-
Content Count
15,100 -
Joined
-
Last visited
Never -
Feedback
N/A
Posts posted by Rss Bot
-
-
-
You're reading Tools & Services Small Companies and Freelancers Must Use to Generate The Best Results, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

As any freelancer or small business owner will contest, the online community is a never ending stream of advice, business, and resources to help you grow and prosper. But between the tight deadlines and demanding client expectations, freelancers and small businesses are often overstretched and struggle to generate the best results. Often, freelancers and small […]
-
You're reading Desktop-First Design Tips for Responsive Websites, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Most web designers know about mobile-first design and how it has dramatically affected responsive design. But there is another technique that may be less popular but can solve problems in a clearer fashion. With a desktop-first approach you can build all the features you want and create them to the highest specs. Then as you […]
-
You're reading The Ultimate UX Design of: the Sign-Up Form, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

A typical sign-up form contains a couple of form fields (it seems like the most popular number nowadays is 3: e-mail, password and a peculiar “repeat password”) and a button. Is there anything to design in this minimalistic structure? Isn’t it too simple to focus on? Unfortunately, many non-designers and some designers think exactly this […]
-
You're reading Meet Fluent, Microsoft’s New Design System, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

At the 2017 Microsoft Build Conference, the company announced the Fluent Design System, Microsoft’s new design language. Fluent was no secret. Developed under the “Neon” codename, Fluent adds translucency and animation to Microsoft Design Language 2, the design system used for Windows 10. MDL2 was not a name of choice for Microsoft. After getting burned […]
-
You're reading Google Promotes Material Components Out of Preview Phase, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

For the past month, there’s been quite a lot of activity on Google’s Material Components GitHub page. In addition, Google updated the material.io section on Material Components with demos and documentation. Finally, Material Components are out of the preview phase. Material Components are Google’s take on promoting a unified approach to Material Design. Also, known […]
-
By Secunia Research Like all attempted, coordinated vulnerability disclosures, it started with the discovery of a vulnerability, in this case a vulnerability researched by one of our Senior Security Specialists Behzad Najjarpour Jabbari. The vulnerability is a ”Denial of Service” (DoS) vulnerability within Microsoft Windows that is triggered through a stack exhaustion during the Type 1 font [1] processing within the Adobe Type Manager Font Driver library (AMTFD.dll), which results in a crash of the Microsoft Windows operating system. The vulnerability is confirmed on a fully-patched Microsoft Windows 7 Professional running with AMTFD.dll version 5.1.2.251 and is triggered through a specially crafted Type 1 font file. Exploitation vectors concerning font related vulnerabilities vary in Microsoft Windows driven systems, for example the Internet Explorer may provide a convenient way to exploit certain font type vulnerabilities if a victim browses a malicious internet page, however, in the case of this vulnerability it...
-
Like all attempted, coordinated vulnerability disclosures, it started with the discovery of a vulnerability, in this case a vulnerability researched by one of our Senior Security Specialists Behzad Najjarpour Jabbari.
The vulnerability is a ”Denial of Service” (DoS) vulnerability within Microsoft Windows that is triggered through a stack exhaustion during the Type 1 font [1] processing within the Adobe Type Manager Font Driver library (AMTFD.dll), which results in a crash of the Microsoft Windows operating system. The vulnerability is confirmed on a fully-patched Microsoft Windows 7 Professional running with AMTFD.dll version 5.1.2.251 and is triggered through a specially crafted Type 1 font file.
Exploitation vectors concerning font related vulnerabilities vary in Microsoft Windows driven systems, for example the Internet Explorer may provide a convenient way to exploit certain font type vulnerabilities if a victim browses a malicious internet page, however, in the case of this vulnerability it is triggered by viewing the contents of a directory on the file system or on a share through the Explorer, where the directory contains a specially crafted font file.
We reported the vulnerability on March 7, 2017 including a “Proof of Concept” (PoC) font file towards the vendor Microsoft to attempt a coordinated disclosure of the vulnerability and its fixes.
While the first part of the coordination went as usual and as expected, on April 10, 2017 the vendor Microsoft notified us that “[…] We have determined the issue is a local authenticated DoS without a remote attack vector. As such, it does not meet the bar for servicing down level. […]”.
We do not agree with the premise the vendor Microsoft presents and argue that a specially crafted Type 1 font file does not necessarily require the attacker to have a local authenticated user account as the effect of the font file may reach the victim through viewing a directory on a network share for example. Additionally, while a victim of course needs to view a directory containing a specially crafted font file, this action constitutes one of the most basic interactions a victim performs on a system running Microsoft Windows and doesn’t present an additional obstacle.
Such a font file may enter a corporate entity through various means, be it that it is actively downloaded from the Internet or saved from an email by an employee with access to a directory on a network share or that it ended up in such a directory through some form of automatic processing when extracting archives or similar. Thus, an attacker may not require direct access to such a network share that is accessible by the victim and as such the attacker would not even be considered a part of the same corporate entity as the victim. Regardless, the attacker position is considered “remote” and not “local” in these scenarios.
In the end, it is quite believable that such a font file will not be assessed as suspicious prior to it ending up in a directory, where just the view of the directory in the Explorer then triggers the crash of the Microsoft Windows operating system.
Naturally, we communicated our point of view to the vendor Microsoft to ultimately achieve a fix of the vulnerability for the benefit of both Flexera’s and Microsoft’s customers. However, the initial statement of the vulnerability not meeting the bar for servicing down level has not been reverted by Microsoft so far.
As we received no indication from Microsoft concerning a fix of the vulnerability actively happening during the timeline outlined by our disclosure policy [2], we ultimately had to set the preliminary disclosure date for the vulnerability to April 24, 2017 – regardless of existence of a patch or not. We still presented the vendor Microsoft the opportunity to have the preliminary disclosure date adjusted, simply by Microsoft outlining a patch availability falling within the terms of our disclosure policy, but this offer was never met.
As consequence, we issued the Secunia Advisory SA75557 [3] on April 24, 2017 and rated it as remotely exploitable and “Moderately Critical” with an “Unpatched” solution status to warn our customers about the vulnerability.
Of course, it is the prerogative of the vendor Microsoft to have a differing point of view, but we see it as our responsibility to warn our customers even in the absence of a patch in this case and we assure our customers that we will continue to adequately coordinate the vulnerabilities we discover, strife for getting them fixed by a vendor or maintainer, and warn our customers about the existence of such valid vulnerabilities.
References:
[1] https://en.wikipedia.org/wiki/PostScript_fonts#Type_1
[2] https://secuniaresearch.flexerasoftware.com/community/research/policy/
[3] https://secuniaresearch.flexerasoftware.com/advisories/75557/
-
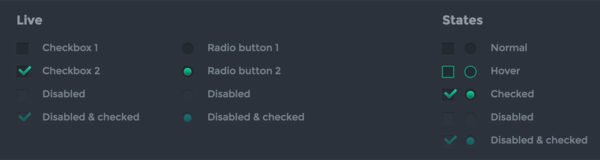
You're reading Best Free JS Libraries for Custom Radios & Checkboxes, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Default HTML form elements work well but they sure aren’t pretty. And web design has come far enough that we don’t have to settle for just functionality. Why not build working inputs that also look gorgeous? With these JS libraries you can restyle any radio buttons or checkboxes with many different styles. There are dozens […]
-
You're reading The New Rules for Scrolling in Web Design, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

What was once taboo in website design has made a complete resurgence as one of the most popular techniques in recent years as users are finding a new love and appreciation for sites where scrolling is a necessity. Shedding its old stigmas, scrolling is reinventing itself as a core interaction design element – that also […]
-
You're reading The Right Web Tools & Services That Generate The Right Results, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Web developers, graphic designers and finally any company or freelancer, have at their disposal a great list of web tools and services that help them in their projects. How can they find the right web tools and services that generate the right results? Easy. They need to read this article in which we are reviewing […]
-
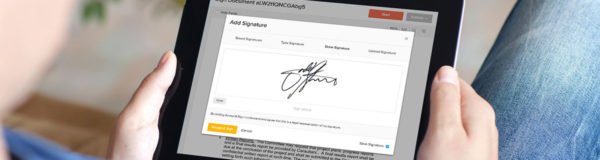
You're reading Capture Contract Signatures Online with Eversign, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Working online comes with the responsibility of collecting documents, signatures, and briefs from clients. This can be tedious when you take on multiple jobs from different people. But with eversign the task of gathering signatures becomes a lot easier. You can quickly upload contracts and collect digital signatures from anyone at the click of a […]
-
You're reading Drawing Attention Through Color in Web Design, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Working with color can be so much fun. Color can set the mood and tone of a design. Color can make a design appear clean or messy. Another thing we can use color for is to draw attention to a desired piece of content or element. In this post, we’ll go over the various way […]
-
You're reading Be’s 250+ Pre-Built Websites Come with an Awesome New Installer, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Be’s New and Improved Pre-Built Installer Remember back when it only took one click to install a pre-built website when using Be’s old installer? That hasn’t changed, nor would you want it to. You may also remember the hassle involved in selecting a pre-built website in the first place. You had to conduct a manual […]
-
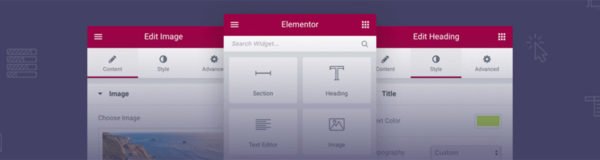
You're reading 10 Design Trends That Can Easily be Built with Elementor, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Some web design trends come and go very quickly, others tend to hang around until they’re considered part of the “core”. This year’s predictions have shed light on several trends that have already shifted the design landscape and will continue to shape the web. Are you keeping up? Gradient effect Last year, when two leading […]
-
You're reading Intro To Web Components: What They Are & How They Work, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Reusable code is the bedrock of modern web design. With every frontend framework and Sass library out there you can find solutions to any problem. But reusable dynamic elements are still a work in progress and they’re incredible. These elements are called Web Components and they rely on specs waiting to be finalized by the […]
-
You're reading Recital, a WordPress Theme to Complement Your Creativity, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Recital is a theme by Strict Themes aimed at bloggers, influencers, or artists, but will also be an excellent choice for anyone looking for a functional and streamlined WordPress theme. While it will fit many scenarios, the theme’s primary purpose is to showcase your creativity without distractions. Discovering Recital Theme The included dummy content will […]
-
You're reading Introduction to Sass for Beginners, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Sass stands for Syntactically Awesome Stylesheets. Sass and is basically just an extension to CSS that help us write more flexible styles. It helps us make larger and complicated stylesheets clearer to understand and easier to maintain. Thanks to features like variables, mixins, nesting, inheritance the code is more organized, allowing us to work quicker. Be aware […]
-
You're reading Google Updates Material Design and Adds Color Tool, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Designers, Material Design is packed with a new color tool! Launched three years ago, Material Design, Google’s in-house design language influenced the shift from ancient user interfaces to the modern look of the contemporary web. Material Design was the final blow to skeuomorphism, glossy icons, gradients, and especially, those ugly “special offer” badges. Developed to […]
-
You're reading Designers Workspace: Creative and Inspirational Examples, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

What’s in a desk? A pen and a laptop, with a chair and maybe a mug? On a typical desk, yes of course – however, on a creative’s desk there is so much more. There is inspiration, passion, ideas and sweat. We all can agree that our workstations are anything but a simple desk. They […]
-
You're reading Great Productivity Apps for Your Web Design Projects, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Project managers, freelancers, and small business owners look for ways to be more productive. They try various processes, techniques, and tools to help them. They often automate what processes they can, and look for ways to track, monitor and measure other processes and their outcomes. Some of these processes or tools they use are successful; […]
-
You're reading 6 Inspiring Design Documentaries, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Documentaries have a profound effect in terms of their ability to both teach and inspire. As designers, we are one of the primary creative industries and always looking to find and use inspiration, whether it be from images, art, products, or even music. Below I have compiled a list of six inspiring design documentaries that […]
-
You're reading Create a Product Page with Interactive Colors in HTML, CSS3 & jQuery, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Topic: HTML / CSS3 / jQuery Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a website product page using HTML, CSS3 and jQuery. You can use it for product presentations on your shop website. In this tutorial, we’ll use Google Fonts, specifically Roboto. Make sure to include the […]
-
You're reading Vivaldi Reinvents Browser History, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Vivaldi, the non-conformist browser, got upgraded to version 1.18. And if you are expecting typical release notes, then you are in for a surprise, especially if you like to keep things in control. My typical browsing habits may seem weird. I keep Nightly open for geeky stuff, Opera for casual browsing, Opera Neon for showing […]



SysAdmin Telegram Channel: https://nakedsecurity.sophos.com/2017/05/24/hacked-twitter-account-spits-out-poison-make-sure-yours-isnt-next/ …
in Hosting security alert
Posted · Report reply
https://nakedsecurity.sophos.com/2017/05/24/hacked-twitter-account-spits-out-poison-make-sure-yours-isnt-next/ …
View the full article