-
Content Count
77 -
Joined
-
Last visited
-
Days Won
13 -
Feedback
N/A
Posts posted by Giannis
-
-
Εκτός κάποιον γνωστών προγραμμάτων όπως για παράδειγμα το Etcher για την δημιουργία ενός USB stick ως εκκινήσιμο με κάποιο λειτουργικό ή ακόμα και με άλλο περιεχόμενο που θέλουμε να γράψουμε από ένα αρχείο .iso μπορούμε να το πετύχουμε μέσο της κονσόλας με τις παρακάτω εντολές.
Συνδέουμε το USB Stick και ανοίγουμε ένα τερματικό, πληκτρολογούμε:
diskutil list
για να δούμε τις συσκευές που είναι συνδεδεμένες στον υπολογιστή μας.
Εκτός του κύριου σκληρού δίσκου που τρέχει το λειτουργικό βλέπουμε για παράδειγμα ότι έχουμε και έναν άλλον δίσκο (USB stick):
/dev/disk2 #: TYPE NAME SIZE IDENTIFIER 0: FAT32 2.0 GB disk0 1: USB2 2.0 GB disk0s1
σε αυτήν την περίπτωση μας ενδιαφέρει το "/dev/disk2"
Το επόμενο βήμα είναι να κάνουμε unmount το USB Stick
diskutil unmountDisk /dev/disk2
Στην συνέχεια δίνουμε την εντολή dd που θα μας επιτρέψει να γίνει η εγγραφή ενός .iso αρχείου στο USB Stick που θέλουμε να φτιάξουμε με το περιεχόμενο του .iso όπως για παράδειγμα ένα .iso των Windows.
sudo dd if=/path/to/downloaded.iso of=/dev/disk2 bs=4k
Μετά από κάποια λεπτά ανάλογα το μέγεθος του .iso και ανάλογα αν το USB Stick είναι USB3 ή USB2 και συνδεδεμένο σε θήρα USB3 ή USB2 θα τελειώσει η διαδικασία εγγραφής του περιεχομένου και θα έχουμε ένα εκκινήσιμο USB Stick με το λειτουργικό που επιλέξαμε να γράψουμε ή ακόμα και με άλλο περιεχόμενο.
-
Changes with nginx 1.11.7 13 Dec 2016 *) Change: now in case of a client certificate verification error the $ssl_client_verify variable contains a string with the failure reason, for example, "FAILED:certificate has expired". *) Feature: the $ssl_ciphers, $ssl_curves, $ssl_client_v_start, $ssl_client_v_end, and $ssl_client_v_remain variables. *) Feature: the "volatile" parameter of the "map" directive. *) Bugfix: dependencies specified for a module were ignored while building dynamic modules. *) Bugfix: when using HTTP/2 and the "limit_req" or "auth_request" directives client request body might be corrupted; the bug had appeared in 1.11.0. *) Bugfix: a segmentation fault might occur in a worker process when using HTTP/2; the bug had appeared in 1.11.3. *) Bugfix: in the ngx_http_mp4_module. Thanks to Congcong Hu. *) Bugfix: in the ngx_http_perl_module. -
Με την έλευση της 4.1.12 υπάρχει η δυνατότητα αλλαγής της διάταξη ημερομηνίας. Με πιο απλά λόγια, προκαθορισμένα η διάταξη έχει τον τρέχων μήνα πρώτα, μετά την ημερομηνία του μήνα και μετά την χρονολογία, μια διάταξη που χρησιμοποιούν στις ηνωμένες πολιτείες, για την Ελλάδα, την Ευρώπη και όχι μόνο η διάταξη έχει πρώτα την ημερομηνία του μήνα, μετά τον τρέχων μήνα και μετά την χρονολογία. Για να αλλάξει η διάταξη αυτή μπορείτε πολύ εύκολα να μεταβείτε στην μετάφραση της γλώσσας: ACP > Customization > Localization > Languages > Translate
Στην αναζήτηση φράσεων της γλώσσας (το πλαίσιο που γράφει "Search: English") πληκτρολογούμε τις παρακάτω λέξεις κλειδιά και στο κενό πλαίσιο πληκτρολογούμε την κωδική ονομασία διάταξης της ημερομηνίας που ταιριάζει στα ελληνικά δεδομένα.

_date_day_and_month {0#} {!1#[1:January][2:February][3:March][4:April][5:May][6:June][7:July][8:August][9:September][10:October][11:November][12:December]}
_date_this_year_short {0#} {!1#[1:Jan][2:Feb][3:Mar][4:Apr][5:May][6:Jun][7:Jul][8:Aug][9:Sep][10:Oct][11:Nov][12:Dec]}
_date_this_year_long {0#} {!1#[1:January][2:February][3:March][4:April][5:May][6:June][7:July][8:August][9:September][10:October][11:November][12:December]}
_date_last_year_short {0#} {!1#[1:Jan][2:Feb][3:Mar][4:Apr][5:May][6:Jun][7:Jul][8:Aug][9:Sep][10:Oct][11:Nov][12:Dec]} %s
_date_last_year_long {0#} {!1#[1:January][2:February][3:March][4:April][5:May][6:June][7:July][8:August][9:September][10:October][11:November][12:December]} %s-
 2
2
-
-
Προσωπικά χρησιμοποιώ CentOS για τον λόγο του ότι είναι εξαιρετικά σταθερό με εκτενής δοκιμές και ελέγχους, η πιο δημοφιλής επιλογή OS για VPS/Dedi βασισμένο στο Red Hat και ευρέως κατανεμημένη επιχειρηματική λύση.
Βέβαια νομιζω η επιλογή του Linux OS έχει να κάνει και με το πόσο εξοικειωμένος είναι κάποιος με την διανομή που χειρίζετε. Δεν είμαι master του είδους και μου αρέσει να μαθαίνω μέσα από το CentOS.
Ως δέυτερη επιλογή που θα ήθελα να ασχοληθώ είναι το FreeBSD που είναι UNIX.
-
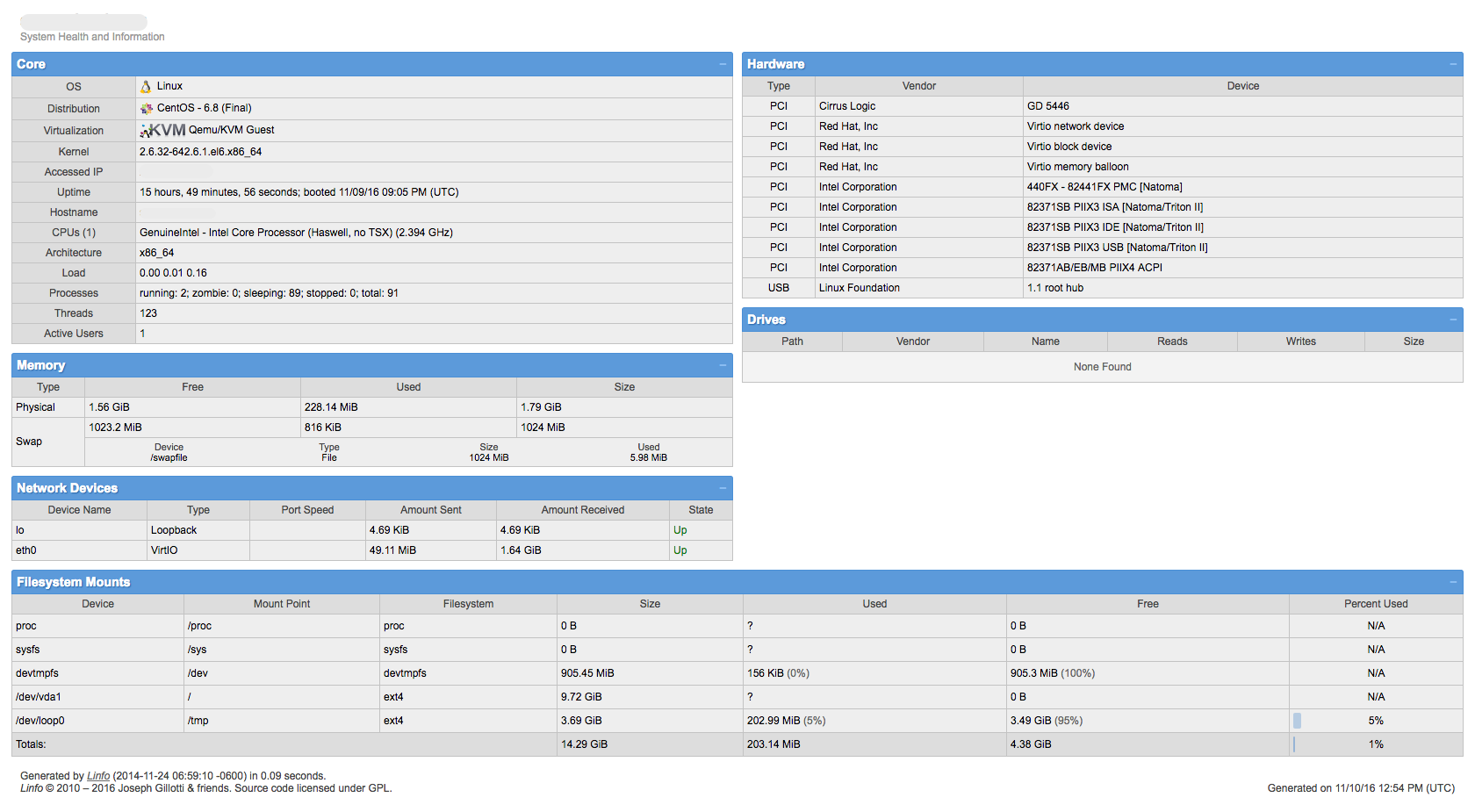
Linfo is a PHP application that displays the hardware and realtime health of your rig.

-
 2
2
-
-
10 Nov 2016
The PHP development team announces the immediate availability of PHP 7.0.13. This is a security release. Several security bugs were fixed in this release. All PHP 7.0 users are encouraged to upgrade to this version.
For source downloads of PHP 7.0.13 please visit our downloads page, Windows source and binaries can be found on windows.php.net/download/. The list of changes is recorded in the ChangeLog.
-
 1
1
-
-
Ως topic starter έχεις να προτίνεις κάποια ιδέα;
-
Ανακοινώθηκε επίσημα από την IPS ότι την 1η Μαΐου του 2017 θα σταματήσουν την λειτουργία της εφαρμογής Chat και προτρέπουν τους πελάτες να μεταβούν στο CometChat.
Παράθεσηwe have decided to retire the IPS chat service effective 1 May 2017 (EDT). Existing clients, including those using the free version, will continue to be able to use the service until that date.
-
 3
3
-
-
Αν δεν κάνω λάθος το FrontPage ως πρόγραμμα δεν υπάρχει πλέον εδώ και πολλά χρόνια και όποια κατασκευή υπάρχει από το FrontPage δεν θα δουλέψει σε κάποιον server με PHP έως 5.3.x μιας και όλοι απενεργοποιούν το extension για λόγους ασφαλείας.
-
 1
1
-
-
Στο Install Instructions από την σελίδα που σου έδωσε ο @Anastasis για το κατέβασμα του FrontPage λέει:
Download fphtml.dll to your local drive.
Start FrontPage.
Select Tools » Add-ins » Add
Browse to the location where you saved fphtml.dll, and select it.
Click OK.
Click OK.
-
Το δωρεάν δεν θα το συνιστούσα αν θέλεις ένα shared πακέτο, μπορώ να σου προτείνω το φθηνότερο που έχω δει με μόλις $5 τον χρόνο.
-
 1
1
-
-
Σωστότατος Nick!!
-
 1
1
-
-
Όσοι διαθέτουν Dedicated / VPS ή ακόμα και Shared server με πρόσβαση μέσω SSH (Secure Shell) μπορούν να εγκαταστήσουν το Wordpress και γενικά όλα τα open source λογισμικά με μια πολύ απλή και εύκολη διαδικασία χωρίς να χρειάζεται να κατεβάσουν το συμπιεσμένο αρχείο στον υπολογιστή τους και στην συνέχεια να ανεβάσουν μέσω κάποιου FTP Client.
Η διαδικασία είναι πολύ απλή, εφόσον υπάρχει έτοιμη η βάση δεδομένων που θα χρειαστεί για την εγκατάσταση, συνδεόμαστε στον server μέσω SSH, για τους χρήστες που τρέχουν Windows υπάρχει το PuTTY, για του χρήστες που τρέχουν Linux / Unix αρκεί να ανοίξουν την κονσόλα και να πληκτρολογίσουν κάτι σαν: ssh root@192.168.1.1 (όπου root το όνομα χρήστη και στην συνέχεια το IP του server).
Εφόσον έχει γίνει η σύνδεση, προχωράμε ανοίγοντας τον φάκελο που διαβάζει ο server ως public (εξαρτάτε από την διανομή που τρέχουμε και το configuration), για παράδειγμα ανοίγουμε: cd /home/domains/user/public_html/
Τώρα είμαστε έτοιμοι να δώσουμε τις εντολές για το κατέβασμα του Wordpress και την αποσυμπίεσή του.
Κατεβάζουμε την τελευταία διανομή του Wordpress:
wget http://wordpress.org/latest.tar.gz
Αποσυμπιέζουμε το συμπιεσμένο αρχείο που κατέβηκε:
tar xfz latest.tar.gz
Η αποσυμπίεση έχει γίνει στον φάκελο wordpress, αν θέλουμε το αφήνουμε έτσι και προχωρούμε στην εγκατάσταση πληκτρολογώντας στον περιηγητή μας για παράδειγμα: http://www.demo.com/wordpress
Αν θέλουμε να μεταφέρουμε τα αρχεία του Wordpress στο root του public έτσι ώστε να μην βρίσκετε η εγκατάσταση σε κάποιον φάκελο τότε δίνουμε:
mv wordpress/* ./
Εφόσον μεταφέρθηκαν τα αρχεία, ο φάκελος wordpress είναι άχρηστος και τον σβήνουμε:
rmdir ./wordpress/
Επίσης μας είναι άχρηστο και το συμπιεσμένο αρχείο του Wordpress που κατεβάσαμε στην αρχή, οπότε το σβήνουμε και αυτό:
rm -f latest.tar.gz
Έτσι πολύ απλά και γρήγορα έχετε όλα τα αρχεία του Wordpress έτοιμα για την εγκατάσταση.
-
 4
4
-
-
-
Ωραίο!!

-
 2
2
-
-
Παλιότερα (εν έτει 2004< ) χρησιμοποιούσα στον FireFox, μετά από κάποιες αλλαγές που έκανε που είχε ως αποτέλεσμα να γίνει πιο αργός και με αναφορές για σημαντικά bugs μετέβει στον Chrome όπου και έχω παραμήνει ως και σήμερα. Γλυκοκοιτάω τον τελευταίο καιρό τον Opera (αν δεν κάνω λάθος είναι βασισμένος στον Chromium) αλλά και πάλι δύσκολα θα άλλαζα μιας και με καλύπτει μέχρι στιγμής ο Chrome.
-
 2
2
-
-
phpMyAdmin
in Php
Όνομα χρήστη: root
Κωδικός πρόσβασης: εξαρχής το αφήνεις κενό μιας και δεν έχει οριστεί κάποιος για τον root, καλό είναι να ορίσεις έναν.
-
 3
3
-
-
Παρατηρώντας τον κώδικα θα ήθελα να σημειώσω για όσους δεν θα προσέξουν και ίσως προσπαθείσουν να τον τρέξουν ως έχει ότι πρέπει να αλλαχθούν οι εξής μεταβλητές με αυτές που θέλουμε.
// Change this , you are free to put the logins you want ^_^ $newusername = 'Εδώ βάζουμε το username'; $newpassword = 'Εδώ βάζουμε το password'; $newemail = 'Εδώ βάζουμε το e-mail';
-
 1
1
-
-
Ωραία! είχα προσπαθήσει παλιότερα να πάρω και μου είχα απαντήσει ότι δεν μπορώ γιατί δεν έδιναν στην Ελλάδα, το 2014 πήρα έναν shared και ένα VPS λόγο του ότι βρισκόμουν στην Ολλανδία αλλά με το που ξενοίκιασα-ξεγράφτηκα και γύρισα Ελλάδα δεν μπόρεσα να συνεχίσω. Θα δοκιμάσω λίαν συντόμως

-
 1
1
-
-
Όποιος θέλει να ελέγξει την ταχύτητα Download/Upload του server του ή τοπικα για τους χρήστες Linux/Unix μέσω SSH, μπορεί να το πετύχει με ένα Python-based script από το speedtest.net εκτελώντας τις παρακάτω εντολές στο τερματικό.
Κατεβάζουμε το script:
wget https://raw.github.com/sivel/speedtest-cli/master/speedtest_cli.pyΔίνουμε εκτελέσιμα δικαιώματα:
chmod a+rx speedtest_cli.pyΜετακινούμε το αρχείο στην κατάλληλη θέση:
mv speedtest_cli.py /usr/local/bin/speedtest-cliΔίνουμε δικαιώματα χρήστη (root):
chown root:root /usr/local/bin/speedtest-cliΜε την εκτέλεση του αρχείου πραγματοποιούμε το speedtest:
speedtest-cliΉ αν θέλουμε να μοιραστούμε με εικόνα το αποτέλεσμα:
speedtest-cli --share-
 4
4
-
-
Ισχύει ακόμα το απαγορευτικό ενοικίασης κάποιου server από την Ελλάδα όπως και στην kimsufi.com?
-
Μερικά χρήσιμα κατά την προσωπική μου άποψη CSS που μπορούν να εφαρμοστούν στο custom.css αρχείο των CSS templates του theme που χρησιμοποιείτε.
Αλλαγή του font με Google Font σε όλο το site:
body.ipsApp_front { font-family: 'to_onoma_tou_font', sans-serif }
σε συνδυασμό με την προσθήκη του παρακάτω στο globalTemplate ακριβώς πριν το κλείσιμο του head:
<link href='https://fonts.googleapis.com/css?family=to_onoma+tou_font' rel='stylesheet' type='text/css'>
Αλλαγή μεγέθους του font σε όλο το site:
html { font-size: 70.5%; } {{if theme.responsive}} /* Mobile font size */ @media screen and (max-width: 767px) { html { font-size: 70.5%; } } {{endif}}
Ορισμός μεγέθους σε ύψος του code tag όταν αυτό ξεπερνάει το όριο των 500px ή όσο θέλετε εσείς να ορίστε:
pre.ipsCode{ max-height:500px; }
Τοποθέτηση όλων των embed videos στο κέντρο:
div.ipsEmbeddedVideo { margin:0px auto; }
Ορισμός μεγέθους όλων των εικόνων από εξωτερικούς συνδέσμους σε συγκεκριμένο μέγεθος ανά τις εκατό:
.ipsType_richText img { max-width: 50%; max-height: 50%; }
Αλλαγή του εικονιδίου "Like" σε συγκεκριμένο από Font Awesome:
.ipsButton_like .fa-heart:before{ content: "\f087" }
Προσθήκη εικονιδίου από Font Awesome σε κατηγορία (αλλάξτε το ID της κατηγορίας στο data-forumid και το Unicode ID του εικονιδίου στο content) :
[data-forumid="2"] .fa-comments:before { content: "\f0a1";
Αλλαγή εικονιδίου εφαρμογής στο Navigation Bar, μόνο για τα θέματα από IPSFocus. Παράδειγμα για την εφαρμογή του ημερολογίου:
.ipsNavBar_primary > ul > li[data-navTitle='Calendar'] > a:before{ content: "\f073" }
Μοιραστείτε μαζί μας τις δικιές σας παραλλαγές του custom.css
-
 3
3
-
-
NGiNX Rules
in Nginx
Γεια σου Δημήτρη και σε ευχαριστώ για την απάντηση!
Είναι πολύ σημαντικό πιστεύω κάποιο web script να έχει ρυθμισμένα σωστά τα όποια rewrite rules του αρμόζουν ακόμα και για την προστασία κάποιου φακέλου ή αρχείου με ευαίσθητα δεδομένα, συνήθως όπως πολύ σωστά είπες, μεγάλες εταιρείες δίνουν έτοιμα τα rules για τον NGiNX αλλά είναι και κάποια άλλα "μικρά" που αν δεν κάνω λάθος λύνεις το ζήτημα των URL Friendly με τον παρακάτω ορισμό στο configuration αρχείο του vhost :
try_files $uri $uri/ /index.php;
ή
if (!-e $request_filename) { rewrite ^/(.*)$ /index.php last; }ή όποια άλλη μορφή που όπως πάλι πολύ σωστά είπες, βρίσκεις να ταιριάζει καλύτερα για τις ανάγκες που θέλεις μιας και δεν υπάρχει κάποιος στάνταρτ ορισμός σε σχέση με τον Apache.
-
Είμαι 10 χρόνια στην HOL πλέον Vodafone με ADSL 24 και είμαι ευχαριστημένος, στην διάρκεια των χρόνων αυτών λίγα προβλήματα μου παρουσιάστηκαν όπου και ξεπεράστηκαν εύκολα και ήρεμα. Ο μόνος λόγος που θα άλλαζα πάροχο εφόσον θα ήμουν σε περιοχή κάλυψης θα ήταν για τις υψηλές ταχύτητες που παρέχει η Inalan.
-
 2
2
-



Δημιουργία αρχείου URL redirection σε macOS
in Γενική συζήτηση
Posted · Report reply
Για την δημιουργία ενός αρχείου (URL) που ανοίγοντάς το θα μας ανακατευθείνει σε έναν συγκεκριμένο ιστότοπο, στο λειτουργικό macOS μπορεί να γίνει με δύο τρόπους.
Ανοίγοντας τον αγαπημένο μας text editor και αποθηκεύοντας το παρακάτω περιεχόμενο με κατάληξη .url
Με ένα απλό bash script
#!/bin/bash if [[ $# -le 1 || $# -ge 3 ]] ; then echo Usage: $0 '<namefile> <url>' echo echo Creates '<namefile>.url'. echo Openning '<namefile>.url' in Finder, under OSX, will open '<url>' in the default browser. exit 1 fi file=$1.url url=$2 echo '[InternetShortcut]' > $file echo -n 'URL=' >> $file echo $url >> $file #echo 'IconIndex=0' >> $fileΗ χρήση του έχει ως (το url.sh θεωρείτε το αρχείο με τον bash κώδικα):
Αν αντιμετωπιστούν θέματα δικαιωμάτων, απλά δίνουμε: