω (στην δική μου περίπτωση) το TEXT με το όνομά μας ή ότι άλλο θέλουμε (π.χ το όνομα της ιστοσελίδας μας)

---ΕΦΕ - EFFECTS:
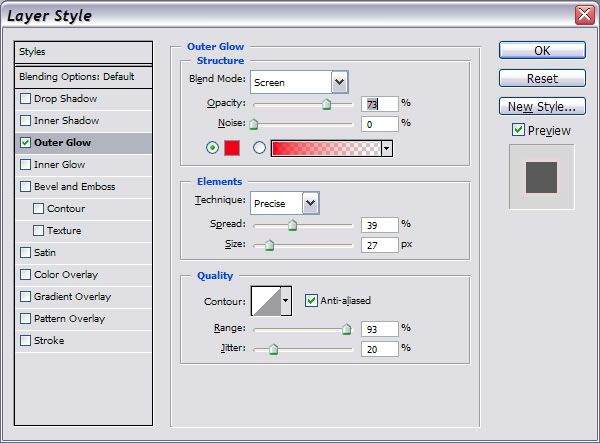
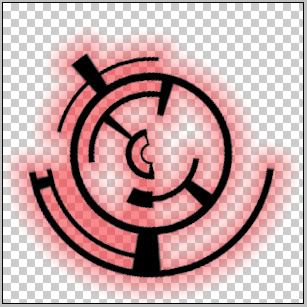
6) DUPLICATE LAYER στο σχήμα με το σχέδιο και τροποποιούμε σύμφωνα με την παρακάτω εικόνα:
Θα έχουμε το παρακάτω αποτέλεσμα:
7) Στη συνέχεια δημιουργούμε νέο LAYER και επιλέγουμε το ELIPTICAL MARQEE TOOL (M) και έχοντας πατημένο το SHIFT σχεδιάζουμε ένα κύκλο σύμφωνα με το σχέδιό μας.
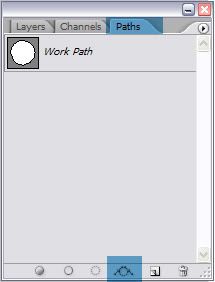
 Μετά πάμε στην καρτέλα "PATHS" και "MAKE WORK PATH FROM SELECTION".
Μετά πάμε στην καρτέλα "PATHS" και "MAKE WORK PATH FROM SELECTION".
9) Επιλέγουμε το "HORIZONTAL TYPE TOOL" (T), και πλησιάζουμε τον κέρσορα ώστε να εφάπτεται με τον κύκλο που κάναμε πριν. Ο κέρσορας θα αλλάξει όπως στην επόμενη εικόνα:
εκεί γράφουμε ότι θέλουμε, αρκεί το χρώμα να ταιριάζει, με τα χρώματα που έχουμε χρησιμοποιήσει στο σχέδιό μας.
10) Αφού προσαρμόσουμε το κείμενό μας ανάλογα με τις ανάγκες μας, χρησιμοποιούμε ακριβώς το ίδιο εφέ που χρησιμοποιήσαμε και στο σχέδιό μας. Mετά το κάνουμε DUPLICATE.
11) ********ΤΕΛΟΣ, στο DUPLICATED κείμενο, πάμε FILTERS -> BLUR -> RADIAL BLUR , και επιλέγουμε
* AMOUNT = 70
* BLUR METHOD = ZOOM,
* QUALITY = GOOD
και εφαρμόζουμε 3,4 φορές.
Το αποτέλεσμα στο κείμενο θα είναι κάπως έτσι.
Η τελική εικόνα θα έχει την παρακάτω μορφή:
Στην συγκεκριμένη εικόνα δημιούργησα ένα κενό LAYER, το έθεσα σαν πρώτο και του έβαλα ένα carbon pattern που βρήκα κάπου στο internet.
TIP: Μπορείτε όταν εφαρμόσετε το "POLAR COORDINATES TOOL", να κάνετε τα σχήματά σας brushes εύκολα πηγαίνοντας: EDIT -> DEFINE BRUSH PRESET. -
Σήμερα είχα βγει στην Κρακοβία της Πολωνίας για αχαλίνωτο clubbing
 όπως κάθε βδομάδα, θα δω και κάποιο ξύλο στο δρόμο ή και μέσα στο club, επειδή λοιπόν σήμερα είδα για ακόμα μια φορά είπα να φτιάξω ένα tut για το πως θα δείχνει ένα πρόσωπο μετά από πολύ ξύλο...
όπως κάθε βδομάδα, θα δω και κάποιο ξύλο στο δρόμο ή και μέσα στο club, επειδή λοιπόν σήμερα είδα για ακόμα μια φορά είπα να φτιάξω ένα tut για το πως θα δείχνει ένα πρόσωπο μετά από πολύ ξύλο... 
Το θύμα του tutorial θα είναι αυτό...
Επιλέγουμε Filter>Liguify... με τις ανάλογες ρυθμίσεις. με τον κύκλο πάμε στο δεξί μάτι του θύματος και το τραβάμε προς τα κάτω έτσι ώστε να φαίνεται κάπως κλειστό.
Πρέπει να έχουμε κάτι τέτοιο..
Τώρα επιλέγουμε το Burn Tool με αυτές τις ρυθμίσεις στην πάνω μπάρα.
με αυτές τις ρυθμίσεις στην πάνω μπάρα.
Αρχίζουμε και κλικ άρουμε πάνω στο μάτι έτσι ώστε να φαίνεται κάπως έτσι..
Συνεχίζουμε σε κάποια σημεία του προσώπου να τα σκουρένουμε αλλά προσοχή όχι μαζεμένα κλικ στο ίδιο σημείο γιατί θα σκουρίνει πολύ.. Αφου έχουμε τελειώσει ξαναπάμε Filter>Liguify... για να του φουσκώσουμε κάποια σημεία του προσώπου.. Κάντε λίγο στο μάγουλο το αριστερό, λίγο στο μάτι το δεξί κτλ.
Αφού το έχουμε τελειώσει επιλέγουμε Image>Adjustments>Color Balance με την εξής ρύθμιση.
Και τέλος έχουμε αυτό...
Ευχαριστώ.
-
Ένα είδος Watermark είναι το λογότυπο ή το όνομα του δημιουργού στο κέντρο της εργασίας του, ένα άλλο είναι το επαναλαμβόμενο και το οποίο θα σας δείξω πως γίνεται γρήγορα, υπάρχει τρόπος να γίνει και με copy-paste συνέχεια το λογότυπο αλλά αυτό είναι λάθος τρόπος και χρονοβόρος.
Ανοίγουμε το Photoshop και την εικόνα που θέλουμε να βάλουμε το Watermark. Εγώ χρησιμοποίησα αυτήν.
Ανοίγουμε τωρα το λογότυπο ή το text που θέλουμε να χρησιμοποιήσουμε ως Watermark. προσέχουμε να είναι από πίσω transparent για δικιά μας διευκόλυνση.
Επιλέγουμε πάνω στην μπάρα το Show Transform Control για να περιστρέψουμε την εικόνα μας.
Αφού την έχουμε περιστρέψει την εικόνα μας και είναι και transparent πηγαίνουμε στο μενού Image>Trim... με τις παρακάτω ρυθμίσεις.
Αν τα έχουμε κάνει σωστά θα πρέπει να κάνει crop μόνο του μέχρι να "βρει" χρώμα στην εικόνα.
Αν η εικόνα μας είναι μεγάλων διαστάσεων θα πρέπει να την μικρύνουμε. Με την επιλογή που θα σας δείξω μικραίνει αναλογικά. Να φροντίσουμε να είναι γύροσ τα 200px και για να μην είναι πολύ μεγάλο άρα ενοχλητικό ή πολύ μικρό και δεν φαίνεται. Πάμε Image>Image size...
Αφού το κάναμε αυτό πάμε στο μενού Edit>Define Pattern και πατάμε ΟΚ.
Έπειτα πάμε στην πρώτη μας εικόνα που θέλουμε να βάλουμε το Watermark, κάνουμε νέο κενό Layer και παίρνουμε το Paint Bucket tool το λεγόμενο κουβά. Απο τις επιλογές πάνω αλλάζουμε το Foreground σε Pattern και μετά απο το βελάκι ψάχνουμε και βρίσκουμε το Pattern του λογοτύπου μας που φτιάξαμε πριν.
Με τον κουβά κάνουμε ένα κλικ πάνω στην εικόνα μας, πρέπει να έχουμε κάτι τέτοιο.
Τέλος, κατεβάζουμε το Opacity από το Layer με το Pattern σε 10. Το τελικό αποτέλεσμα είναι αυτό.
Ευχαριστώ.
-
Δημιουργούμε ένα νέο αρχείο στο Photoshop πατόντας αρχείο -> Νέο... (Ctrl+N)
Στην συνέχεια επιλέγουμε διαστάσεις. Εγώ έχω επιλέξει 500*500. Εσείς το κάνετε όσο θέλετε και επιλέγουμε
φόντο διάφανο! (Επίσης κάνετε ότι θέλετε)
Στην συνέχεια μέσα στο πλαίσιο "δημιουργίας" που μας άνοιξε σχεδιάζουμε ένα αντικείμενο! Εγώ διάλεξα να σχεδιάσω
έναν κύκλο στον οποίο έκανα και ραστεροποίηση!
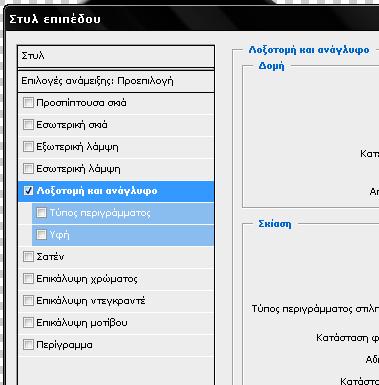
Συνεχίζω επιλέγοντας επιλογές ανάμειξης στο επίπεδο μου(Κύκλος)
και επιλέγω λοξοτομή και ανάγλυφο για να δώσει κάποια "ένταση" προς τα έξω στον κύκλο μου

Πατάμε Ok και κλείνουμε αυτό το παράθυρο! Στην συνέχεια πέρνουμε το εργαλείο κειμένου και με ό,τι
γραμματοσειρά θέλουμε (Εγώ επέλεξα Wide Latin) γράφουμε το κείμενο μας.
Στην συνέχεια πέρνουμε το εργαλείο "μαγικό ραβδί" και επιλέγουμε ένα γράμμα κάνουμε κλικ στο άλλο επίπεδο(Κύκλος)
και επιλέγουμε ένα γράμμα κάνουμε κλικ στο άλλο επίπεδο(Κύκλος)
και πατάμε το κουμπί Del (delete) στο πληκτρολόγιο μας.
Επαναλαμβάνουμε το ίδιο βήμα σε όλα τα γράμματα.
Μόλις το τελειώσουμε αυτό διαγράφουμε το επίπεδο κειμένου πατόντας δεξί κλικ και διαγραφή επιπέδου
Και έχουμε αυτό το αποτέλεσμα! Το αντικέιμενο μας έχει "τρυπηθεί επιτυχώς"
Στην συνέχεια μπορούμε να αυτοσχεδιάσουμε βάζοντας για παράδειγμα ένα φόντο.....
Τώρα γενικά μπορείτε να αυτοσχεδιάσετε... Απο φαντασία δεν είμαι και πολύ καλός...
Ελπίζω να χρειαστεί κάπου. -
Μία από τις πολλές τεχνικές για να ενώσουμε δύο φωτογραφίες στο Photoshop.
Ανοίγουμε τις δύο εικόνες στο Photoshop.

Στην δεύτερη εικόνα πατάμε Ctrl + A για να την επιλέξουμε.
Μετά την κάνουμε Copy/Paste στην πρώτη εικόνα ώστε να δημιουργηθεί ένα νέο layer πάνω από το άλλο.
Επιλέγουμε Layer-->Add Layer Mask-->Reveal all
Πατάμε το D για να επαναφέρουμε τα χρώματα και έπειτα επιλέγουμε το εργαλείο Gradient Tool που είναι έκει που είναι ο κουβάς.
Με αυτό το εργαλείο τραβάμε τυχαίες γραμμές μέχρι να πετύχουμε αυτό που θέλουμε. Με το Ctrl + Z αναιρούμε την προηγούμενή μας κίνηση.
Να μερικά τυχαία αποτελέσματα:




-
Ανοίγουμε ένα νέο αρχείο διαστάσεων 240x25
Επιλέγουμε το Rounded Rectangle Tool με shape layers και δημιουργούμε ένα τέτοιο σχήμα...
Ανοίγουμε το shape και αλλάζουμε το χρώμα σε...
Έχουμε ...
Ανοίγουμε τα blending options με τα παρακάτω ...



Έχουμε ...
Γράφουμε ένα text και ανοίγουμε τα bledings options του text layer.


Τώρα πάμε στο shape layer και έχοντας πατημένο το Ctrl κάνουμε κλικ έτσι ώστε να επιλεχθεί...
Χωρίς να αφήσουμε το επιλεγμένο shape, δημιουργούμε νέο layer και παίρνουμε το Rectangular Marquee Tool. Έχοντας πατημένο το Alt δημιουργούμε ένα σχήμα από κάτω προς τα πάνω σαν το ακόλουθο..
Πάμε Select>Modify>Contract.
Επιλέγουμε το Gradient tool και σέρνουμε το ποντίκι από πάνω ως κάτω έτσι ώστε να βγεί έτσι.
Θέτουμε το layer ως soft light και το opacity σε 62%, το τελικό αποτέλεσμα είναι αυτό..
-
Σε αυτό το tutorial θα μάθουμε να δημιουργούμε ένα navigation bar (μενού πλοήγησης).
Ανοίγουμε το photoshop και δημιουργούμε ένα καινούργιο document διαστάσεων 600x200 και άσπρο φόντο..
Επιλέγουμε το Rounded Rectangle Tool και δημιουργούμε ένα shape layer.
Ανοίγουμε τα Blendings Options με τις παρακάτω ρυθμίσεις.


Θα φτιάξουμε την γυαλάδα. Δημιουργούμε νέο Shape Layer με άσπρο χρώμα και το τοποθετούμε όπως και στην εικόνα παρακάτω. Στο Shape layer πατάμε δεξί κλικ και Clear Layer Style.
Ανοίγουμε τα Blendings Options με την παρακάτω ρύθμιση και opacity 5% . Πως δημιουργώ ένα Pattern;
Τοποθετούμε τα links που θέλουμε...
Τώρα θα δημιουργήσουμε τα κουμπιά. Δημιουργούμε νέο Layer και κάνουμε ζοομ.. Χρησιμοποιούμε Rectangular Marquee Tool και δημιουργούμε αυτό.
Επαναλαμβάνουμε την ίδια ενέργεια με την μόνη διαφορά ότι τώρα θα είναι με άσπρο χρώμα και το τοποθετούμε ακριβώς δίπλα απο το μαύρο...
Και το Layer με την άσπρη γραμμή αλλάζουμε το opacity σε 20%.
Το κάνουμε αυτό σε όλα τα links.
Το τελικό αποτέλεσμα πρέπει να είναι αυτό...
Φυσικά μπορείτε να το συνεχίσετε κιόλας...
Και να έχετε κάτι τέτοιο...

Ευχαριστώ...
-
Σε αυτό το βοήθημα θα μάθουμε πως εύκολα να φτιάχνουμε ένα Pattern για τις δημιουργίες μας...
Ξεκινάμε και ανοίγουμε το Photoshop, πάμε File>New με τις παρακάτω επιλογές.
Κάνουμε φούλ ζοομ στο έγγραφο μας και πρέπει να είναι έτσι ...
Επιλέγουμε το Pencil Tool με ένα 1px και Hardness 100% ...
Ξεκινάμε απο την κάτω αριστερά γωνία και καταλήγουμε στην πάνω δεξιά έτσι ώστε να μας βγει έτσι...

Επιλέγουμε Edit>Define Pattern ...
Δίνουμε ένα όνομα αν θέλουμε στο Pattern μας και πατάμε Ok ...
Με τον ίδιο τρόπο μπορούμε να φτιάξουμε πολλά παρόμοια ...
Μετά όταν θα θέλουμε να το χρησιμοποιήσουμε στο έργο μας θα πηγαίνουμε στο layer που θέλουμε να το εφαρμόσουμε δεξί κλικ Blending Options>Pattern Overlay και θα είναi το τελευταίο Pattern ...
-
Βαλτε υαλοτουβλα στην ζωη σας, χρησιμοποιηστε τα στο μπανιο, στην κουζινα, σε κομματια τοιχου, δωστε φως στην καθημερινοτητα σας.
(Προσοχη.. δεν ειμαι πωλητης υαλοτουβλων, απλα μου αρεσουν
απλα μου αρεσουν  )
)
Βημα 1ο
Ανοιγουμε ενα νεο document 400Χ300 και βαζουμε τα παρακατω χρωματα της αρεσκειας μας:
(Eγω εδω εδωσα κατι σε αποχρωση του μπλε για να χρησημοποιησω τα υαλοτουβλα στην ντουζιερα μου )
)
Foreground color: 00AEEF
Background color: CDE5F7
Βημα 2ο
Πηγαινουμε Filter>Render>Clouds και μετα Filter>Render>Different Clouds επι δυο ή και περισσοτερες φορες ωστε να δωσουμε ενα πιο απλωμενο και πλουσιο αδυναμο χρωμα, αναλογα με τις προτιμησεις μας. Εγω εδω χρησημοποιησα 2 φορες το Different Clouds.
Βημα 3ο
Παμε στην παλλετα των Layers και με δεξι κλικ στο layer μας το κανουμε duplicate.
Βημα 4ο
Μετα πηγαινουμε Filter>Pixelate>Crystallize και δινουμε μια τιμη στα cells της αρεσκειας μας. Εγω εδω εδωσα 25.
Αποτελεσμα:
Βημα 5ο
Παμε Filter>Render> Lens Flare για δωσουμε καποιο φως που θα αντανακλα στα υαλοτουβλα μας.
Εναλλακτικα μπορειται να βαλετε και καποια "nice shape" υπαρξη να κανει ντους.

Βημα 6ο
Παμε να φτιαξουμε τα τουβλακια μας. Filter>Distort>Glass και βαζουμε τις πιο κατω τιμες:
(μπορουμε να παιξουμε λιγο και με το Scaling για να ορισουμε το μεγεθος των υαλοτουβλων μας)
** Μην ξεχασετε να βαλετε στο Texture: Blocks αλλιως δεν θα δειτε ποτε τουβλακια

Πειραζουμε και λιγο το Hue/Saturation. Εγω εδω εβαλα Hue: +7 & Saturation: -17
Και ετοιμο:
-
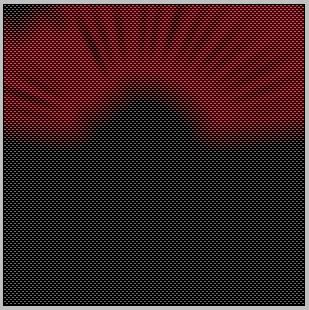
Θυμάστε την σφαίρα του Epsilon που ήταν απλά μια σφαίρα στα γρήγορα

Τώρα θα δημιουργήσουμε μια γή στα γρήγορα...hehe
Just enjoy it
1) Ξεκινάμε δημιουργόντας ένα νέο document 600*600px.
2) Βάζουμε το foreground να είναι χρώμα μπλέ #0925b3 και το background μας άσπρο #ffffff
3) Τώρα πάμε Filter->Render-> Clouds & έχουμε το εξής:
4) Tώρα πάμε Filter->Sketch-> Note Paper & κάνουμε τις εξής ρυθμίσεις:
Image Balance: 35
Graininess: 0
Relief: 25
(μπορείτε πειράζοντας το image balance να δημιουργήσετε διαφορετικά πεδία αλλά πιστεύω ότι αυτές οι ρυθμίσεις είναι οι καλύτερες)
5) Δημιουργόυμε δυο νέα guides για να ορίσουμε το κέντρο, οπότε πάμε:
View->New guide & βάζουμε 300px vertical την πρώτη φορά & μετά πάλι View->New guide & βάζουμε 300px Horizontal τώρα.
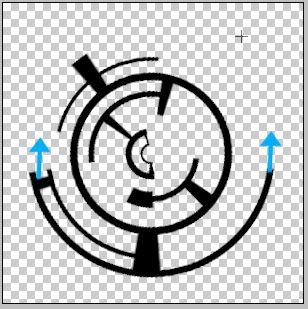
6) Τώρα διαλέγουμε το βάζουμε το "σταυρό" στο κέντρο που τέμνονται τα δύο guides που δημιουργήσαμε πριν, και πατώντας σταθερά το shift & το alt δημιουργούμε ένα κύκλο μέχρι εκεί που τελειώνει το document μας
βάζουμε το "σταυρό" στο κέντρο που τέμνονται τα δύο guides που δημιουργήσαμε πριν, και πατώντας σταθερά το shift & το alt δημιουργούμε ένα κύκλο μέχρι εκεί που τελειώνει το document μας
7) Τώρα πάμε Filter -> Distort -> Spherize & βάζουμε
Amount: 100% πάμε Edit-> Copy ( ctrl+ C) Ctrl+ N για να δημιουργήσουμε ένα νέο document που είτε αφήνουμε τις διαστάσεις ως έχουν ή το κάνουμε λίγο μεγαλύτερο
Ctrl+ N για να δημιουργήσουμε ένα νέο document που είτε αφήνουμε τις διαστάσεις ως έχουν ή το κάνουμε λίγο μεγαλύτερο
( εγώ έδωσα width:650 & Height: 650) και...τέλος Edit-> Paste
9) Bάζουμε 1 px stroke -> outside χρώματος άσπρο & done!!!
Τώρα φυσικά μπορείτε να προσθέσετε & ότι άλλο θέλετε.



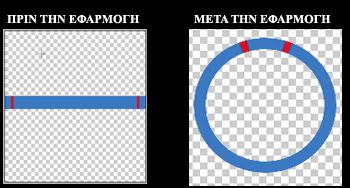
Διόρθωση Ορίζοντα
in Photoshop
Posted · Report reply
Πολλες φορες θα εχουμε δει ή θα εχουμε φωτογραφισει τοπια στα οποια ο οριζοντας γερνει προς μια πλευρα σαν την πιο κατω φωτογραφια του παραδειγματος μας.












Εαν δεν ειμαστε εξοικειωμενοι στο να βρισκουμε λαθη και να κριτικαρουμε μια φωτογραφια, τοτε δεν το καταλαβαινουμε και πολυ.
Τον κεκλιμενο ομως οριζοντα εαν δεν τον κανουμε εσκεμενα κατα την φωτογραφιση τοτε ειναι ενα φωτογραφικο λαθος που επενερχεται πολυ ευκολα με το Photoshop.
Οποτε λοιπον ξεκινωντας ανοιγουμε την φωτογραφια μας που ειναι για διορθωση.
Πηγαινουμε στο Image>Rotate Canvas>Arbitrary και μας βγαζει το πιο κατω παραθυρο στο οποιο μας δινεται η δυνατοτητα να βαλουμε στο Angle τις μοιρες τις οποιες θα πρεπει να δωσουμε ωστε να μεταστρεψουμε την φωτογραφια μας και να ερθει σε ευθεια θεση.
Στο παραθυρο Rotate Canvas απο προεπιλογη το Angle ειναι στο 0.
Το CW (clockwise) μας λεει οτι η περιστροφη θα γινει κατα την φορα των δεικτων του ρολογιου.
Το CCW (counter clockwise) μας λεει οτι η περιστροφη θα γινει αντιστροφα απο την φορα των δεικτων του ρολογιου.
Το θεμα ειναι ομως οτι δεν γνωριζουμε τι μοιρες θα πρεπει να βαλουμε, οποτε για να ειμαστε πιο σιγουροι παταμε cancel εδω και παμε στην εργαλειοθηκη μας και διαλεγουμε το Measure Tool που βρισκεται πανω απο τον μεγενθυτικο φακο.
Μετα παμε στην φωτογραφια μας και συγκεκριμενα στον οριζοντα και σερνουμε με αριστερο κλικ στο ποντικι μας απο την μια πλευρα στην αλλη οπως βλεπουμε στην παρακατω εικονα μας.
Θα παρατηρησουμε οτι καθως βαζουμε τον κερσορα στην φωτογραφια μας αυτος γινεται ενας μικρος σταυρος που θα μας βοηθησει να βρουμε καλυτερα το ακριβες σημειο που θελουμε να μαρκαρουμε. Εδω καντε και ενα ζουμ για πιο ακριβη αποτελεσματα.
Αφου το κανουμε αυτο παμε μετα παλι στο Image>Rotate Canvas>Arbitrary και θα παρατηρησουμε οτι μας εχει βγαλει τις μοιρες που πρεπει να περιστραφει η εικονα μας για να ερθει σε ευθεια θεση.
Παταμε ΟΚ και ετοιμο. Η εικονα μας εχει ερθει σε ευθεια θεση.
Το μονο που μενει πλεον ειναι να διαλεξουμε απο την εργαλειοθηκη μας το Crop Tool και να κοψουμε τα ρεταλια οπως εδω:
Ender και ετοιμη η φωτογραφια μας.
Ομορφα μεχρι εδω, ειδαμε εναν πολυ ευκολο και απλο τροπο αλλα ας δουμε και αλλον εναν εξισου ευκολο αλλα αφορα μονο απο την εκδοση Photoshop CS2 και πανω.
Αφου ανοιξουμε την φωτογραφια μας παμε Filter>Distort>Lens Correction.
Το Lens Correction ειναι ενα κατα βαση φωτογραφικο εργαλειο.
Πολυ δυνατο, αλλα για το πως δουλευει θα ασχοληθουμε αναλυτικοτερα στο μελλον οταν θα πουμε για τα φιλτρα.
Λοιπον οταν ανοιξει το παραθυρο του lens correction παμε αριστερα πανω και επιλεγουμε το Straighten Tool και στην συνεχεια τραβαμε μια ευθεια κατα μηκος του οριζοντα οπως καναμε και με το Measure Tool πιο πανω. Κλικαρουμε στην μια ακρη και κρατωντας πατημετο το αριστερο κουμπι του mouse συρουμε στην αλλη ακρη.
Οταν θα αφησουμε το κουμπι κατευθειαν η εικονα μας θα περιστραφει και θα ερθει σε ευθεια θεση. Παταμε ΟΚ και μετα παλι με το Crop Tool κανουμε την ιδια δουλεια οπως καναμε παραπανω.
Ευκολα ε?