-
Content Count
18,858 -
Joined
-
Last visited
Never -
Feedback
N/A
Posts posted by Rss Bot
-
-
Are you familiar with search engine optimisation? If so, you might already know that the top three results on any Google search receive nearly 60 per cent of all search engine traffic for that keyword. That really shows just how important it is for your website to rank high on Google, and that's why SEOPop Pro was created.
This tool analyses a website to generate a report card using weighted SEO factors – this will give you a clear idea of what you can fix or improve to help your site rank higher and gain more exposure. You'll also be able to see how your site's traffic ranks in comparison to competitors, and whether you're making a big enough impact on social media sites such as Facebook and Twitter.
You'll even get a sense of how your site is performing on mobile. Get SEOPop Pro: Lifetime Subscription for just $24.99 – that's 83 per cent off the regular price.
Related articles:
-
The vulnerability is one of many with the same root cause: Cross-process information leakage.
-
Overall, the company released only three patches as part of its regularly-scheduled November update.
-
By now we're sure you've heard the news that the legendary Stan Lee has passed away at the age of 95. The Marvel editor-in-chief, writer and publisher was the co-creator of several of the biggest comic characters, including Spider-Man, X-Men and Fantastic Four to name but a few. In light of the news, artists have taken to social media to share their thoughts of the great man via art, stories and web comics.
With his warm personality and sheer enthusiasm for comics, Lee became one of the most admired and respected names in the industry. His cameo appearances in the Marvel films were a highlight of each release, and his importance in the history of comics cannot be overstated.
Lee's passing leaves a huge hole at the heart of the world of comics. With the man and his creations having touched the lives of millions, it comes as no surprise that social media has been overflowing with tributes.
Using the hashtags #StanLee, #StanLeeRIP and #StanLeeForever, Twitter has been flooded with artwork as users pay their respects. Actors, writers and editors have also lined up to remember Lee and his monumental impact – here are some of the messages that tugged at our heart-strings.
As the man himself was famous for saying: 'excelsior!'
Related articles:
-
There's more to business success than knowing how to network. For the most part, successful businesses emerge as an outcome of a thoroughly planned and well-executed strategy.
While luck may be a small factor, success is always primarily 'engineered' through successfully defining and following a path that embraces profitable opportunities. The question isn't about who or why people are successful but how can success be crafted?
What is success?
Success can be defined by many factors but, from a strictly business perspective, it's all about the money. Making profit is the name of the game – or at least breaking even. If the primary objective isn't making a profit, it's not a business. At best it's a social enterprise or charity; at worst it's merely a hobby.
Creatives are often guilty of wanting to use their passion to run a business but actually treating it as a hobby. It probably doesn't help that many, if not most, academic courses in computing and design don't teach how to apply technical theory to real business situations. Growing your business requires you to sidestep any technical rules that are in contrast to the needs of the business. That is, all technical implementation needs to be executed with a focus on being profitable – even at the expense of breaking technical principles if required.
Growth options
All options for growing a business can be boiled down to three areas:
- Sell more of what you already do
- Charge more for what you already do
- Sell things you don't already sell
Each of these options has clear benefits that are applicable to different situations and ambitions. For people who are happy with how their business already operates, the answer is simple; sell more or charge more. The answer to which of these is most suitable is defined by two factors: the characteristics of customers and delivery processes.
There's no law to stop a business from charging millions of pounds per hour for their services. Just two factors stop this from happening – the willingness and ability of customers to pay the quoted rate. As a result, product and service pricing has to be produced inline with whatever there's a market for.
Small profit margins limit the amount of time you can invest before you lose your profitability
More people are able and willing to pay for lower prices, so it makes sense to adopt a low pricing strategy if you aim to make many sales. The problem at this end of the market is profitability. Small profit margins limit the amount of time you can invest before you lose your profitability. This means that you must have the right processes in place to maximise efficiency and avoid wastage. Without these processes, you risk finding yourself in the situation where you end up making less money.
At the other extreme, being able to charge higher prices depends on your customers placing value on factors other than just the price you sell your products and services for. This could be appreciation of the quality you deliver, trust in your ability or your brand reputation. Whatever the reason, an ability to sell at a higher price requires customers who value factors beyond price – and who are able to pay the amount you want to charge. These customers typically seek a level of service that isn't possible to deliver with budget pricing.
For people seeking a new challenge, there is also the option of applying existing skills and knowledge to introduce new products and services to the business. Ideally, these would complement something that the business already sells, which would enable easy sales to existing customers. This option is riskier because demand hasn't been proven – this is especially problematic when you are looking at products that require significant investment before they can be sold.
To be forewarned is to be forearmed. The best approach to managing these risks is to create a solid plan that produces a clear picture of what needs to be done. And the first step of this is to understand the environment your business exists within.
Business model canvas

Visual tools like the business model canvas enable you to see opportunities that exist for evolving your business
Whether you want to attract new types of customers or increase the number of products and services you offer, visual tools like the business model canvas enable you to see opportunities that exist for evolving your business. The business model canvas is a tool that gives you the ability to recognise the important components and relationships needed for your strategy to work:
- Key partners are the people and businesses you can work with who will add value to what you sell.
- Key activities include anything that you need to invest time in so that you can run the business.
- Key resources are the equipment and digital services you'll need to deliver your product or service.
- Value propositions highlight the reasons why people would want to buy from you: what problem can you solve?
- Customer relationships detail critical information about relationships with customers, including factors such as loyalty and support costs.
- Customer segments describe the characteristics of customer groups you sell and market to.
- Channels identify how you are able to reach current and potential customers – for example, where to advertise.
- Cost structure enables you to identify profitable price points for anything that you sell
- Revenue streams are the methods you will use in order to make money from the business.
From what makes money through to the reasons why people will buy into the idea, these categories enable you to identify answers to the important questions of the business idea. From a financial perspective, cost structure and revenue streams are the two categories that should be given the most attention. Getting these wrong will lead to a failed business, no matter how good the planning and execution of the other categories is. The reasons for this are the fact being profitable depends on understanding how money is to be made and because the costs of running the business and making sales need to be stacked up against the income generated.
Understanding what makes money and what costs money results in better decisions to define and refine the business model. Every other part of the canvas supports the identification of the financials in one way or another. This ensures you avoid mistakes that on paper sound feasible, but that in reality turn out to be impractical.
How much should you charge?
Many people who are new to the web design and development business sell websites using the pricing structure of a product. Without enough business experience, this almost always leads to money being lost. If taking this approach, it's important to remember that although the customer is buying a website, you are ultimately selling the time to create what they want – no matter what pricing model you use. The easiest way to remain profitable with your work is to price using time and materials – the only question being how much do you value your time to be worth?
An understanding of the client relationship should be used to estimate the time that prices are based on
When selling services at a fixed price, a bit more effort is required to make sure that projects have the highest chance to be profitable. This includes evaluating how client relationships and the available resources should affect the quoted price. With custom website creation services still being an issue of time sold, there is the issue of 'ideal' time and 'actual' time to complete the project. A client with a track record of being efficient to work with is less likely to drag out a project, while a client who is known to be problematic or overly bureaucratic should be expected to cost more time. For this reason, an understanding of the client relationship should be used to estimate the time that prices are based on.
The major problem with this kind of pricing model is that you need prior knowledge of the client, along with experience of the problems that can be caused by difficult clients. Both of these are issues that can be difficult to understand without having significant experience of project management.
Maximise profit
There are only so many hours in a day, so maximising profitability is all about selecting the work that delivers the most profit from your available time. It doesn't matter whether you sell a product, a service or a mixture of the two – if you invest your time in activities that produce the lowest profit margins, you are missing opportunities to make the most money with your time.
It's also important not to confuse turnover with profitability. When expanding your business to involve other people's services as an employee or supplier, the income generated by what you sell can easily become misleading. At first glance, big numbers seem impressive but this money is quickly eaten up by people you need to hire to deliver the work. Without proper scrutiny, it becomes easy to simultaneously grow the turnover of your business while reducing your profit – or even making a loss. This is where maths becomes a useful tool; numbers tell the story of what's happening but you need to know how to read the numbers to understand the story.
When time is limited, you need to avoid activities, clients and products that distract you from maximising your profitability
When evaluating the numbers, it's important to remember that some costs are fixed, regardless of how many sales you make. So think about how many sales you need to make to cover these costs. Conversely, other costs are proportionate to the number of sales you make, so always ensure that you incorporate these costs into your unit pricing.
When time is limited, you need to avoid activities, clients and products that distract you from maximising your profitability. This includes those that are not profitable or less profitable than other available options. While this may sound harsh to clients, it's important to remember that the work you do is business – nothing personal. Although clients hire you because they view you to be worth their money, you must provide your availability to the clients who you value to be worth your time. This means favouring clients who are productive to work with and, most importantly, fund the time you allocate to them without expecting freebies or discounts that hurt your profitability.
Another factor to consider around maximising profitability is thinking about the short, medium and long term. It's important to be ethical in business because although making a short-term profit is always tempting, it can limit your abilities in the long term. And this works both ways. Customers who may initially buy small services or products from you are likely to return for higher-value purchases once they see that you are reliable and capable of delivering the results they want.
Technical application
Much has been said about business strategy but remembering how technical issues impact its execution is a priority. Increasing profitability can come in part – or entirely – from how you implement your creations. Agile methods of developing website code and design components can mean the difference between change requests taking just a few minutes or taking a full day to implement. Learning and embracing these practices, therefore, make a significant impact on projects that operate on a fixed budget.
This article was originally published in issue 309 of net, the world's best-selling magazine for web designers and developers. Buy issue 309 here or subscribe here.
Related articles:
-
A discounted Apple product is a rare sight indeed, but lo and behold, we've found one! In a cracker of an early Black Friday deal, Very.co.uk has not only knocked £150 off the retail price of this MacBook Air, the company is also offering a further 10 per cent credit back after purchase. That means right now you can get your hands on this 13-inch, Intel Core i5 Processor, 8Gb RAM, 128Gb SSD MacBook Air for £720 - that's an incredible £229 saving!
Ok, so it's not the shiny new version Apple has just released, but the 2017 MacBook Air still packs a very impressive punch. Unbelievably thin and light, the 13.3-inch Apple MacBook Air is a portable yet powerful portable computer. Made from lightweight aluminium, it features a whole host of great connectivity options, including USB 3.0 and a lighting fast Thunderbolt 2 port. Tough, slim and very portable - the MacBook Air makes a top partner for busy creatives in work, rest or play.
This amazing deal means this MacBook Air is now just a fraction of the cost of its younger sibling. So if your more bothered about budget than you are specs, this is the deal for you. But hurry, the offer ends on Wed 14 November if stocks last, which we don't expect they will!
Read more:
-
For ultimate photographic flexibility and versatility, you can’t beat a system camera based on a body and a collection of lenses. The problem is that the size and weight of the kit means you’ll probably leave it at home most of the time, thereby missing countless photo opportunities.
At the other end of the scale, most mobile phones these days can take decent pictures, but they’re still not on a par with a ‘proper’ camera. A good compact camera with a fixed zoom or prime lens is often the ideal solution for anyone who wants to take great photos just about anywhere and everywhere, anytime. Even so, some can be a lot more compact than others, and most have particular strengths and weaknesses.
So if you're searching for the best compact camera to suit your needs and budget, look no further. We’ve picked out the best models that cater to a range of budgets and lifestyles. And don't forget to check our best Black Friday deals to see if you can make a saving on your model of choice.
Now three years old, the Sony RX100 IV isn’t the latest or greatest thing on the market, and has actually been superseded by two newer editions of the camera. However, the Mk IV ticks all of the right boxes for the quintessential compact camera. It has a relatively large 1-0-type image sensor and a fast 24-70mm f/1.8-2.8 zoom lens, plus a high-resolution pop-up electronic viewfinder, despite being small and slim enough to slip into a spare pocket.
Most importantly, it simply delivers fabulous image quality and even boasts a fast 16fps drive rate despite its generous 20.1 megapixel count.
The new Mk VI edition has a much bigger 24-200mm effective zoom range, but its lens has a slower aperture rating and the camera itself is nearly twice the price. The Mk IV delivers unbeatable bang per buck.
Think big in terms of zoom range and you’re probably thinking of a ‘bridge’ camera that has clunky SLR-type styling. This new Canon PowerShot SX740 HS is small and slim enough to pop in a pocket, and comes in stylish black or silver options.
The headline attraction is that the camera manages to shoehorn a mighty 40x zoom lens into its diminutive design, with an effective range of 24-960mm. So that’s everything from generously wide-angle coverage to ultra-telephoto reach on tap.
Selfie-smart, the rear screen has a flip-over tilt facility, and the camera is equally adept as an action shooter, coupling its long telephoto reach with a fast 10fps drive rate. 4k UHD movie capture is also supported.
The only disappointments are that the LCD isn’t a touchscreen, and the camera lacks a viewfinder.
At the heart of this new Fujifilm XF10 camera is an APS-C format image sensor, which is physically larger than that of most compact cameras, and is more usually found in DSLRs. It enables a generous 24.2MP image size, with low image noise even at high ISO settings. 4k UHD movie capture is also available, but only with a disappointingly slow frame rate of 15fps.
The 28mm f/2.8 fixed lens is well-suited to low-light shooting, although the camera loses out to the Fujifilm X100F in this respect. The latter also features a viewfinder which is lacking in the XF10, but it costs more than twice the price to buy.
Although it loses out in sheer zoom range to cameras like the Canon PowerShot SX740 HS, the FZ1000 still gives properly wide-angle coverage and stretches to seriously strong telephoto reach. Indeed, shooting at the long end of the zoom range benefits from the SLR-type styling and built-in viewfinder, both of which are lacking on the Canon camera. These enable a natural hold, so you can keep things steadier and avoid camera-shake.
The 5-axis hybrid stabilizer is also a great help in this respect. Other luxuries include a relatively large 1.0-type image sensor, a vari-angle rear screen, and fast maximum drive rates.
For our money, this camera is a better-value option than the FZ2000, which has a slightly bigger 20x zoom range but costs much more to buy.
Putting its superb APS-C X-Trans CMOS III image sensor to good use, this camera features a high-quality Fujinon prime lens, with an effective focal length of 35mm and a fast f/2 aperture rating. It also has an ingenious hybrid viewfinder, which gives you the option of a traditional optical view, or a high-res electronic display that enables you to preview the effect of exposure settings.
Gorgeous image quality is particularly retained at high ISO settings, making the X100F ideal for twilight and indoor photography. Fujifilm’s excellent range of film simulation modes is also great to have.
It’s a brilliant camera for street photography as well as for low-light shooting, but some will find the lack of a zoom lens restrictive, and 4k video capture is unavailable.
Despite its diminutive dimensions, the TZ100 packs in a relatively large 1.0-type image sensor, a 3-inch touchscreen, an electronic viewfinder, a useful array of shooting controls, and a 10x optical zoom lens. That’s less generous than the 30x zoom range of the preceding TZ90, but the older camera had a rather smaller 1/2.3-type sensor.
The TZ100 delivers excellent image quality, which it better maintains at high ISO settings, and the reduced 25-250mm effective zoom range should still prove ample for travel photography. There’s a 5-axis hybrid stabilizer that works well for both stills and movie capture, the latter with 4k UHD being available.
If you really feel the need for a bigger zoom range, the TZ200 couples the same 1.0-type sensor with a 15x optical zoom lens, but is rather pricier to buy.
Premium compact cameras from a number of manufacturers, including Fujifilm and Panasonic, often tend to feature prime rather than zoom lenses. By its nature, you can’t swap lenses on a compact camera, so a prime lens can be a serious limitation. This new up-market Canon PowerShot G1 X Mark III compact has a zoom lens, but with a modest 3x range to maximize optical quality. It delivers everything from serious wide-angle coverage to the kind of short telephoto reach that’s ideal for portraiture.
The camera features an APS-C format image sensor and highly effective stabilization systems for both stills and video capture, although the latter tops out at 1080p.
The conventional placement of the electronic viewfinder and enthusiast-friendly layout of dials and buttons are ideally suited to creative photography.
Tough by name, tough by nature, the TG5 is waterproof to a depth of 15 metres, sufficiently shockproof to withstand being dropped from a height of 2.1 metres, freezeproof down to -10 degrees Celsius, and crushproof enough to bear a 100kg load. Suffice it to say, this is a camera that’s not easily broken. It’s well matched to an adventurous lifestyle that might include the dizzying heights of mountaineering, the depths of undersea diving, and just about everything else in between.
Features geared to the great outdoors include built-in GPS, compass, manometer and temperature sensor, data from which can be tagged onto your photos and videos. There’s also a neat ‘variable macro system’, enabling you to capture close-ups in microscopic detail.
Available in silver, black or shocking purple, the slim, stylish and slightly rounded IXUS 285 HS is easy to slip into a spare pocket and take anywhere.
It’s wonderfully easy to use and is refreshingly inexpensive to buy. Even so, it sports some useful features including a 12x optical zoom lens, built-in Wi-Fi and NFC, and one of Canon’s ‘HS’ image sensors that helps to retain good image quality at high ISO settings. There’s no viewfinder nor a touchscreen, but the 3-inch LCD is larger than in most cameras at this price point.
All in all, it’s a top budget buy.
Spend a small fortune on a camera and you’re likely to feel precious about it, which can limit your fun. One of the cheapest known-brand cameras on the market, the Nikon A10 has a two-figure price tag, so you’ll feel much more comfortable passing it around between friends and family, even if your family includes young children.
The A10 is disarmingly simple to use yet boasts a 5x optical zoom lens, built-in flash and a respectable 16.1MP image sensor. At this price, the lack of a viewfinder and the relatively small, low-res LCD screen are to be expected. The maximum shooting rate of 1.2fps for stills and maximum video resolution of 720p might be more of a disappointment but, ultimately, this is a compact camera that the whole family can enjoy.
-
The Surface Pro 6 is the latest version of Microsoft’s successful 2-in-1 tablet-PC combo. It’s been launched alongside the Surface Laptop 2, which is a more traditional clamshell laptop design like the MacBook Air.
The new Surface Pro doesn’t have a stack of improvements over the last generation, but it does up the performance significantly; its closest direct comparable is probably the HP ZBook x2, although there are plenty of other 2-in-1 competitors like the Acer Switch 5. However, as a creative the question – is it as good a tablet as the iPad Pro or a potential laptop replacement that can take on your current ulraportable? The short answer is that no, it’s not as good as a tablet as the iPad Pro. And it doesn’t do a good a job as a laptop as, well, being a laptop. Where the Surface Pro 6 wins is in its flexibility as a tablet, a laptop and a fully-powered Windows machine that you can dock with a keyboard and monitor when you get to a desk.
Price
Surface Pro 6 starts at £879 for the Core-i5, 8GB RAM and 128GB storage version and rises to a whopping £2,149 for the Core i7, 16GB RAM and 1TB storage version. You can only have 16GB with Core i7, which is a little annoying, so our pick is the Core-i5, 8GB RAM and 256GB storage version for £1,149. That said, there will no doubt be some savings to be made with Black Friday fast approaching.
You also need to invest more to buy the Surface Pen (£100) and the specially designed detachable Surface Type Cover (£125) that attaches to the bottom edge of the Surface Pro with a special docking point. This is galling as both are really essential to the Surface Pro experience. But Microsoft isn’t alone here – with an iPad you have to buy everything separately after all. The £90 Surface Dial can be a compelling experience that we’ve covered in more depth elsewhere but, while it’s compatible with Surface Pro, we feel it’s best suited to larger screens such as the Surface Studio or larger 15-inch Surface Book 2.
The problem with the added extras is that, by the time you’ve added them on, you’re looking at the same price (or more) versus an ultraportable laptop.
Display and Surface Pen

The Surface Pro 6 gives you 267ppi, which is slightly more than the new iPad Pro
The Surface Pro 6 features Microsoft’s specially-designed 12.3-inch PixelSense touchscreen display with a 2,736 x 1,824 – this gives you 267ppi, which is slightly more than the new iPad Pro. Microsoft has kept the same 3:2 screen from before; clearly it feels the resolution is high enough without impacting on battery life.
The display is really very bright (although not the brightest in the market at around 400nits and not as bright as the iPad Pro) while colours are punchy. It’s actually great for watching video on – if you’re after a device to use at home as well as for work, there are few with a display as good as this.
Two colour profiles are available; Enhanced and sRGB. The latter profile will give you more accurate colours but comes with the loss of some contrast. Enhanced is the default mode so you’ll get more punchy colours and improved contrast but skin tones are left alone.
As a touchscreen display, it’s extremely accurate. Windows 10 features a tablet mode to make using the touchscreen more accessible, but it is possible to use the standard desktop with touch. It’s up to you. Tablet Mode does require a little refinement and it isn’t a patch on iOS as a tablet operating system, but it does mean you don’t have to switch devices when you want to switch from laptop mode to tablet mode.
The Surface Pen is an essential accessory and works fantastically well as a device to both negotiate the desktop and use with Windows Ink, Office apps like OneNote and Adobe Acrobat.
Performance and battery life
One of the advantages of the Surface Pro 6 is that you can get top-spec laptop-grade performance in a tablet. OK, so there’s no discrete graphics as with the higher-end versions of the Surface Book 2 but there is Intel UHD graphics with both processor options, the Core-i5 8250U and the Core i7-8650U. Both are now quad-core processors instead of the dual-core units used previously, so there’s a definite jump in performance versus last year’s models – we’re talking somewhere in the region of 50 percent better
Previous versions of the Surface Pro have disappointed in the battery life stakes; they certainly weren’t able to last all day. This version does appear to turn a corner and we found we could get around eight hours of constant use. We’ve seen some tests that put it around nine hours, but we found this to be unrealistic.
Design and ports

This year’s model is available in the sleek black finish
The Surface Pro 6 sticks with the familiar Surface Pro design with a chunky bezel around the display and the unique kickstand at the rear. As well as the usual platinum finish, this year’s model is available in the sleek black finish you can see in the pictures here. The design could do with a refresh – especially when considering those thick bezels - although the kickstand is one of the best around. When attached, the keyboard turns the device into a near-laptop providing you can put it on a desk or table – it’s nowhere near as rigid or useful as a laptop if you need to work with it on your lap (an ergonomic nightmare at the best of times) or a tray table on an airplane or train. If you often work in these scenarios we really would recommend a laptop instead.
In terms of ports, the Surface Pro 6 sticks with single DisplayPort and old-style USB-A ports instead of USB-C, while there’s a microSD slot under the kickstand. There’s also the same proprietary Surface Connect port for charging as before. Really this device should have USB-C and Microsoft is risking it by not including it here. With all Macs now being USB-C-based – not to mention the new iPad Pro and many other 2-in-1s and other ultraportable devices – Surface Pro 6 now looks off the pace in this regard. And that’s a big pity for such a high-end device. It should have two USB-C ports and incorporate USB-C charging, too. Even the lower-end Surface Go features a USB-C port.
There are also two cameras – a rear 8 megapixel unit and a front-facing 5 megapixel video-calling camera. Both are capable of 1080p HD video and you can also use the front-facing camera for Windows Hello face recognition to unlock the device with your face. This is pretty effective, though
Final verdict
The Surface Go 6 is a very powerful 2-in-1 device and remains the best hybrid laptop-tablet for most people. It’s not as powerful as the Surface Book 2, it’s not as good a tablet as the iPad Pro and it’s not as good as being a laptop as a laptop. It also needs a design refinement and a move to USB-C. And, while we’re going big with the criticism, pricing can get expensive once you add the essential accessories.
But it’s easy to overlook all that because Surface Pro 6 is an extremely flexible, do-anything device that can be your constant companion, especially if you want a Windows 10 PC you can use with the excellent Surface Pen.
-
Just a month ago, Microsoft launched two new devices: the Surface Pro 6 and Surface Laptop 2. While we were anticipating plenty of Black Friday Microsoft deals, we weren't expecting bargains on these products, brand spanking new as they are. But we were wrong.
In its early Black Friday sale, AO has knocked £200 off several Surface Pro 6 and Surface Laptop 2 models – scroll down to see the offers. These deals went live this morning and are scheduled to run until 4 December. But if you want one, snap it up now, because we suspect stocks won't last forever. Also take a look at our roundup of all the best Black Friday deals for creatives for more top bargains as they're announced.
Our sister site TechRadar awarded the Surface Pro 2 four and a half stars in its review, saying it offers "a pure, powerful Windows 10 experience" (read the full review). The Surface Pro 6 also impressed, gaining four stars and the title "the best Windows tablet money can buy" (read the full review).
Most of the models is this promotion have a blanket £200 off, which means you're getting a bigger percentage saving on models with less storage (you'll save 14% on a 256GB Surface Pro 6, but only 9% on the 1TB version, for example). But make sure you figure out the storage you need to meet your needs – it's not a bargain if it doesn't fit your workflow.
Also in the AO deal is Microsoft's Surface Book 2 13.5". While this model is older, it's still extremely powerful and definitely worth a look. It was awarded a near-perfect four and a half stars in TechRadar's review, which singled out its "premium design [and] excellent features".
- Read more: Surface Pro 6 review
-
Unless you've been hiding under a rock somewhere recently, you'll know the best Black Friday deals are just around the corner. But you lucky lot in the UK can grab a bargain earlier than you thought. This week we've seen some amazing early UK Amazon Black Friday deals for artists and designers, and none more so than this impressive saving on one of Huion's most popular graphics tablets.
When it comes to bagging yourself a quality graphics tablet, Huion products, which are both powerful and affordable, have become a firm favourite among the creative community. So today we were super-excited to see this early Black Friday UK deal, which knocks a whopping 20 per cent off the retail price off the Huion KAMVAS GT-191 drawing monitor.
Sporting a sleek 19.5 HD IPS display, with a 1920 x 1080 full HD resolution, the Huion KAMVAS supports an impressive 8192 levels of pen pressure. To put things into context, that's the same as the pressure levels in the new Wacom Cintiq Pros. The KAMVAS also comes with a stand, which can also be detached if you'd prefer, and a pre-attached screen protector too.
At full price, the KAMVAs is great value for money, coming in at roughly a third of the cost of a top line smaller Wacom Cintiq Pro, but this added saving makes it an absolute steal.
This deal is available now to Amazon Prime members, however non-Prime members will have to wait an extra 30 minutes to get their hands on the goods. Don't want to miss out? Sign up for a free 30-day Amazon Prime trial and get access to every deal as soon as they appear!
The Huion KAMVAS model not quite right for you? Never fear, we've got the best graphics tablets to suit all needs and every budget.
-
Want to take more perfect photos? Check out HDR Projects 2018 Pro. HDR imaging is a way to display more luminance in your photos, more effectively representing what the human eye actually sees. You can choose from 155 carefully developed presets that will instantly boost the visual appeal of your photos, and you'll get clean images every time, without concern about intensifying image noise.
You can also use HDR Projects 2018 Pro in unison with Photoshop CC or Lightroom CC, allowing you to work with filters you're familiar with. Easily remove or add elements with the Composing feature, and optimise photos with the bush of a button using HDR Dynamics Optimization & Optimization Assistant.
Get your hands on HDR Projects 2018 Pro for just $29. That's 70 per cent off the regular price.
Related articles:
-
As a digital artist you'll be all too aware how your computer's memory can fill up faster than you'd like. However if you're waiting until the best Black Friday deals launch later this month to buy an external hard drive for less, readers in the UK will be happy to hear that you can start saving now. This is because today saw the launch of some early UK Amazon Black Friday lightning deals, including money off an aluminium Maxone external hard drive.
Popular with both Windows and Mac users thanks to its super fast 5 Gbit/s (625 MB/s) data transfer speeds, the Maxone 2.5" 500GB aluminium portable external hard drive also scores big because you won't need to download additional software to run it.
Weighing in at a slender 10mm, its slim design means you'll be able to take large amounts of data with you wherever you go without feeling like you're lugging around a massive physical portfolio. Complete with one year warranty as standard, this external hard drive is sure to sell fast. This Amazon lightning deal runs today from 16.35 to 22.35 UK time, so be sure to pick one up while stocks last.
Read more:
-
The era of one price fits all may soon be over. As bricks-and-mortar retailers implement new technologies that enable them to bring elements of ecommerce industry into stores, targeted offers will become part of the physical shopping experience.
This trend is being driven by the advent of automated commerce in China, where automated store operator BingoBox plans to open 3,000 unmanned shops by 2020. JD.com has also announced plans to open hundreds of unmanned stores after successful trials at its Beijing HQ, with the online retailer aiming to use its advantage in data analytics to make the in-store experience personalised. JD’s stores will, for instance, use facial recognition to show customised deals based on customers’ demographics and shopping habits.
"The technology enables [automated stores] to provide an unprecedented insight into recommendations and offers," says LCP Consulting manager Will Dawson. "If a customer spends 10 minutes browsing fine wines, for example, but then opts for a cheaper alternative, a targeted offer may prompt future customer upselling and loyalty."

The Future Laboratory's Far Future series envisions an era where brand operated areas will rely heavily on consumer trust to continue being successful
These systems may soon also offer the opportunity to engage in new forms of price segmentation aimed at engaging less affluent consumer groups. "As part of a corporate social responsibility programme, acting as an activist with pricing can help differentiate a brand," says Andrew Watts, founding partner at brand commerce agency KHWS.
One example of this is Amazon, which in 2017 offered a £4.58 monthly discount on Prime membership for those with a valid Electronic Benefits Transfer (EBT). Given that Amazon already operates its own automated Go stores, and last year also started experimenting with a retail pop-up based on the concept of dynamic pricing, it's feasible that these initiatives could merge.
With two-thirds of humanity predicted to be living in urban environments by 2050, according to the UN, cities need to be able to sustain the growing demands on their infrastructure. Not only do technology corporations have the tools, they also have the money that is essential for this urban evolution – one of the reasons the smart cities market is forecast to grow from about £324bn to £915.2bn in the next four years, according to research firm Markets and Markets. Increasingly, local governments are turning over entire tracts to the likes of Samsung and Google, which act as testbeds for smart innovation.
We believe our role is to create the conditions for others to innovate on top of
Daniel Doctoroff, Google Sidewalk LabsOne key example is Google's Sidewalk Labs, an urban innovation platform that aims to redevelop an 800-acre section of Toronto’s waterfront in order to create ‘the world’s first neighbourhood built from the internet up’. To do this, the project will track 25 quality-of-life metrics including walkability, job growth and civic participation. "We believe our role is to create the conditions for others to innovate on top of," says CEO Daniel Doctoroff. "That’s what great cities have always done: a street grid is a platform."

The Future Laboratory is one of the world’s most renowned futures consultancies, inspiring and future-proofing organisations
As smart cities become more pervasive, we will need to remain vigilant about how much oversight they give their brand operators. Despite its ethos of altruism, Sidewalk Labs' project will prove to be a goldmine of data for its parent company. "[Google] clearly regards Toronto’s waterfront as a massive research incubator for future product development," argues John Lorinc, author of The New City. Can we be sure that public interest will always trump the profit motive?
This is a concern shared by Evgeny Morozov, author of The Net Delusion, who states: "Amid all this platformaphoria, one could easily forget that the street grid is not typically the property of a private entity, capable of excluding some and indulging others." Following GDPR, consumers will demand the same transparency about how their personal information is being used in the urban environment as is now mandatory online, with clear demarcation of where and what data is being collected.
Although they are increasingly fundamental to the functioning of modern society, the extraction of rare earth minerals such as cerium, neodymium and ytterbium is damaging the environment.
In future, consumers will be able to purchase electronics whose constituents were not mined on Earth at all
The Future LaboratoryIn China, the consequences of lax regulation have left much of the soil and water around mining sites contaminated with poisonous, even radioactive material. This has direct human consequences. In the Bayan Obo mining district in Inner Mongolia, cancer is one of the leading causes of death. "The resonances running through the politics of rare earths, and the politics of technology further up the supply chain, force a hard rethinking of the various stories that Silicon Valley tells itself in order to live," says author Ingrid Burrington.
In future though, consumers will be able to purchase electronics whose constituents were not mined on Earth at all. NASA has planned two expeditions to map a resource-rich asteroid known as 16 Psyche, located between Jupiter and Mars, in 2021 and 2023, respectively. It is thought that it could contain enough mineral value to wipe out global debt.
Meanwhile, in 2014, US Congress passed a bill "to promote the development of a commercial asteroid resources industry for outer space", with private companies racing to be the first to prospect and process one of the 10,000 or so asteroids accessible from Earth.
Discover more here: www.lsn.global
This article originally appeared in issue 286 of Computer Arts, the world's leading graphic design magazine. Buy issue 286 or subscribe now!
-
So, you're a web designer and you need to get your CV done. Not only do you need to get it done, you need to make sure it stands out and impresses hiring managers. No problem!
Although there are an infinite number of ways for creative people to construct their CVs, there are certain aspects that set winning ones apart from the remainder of the pack. Here are the most important things to accomplish when creating your CV:
01. Clarity and continuity
Nobody wants to be confused or disoriented when reading through a CV. You need to ensure that it is as clear and concise as possible. It should flow well and have continuity. So if you use bullet points in one job description, be sure to use them with every job description after that as well. Clarity and continuity are key.
02. Brevity
I'm not telling you to leave out important information but I am telling you not to write a book. Hiring managers often have to sift through hundreds of CVs. Don't let your CV scare them off with lengthy paragraphs and run-on sentences. Say what you need to say in as few words as possible. Quality over quantity!
03. Proof of expertise
Obviously one of your most important goals when writing a CV is the effective conveyance of your skills and expertise. The hiring manager is on a mission to hire someone who can do the job and do it right. Be sure to prove that it's you!
04. Relevant experience
The key word here is relevant. While it is true that most experiences help to shape and mould us in some way, you really are better off listing relevant experiences for a few reasons. If you are currently trying to find employment as a teacher, there is simply no reason to list your experience as a DJ circa 2007. You want your CV to flow well and have continuity. That being said, if you feel strongly that a work or life experience, though unrelated, particularly lends itself to your cause, then feel free to list it. Simply be careful about including too many irrelevant pieces in your CV.
The perfect CV

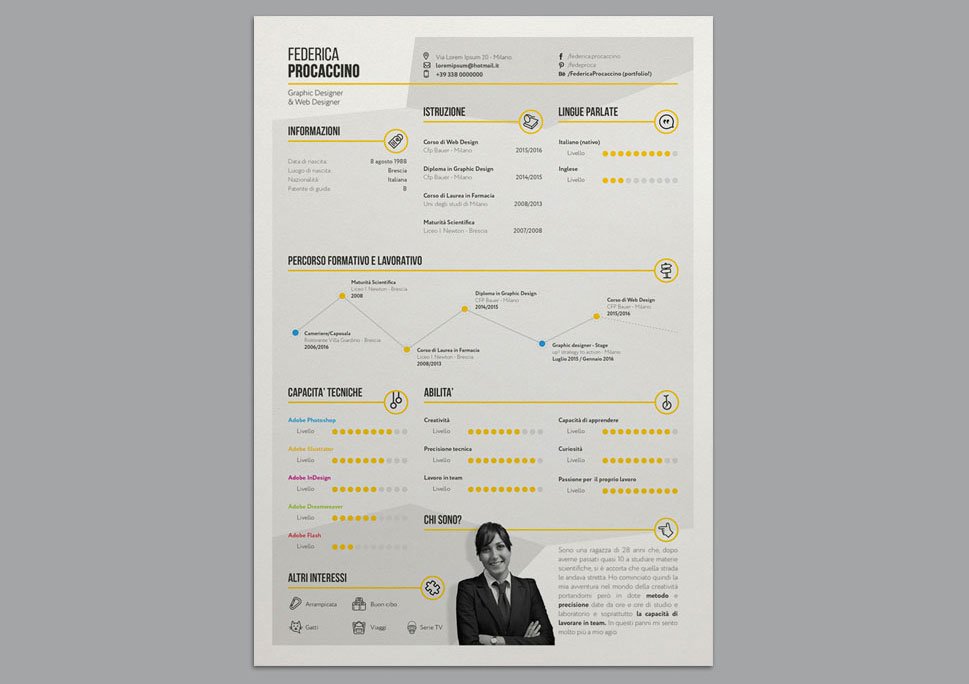
The CV you choose will largely depend on your area of expertise and your own personal style. There are plenty of options to choose from
So how should you go about creating this perfect CV? Let's take a look at a few of the options out there.
Draw your CV in Illustrator or Sketch and export it as a PDF
Pros: The choice of tools and visual elements are seemingly endless with this option. You are free to define and create your own visual style.
Cons: This process can be quite time-consuming. When using this method, it may also be difficult to keep the structure optimised for recruiters. According to studies, recruiters tend to spend most of their time on select areas of a CV. This means that the structure of a CV and the position of elements in it truly matters. Although it could attract more attention with its unique look, recruiters might miss important information if it's not placed in an ideal location.
Complexity: 4-10 hours on average, depending on your design skills.
Design your own portfolio website using web-based site builders
You can a website builder like Squarespace or Wix to build your own website. These offer a collection of ready-to-use site templates that can be customised.
Pros: Online portfolio websites give you greater opportunities to promote yourself. Websites are search-engine optimised, so your website might be indexed by Google, giving you more of an opportunity to get noticed by employers and potential clients alike.
Cons: These function more as online portfolios and it's worth bearing in mind that some companies will only accept printed CVs. I would recommend that you know your audience before taking this bold step!
Complexity: 3-5 hours of work on average.
Use convenient online CV builders with professionally designed templates
There are lots of online CV builders available but many of their templates aren't particularly appealing and, in some cases, can be downright boring. This is why any builder you choose needs unique design templates, a friendly user interface and should be carefully structured to follow the exact 'CV rules' hiring managers look for. See our post on 19 free resume templates for some ideas.
Pros: This is by far the fastest and most effective way to create your CV. There is a wide selection of templates from classic and clean styles to edgier and more creative ones. There is truly something for everyone.
Cons: You cannot adjust any of the styles. If you think that you will need this kind of control over visual elements, choose options #1 or #2.
Complexity: 15-20 minutes of work.
This article was originally published in issue 306 of net, the world's best-selling magazine for web designers and developers. Subscribe here.
Related articles:
-
Bridging the gap between a conventional photocopier and laser printer, Risograph printing, aka Riso, is a simple yet brilliant tool for anyone interested in producing high quality prints on a shoestring budget.
Regarded by many illustrators and designers as a more economical alternative to silk screen printing, the technique is popular with both students and professionals seeking affordable ways to self-publish.
Environmentally friendly, quick and easy to set up, it's not hard to see the attraction of this printing technique. Understanding the process is key to making the most of your first experience with Risograph printing and avoiding common mistakes associated with creating multi-layered Riso prints.
We speak to two printing and publishing companies to glean their insight and expert advice on creating incredible Risograph artwork, alongside three illustrators who regularly use this technique to produce low-cost prints, including poster designs and handmade books.
Risograph basics
Tommi Musturi likes the affordability and ease of use of Risograph printing
For those of you familiar with silk screen printing, you will find your existing knowledge lends itself well to understanding the process of Risograph printing, which also relies on a layering technique to produce multi-coloured prints.
Established in 2009 to act as a support structure to offer a means of affordable production for others, London publisher and independent print company Hato Press was quick to draw on the early appeal of Riso, as print technician and co-founder Jackson Lam reflects: "When we first started out, hardly anyone knew about [Risograph printing]. Even now, it is still a relatively new and obscure production technique when compared to other printing methods."
Finnish designer Tommi Musturi, whose experience with Risograph is relatively new, believes the appeal lies in affordability and ease of use. "Printing is pretty precise and the machines are kind of handy compared to silk-screening – you can plug it in to your computer and they take up a relatively small space – and it's not that messy to work with."
Colour testing

Produce a separate layer for each colour, recommends Esther McManus of Ditto Press
Risograph duplicators print one colour at a time, so it's important to keep the process in mind when creating your artwork. Esther McManus, an illustrator and printer at independent publisher Ditto Press, recommends producing a separate layer for each colour. "Testing your image first especially if it's the first time you've used the technique is a good rule of thumb so you can make sure the colours and the image's contrast are how you would like them."
Though your colour options are more limited with Riso compared to silk screen (roughly 20 colours available), overprinting different colours together can produce something outside of this spectrum, as explained by Lam. "It is not an exact science but this method of reproducing colours had resulted in some interesting and beautiful outcomes."
Unpredictable process
Indeed, embracing unpredictability is part of the fun, as Musturi points out, "It's better to work the colours by hand separately than work with the computer. Riso print looks more handcraft; the beauty of the process is that it creates small mistakes - there's no point in trying to make it look perfect."
"It's perfect for printing text, fine lines, textured marks or photographs - blocky, crisp details or textured and painterly marks can be easily achieved," says McManus. "Risograph printing has slowly but surely become my favourite method of printing just about anything."
Get the right paper stock
The limitations of Riso printing can encourage more creativity, says Jackson Lam
Rather than viewing the limitations as a negative, Lam argues that the challenges involved with Riso inspire a more creative approach. "It forces the artist or designer to really delve into uncoated paper stocks, for which there are hundreds, and find papers that introduce added context to the project."
As far as paper brands go, McManus recommends smooth paper. "I tend to think that Colourplan is a bit too textured to get an overly consistent ink coverage with Riso. Munken produce a wonderful range of papers, and I am a great fan of Popset and Colour Action (as I am of all coloured papers)."
The range of tones available to you with Risography is impressive, and a Riso screen is much finer than the mesh of silk screen, making it easy to achieve a much more subtle range of tones. Experimenting with colour saturation is another variable, as illustrator Sam Peet discovered: "You can specify the percentage of colour you have, so if for instance you are making a pink and green Riso print, you can choose 100% pink and 50% green, which creates a much lighter tone."
Quicker process
"Riso is also much more adept at printing books," adds McManus. "For one thing, it is a much quicker process, which comes in handy if you are printing something with a lot of pages, and the ink is far better for using on thin papers. Riso ink is not wet in the same way as screen-printing ink, and doesn't cause the paper to buckle or become rigid and crunchy."
However there are restrictions within the process, as McManus further explains. "Riso has its limitations - size restriction being one of them. The maximum paper size to go through the machines is A3, and you are limited to printing on uncoated paper stocks (up to roughly 300gsm). Plus, you can't print on wood or steel or fabric."
Offset printing
Keep things simple from the start, recommends Sam Peet
One of the most established and common print techniques, Offset printing involves transferring ink from a plate to a rubber blanket and then on to paper with varying results. When preparing your files for Risograph printing it's good to consider the effect you would like to produce. For example, if you want the image to be offset or if you want to produce a cleaner look by doing a multi colour print.
For Brothers of the Stripe member Sam Peet, experience has taught him that it's best to keep things simple in the beginning, "Try not to go for an 8 colour print straight off the bat. Start with a minimal palette of 2-3 colours till you get the hang of it." Describing his first encounter with Risograph printing, Sam recalls seeing prints by illustrator Rich Fairhead of El Famoso has at Crafty Fox art fair in Brixton a few years ago. "[At the time] I was consciously moving towards more graphic, bold work and [discovering] this technique helped me develop my style and way of communicating visually."
Play around
Together with his brother, Chris Fairhead has been producing Risogrpah prints for years. "I like the fact that layers are offset and don't always exactly line up," he says. "I tend to play around with gradients a lot, so if you are printing a high volume, I recommend having a sample made so you can test the brightness of a colour." Peet agrees: "The unpredictability of the process produces an overlap or flooding of colour on the page. Happy mistakes add a tangibility to the print that other digital processes lack."
Fairhead also recommends taking an experimental approach when starting out. "Go nuts with it. Try colours that you wouldn't normally go for. Try off-setting layers. Try making a zine. Collaborate with other designers and see where your ideas take you."
McManus of Ditto Press agrees that the only way to learn it to get stuck in. "Find a colour swatch of the Riso inks, choose some awesome paper and split your image up into layers. When you see how endless the possibilities are your imagination will run riot."
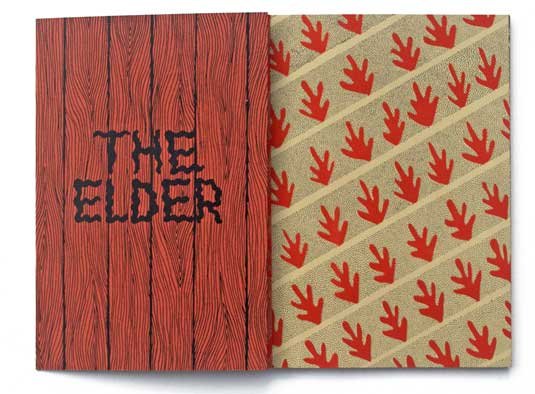
Self-publishing: Making of The Elder
The Elder is a rich and decorative comic
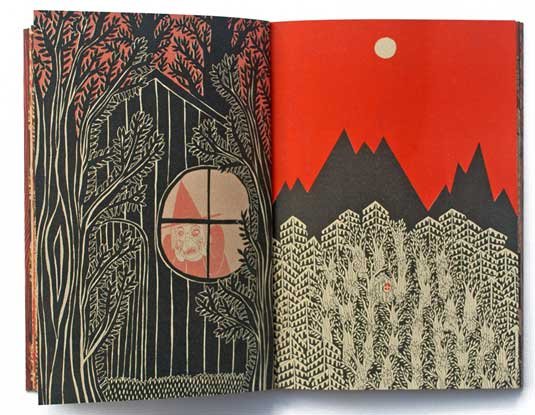
Mcmanus' self-published book The Elder, is a rich and decorative comic produced as a limited run of 100 and printed at Ditto Press. Densely drawn and printed in multi-coloured Riso on coloured papers with a screenprinted gatefold cover, The Elder is a beautiful example of what can be achieved with this technique.
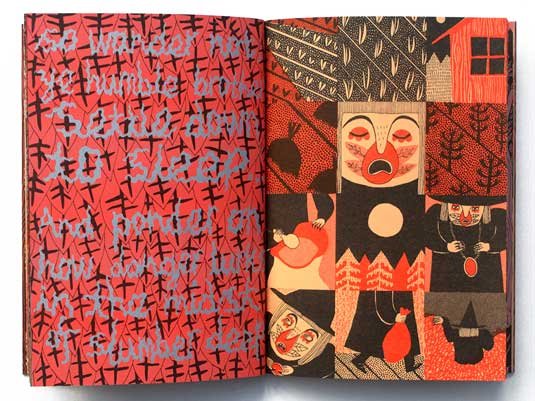
"I often gravitate towards black, red, peach, orange and terracotta within my work, and I didn't stray far from that with The Elder. Colour adds depth and atmosphere to a story, and I wanted to use a combination of coloured papers to suggest emotions like scary/happy or night/day."

The Elder was printed in multi-coloured Riso on coloured papers with a screenprinted gatefold cover
The story tells the tale of an ancient forest dweller and her fears that a community of farmers will alter her way of life. "I produced all my drawings on tracing paper as two layers. I made many dummies of the book during this process, to see how the pacing would allow the story to unfold, and feel what the object would be like when it was bound. I wanted it to have some bulk to it, and feel substantial.
I tested the pages first by screen-printing a few of them, to see if my colour separations looked good to me. When I was satisfied with it all I had the laborious task of setting up the document to print, and picking the final colours for each page. Printing was a very satisfying moment, and I enjoyed being able to print with both Riso and silkscreen. Riso was by far the more relaxing of the two, and the quickest by a country mile!"
This article was originally published in Computer Arts magazine. Subscribe here.
Related articles:
-
This year's Black Friday may not be until 23 November, but retailers are get involved nice and early, and we're starting to see some awesome Black Friday and Cyber Monday deals from big retailers already. As part of its first wave of early UK reductions, Amazon has launched a massive deal on Anker external power banks.
For more guidance on which is the right portable charger for you, take a look at our guide to the best power banks – Anker snags the top spot in our list with one of its newest models, but for a bargain price point and still-excellent performance, it's definitely worth checking out the models featured below.
Anker's external batteries are known for being incredibly small (only a bit bigger than a credit card), and light – making them perfect for carrying around. They'll charge your phone or tablet up in super-quick time, so you'll never be left without power. Both of these models come with a micro USB cable included, but if you want to use them for your Apple products you'll need to purchase a USB-C or Lightning cable separately.
Anker's power banks are extremely well-reviewed – at time of writing, the PowerCore 10000 has an average of 4.6 stars from just under 2,400 reviews, with 84% of customers awarding it 5 stars. But if you're not happy, both come with an 18-month warranty.
If you're after something to sit on your desk permanently, you can also grab a bargain on an Anker Wireless 5 charging pad. Today it's had 20% knocked off its price, taking it down to £13.59.
Read more:
-
You're reading Mood Boards for Product Designers, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!

Most designers know that wireframing and prototyping are essential parts of the design process. Without prototyping, your chances of creating good design are almost nil. To craft a proper prototype, designers need to spend time ideating. Designers have a lot …
-
Being an artist doesn't come cheap, so any savings you can make on art supplies can come in really handy. While some of you might be very sensibly waiting for the best Black Friday deals to fill up your art cupboards, those of you in the UK needn't wait any longer. Today saw the release of some cracking early UK Amazon Black Friday deals, including these top offers on Derwent Watercolour pencils and pens.
UK: Early Amazon Black Friday deals
Read more:
-
The critical vulnerability, which was patched earlier in September, has put ColdFusion servers at risk.
-
-
Security teams carefully monitor potential threat activity, but incidents aren’t always black and white.
-
Digital photography has completely changed how we deal with our photographs. In the good old days of film cameras you'd send your film off to be developed, get some printed snapshots back and then stick the best ones into a photo album that might take years to fill.
Today, though, even if you've got the best camera on the market, you're likely to have a big 'PICTURES' or 'PHOTOS' folder on your computer, stuffed with thousands of shots. And while you might upload a few of them to Facebook or photography websites, the vast majority of them will simply linger on your hard disk forever.
If you miss the tactile experience of physically flicking through a photo album, though, it's easy to get your best photos printed in a professional-looking photo book; here are the best options available right now.
The best photo books in the US

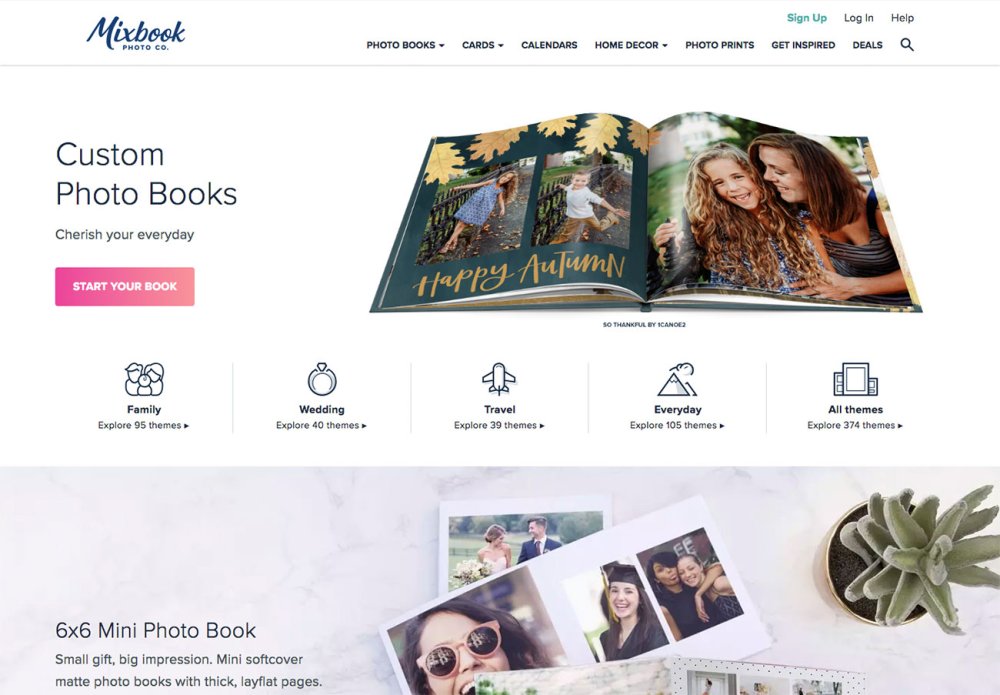
Mixbook isn't the cheapest option, but its software is wonderfully easy to use with simple but fully editable templates that make the whole business of collating your photos into a book an absolute joy. There are plenty of backgrounds and even stickers to work with if you want to customise your finished book, and the end results are great, with a professional finish.


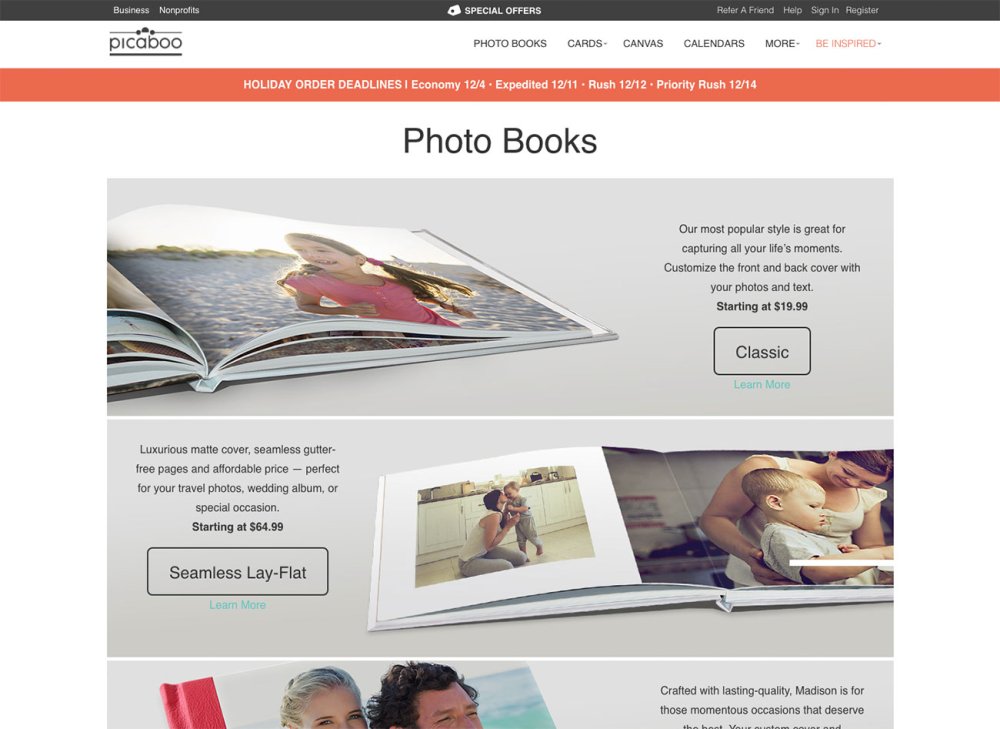
Picaboo's print quality isn't the best, but it makes up for this with the options it gives you when you're putting your photo book together. Its software manages to be easy to use while giving you loads of options to play with, including searchable background and clip art to help you nail exactly the look you're after for your finished book, as well as the ability to polish your photos so that they match your backgrounds.


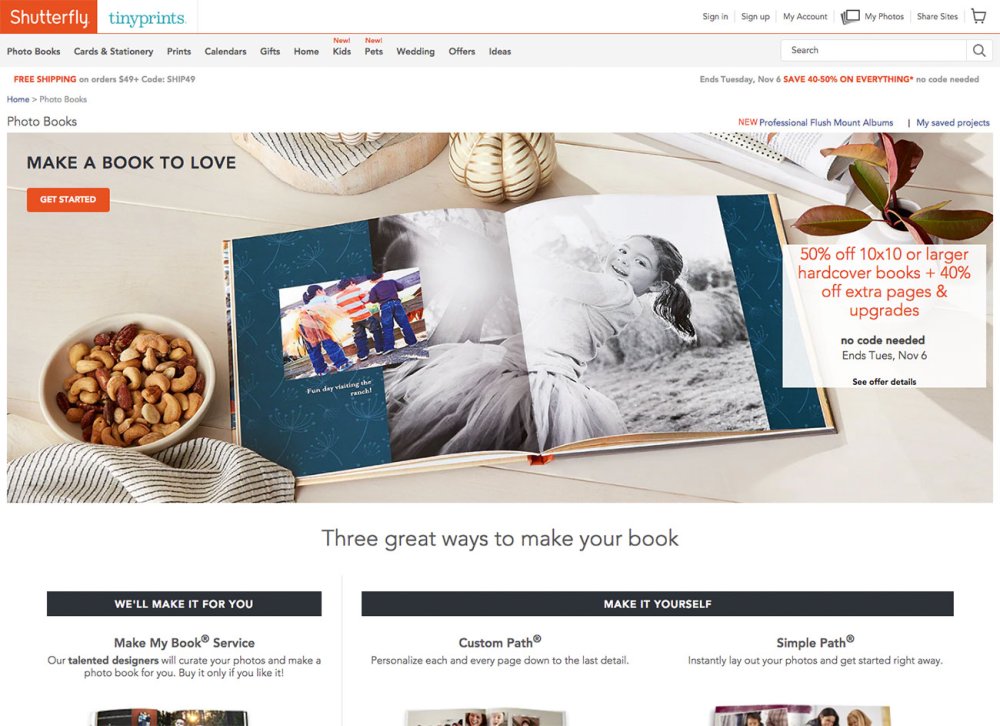
For a great all-round option it's hard to go wrong with Shutterfly. It provides simple and more involved tools to help you design your photo book, with loads of templates and backgrounds to choose from. But if you'd rather leave it to the experts, it also provides a Make My Book services. With this option, you choose a size and style and hand over up to 800 photos and any special instructions, and Shutterfly's designers will have your book ready for review in three days.


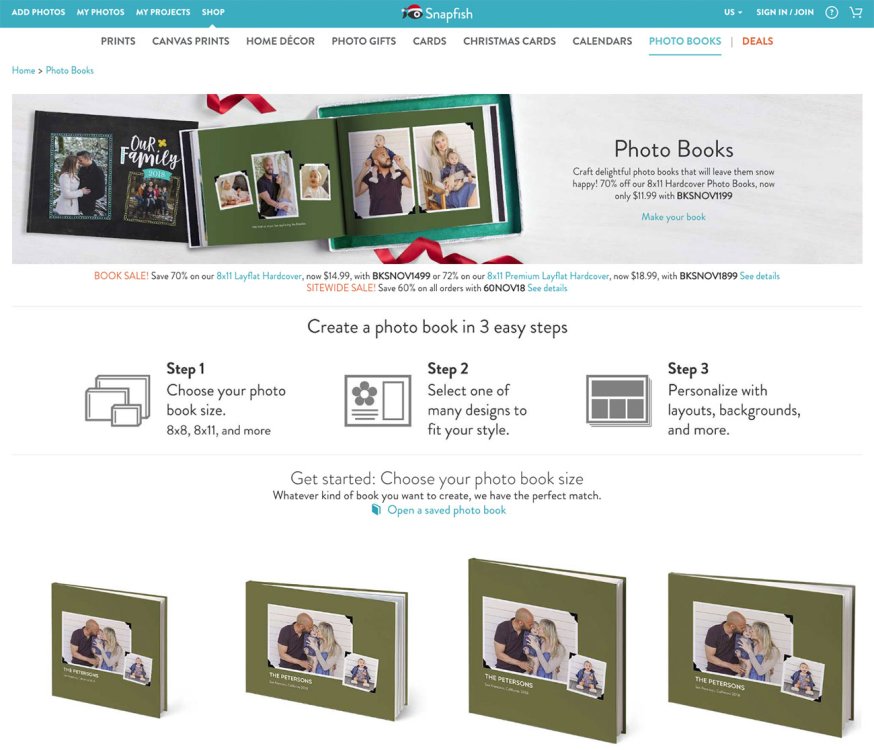
Snapfish won't design your book for you, but its process is almost as easy. It provides over 120 themes with a massive selection of backgrounds to work with, and once you've settled on your chosen style it'll guide you through the design process with a straightforward drag-and-drop interface. The end results aren't quite up to the quality of other services listed here, but you should be able to get a good deal on the price.


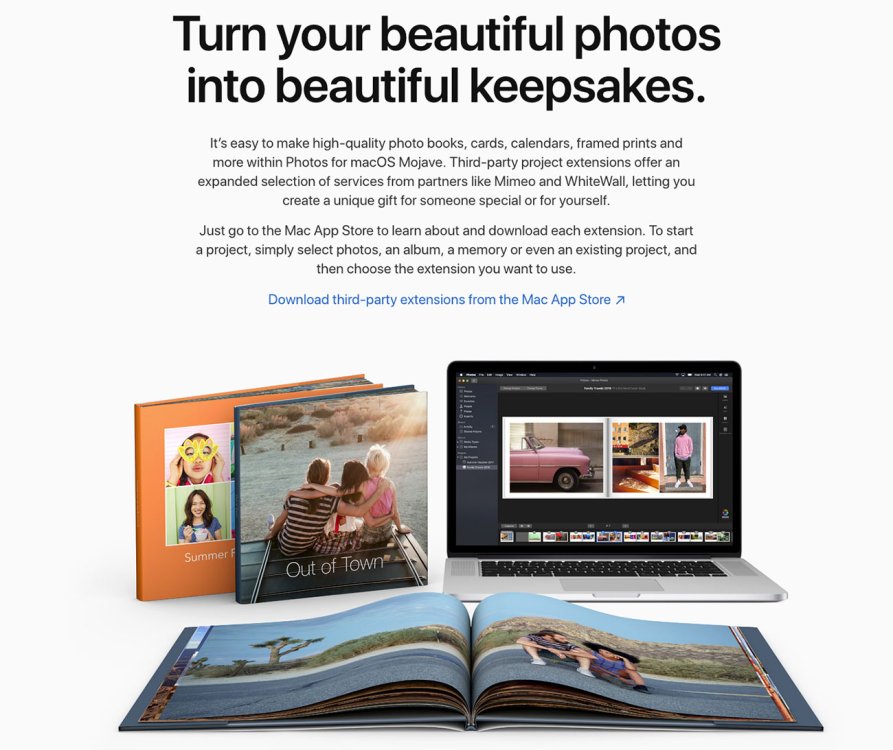
If you're on a Mac, perhaps the easiest way to turn your photos into a book is to use the Apple Photo book options. It's simple to use and follows Apple's minimal style, which will result in a clean design, but it might all feel a little limiting if you want more control over the end results. At the end of the process, you'll get a great-quality book with decent photo reproduction; not the best, but certainly not to be sniffed at.

The best photo books in the UK

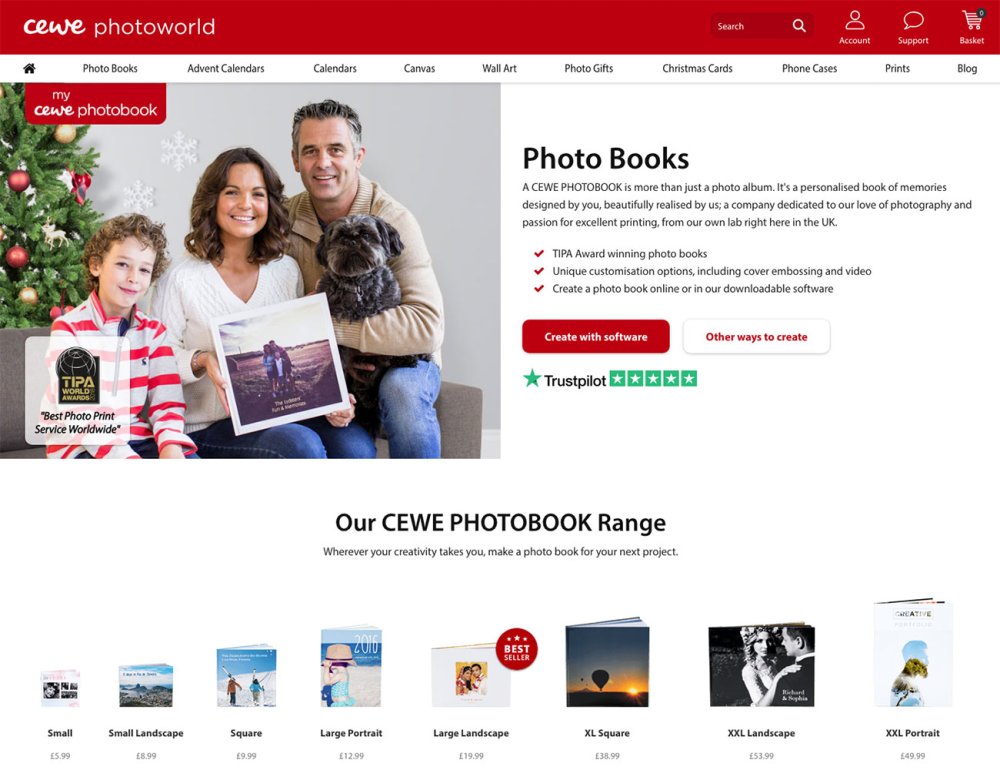
If you're picky about end results, then you'll find it hard to go wrong with CEWE. It'll guide you through all the options on offer, and there are absolutely loads of them, with plenty of paper stock to choose from and luxury cover options for the perfect finish. For the most demanding print aficionados, there's even the option to add spot varnish and foil treatments. Obviously these extra options don't come cheap, but if you have the means, you'll find they're well worth the effort.


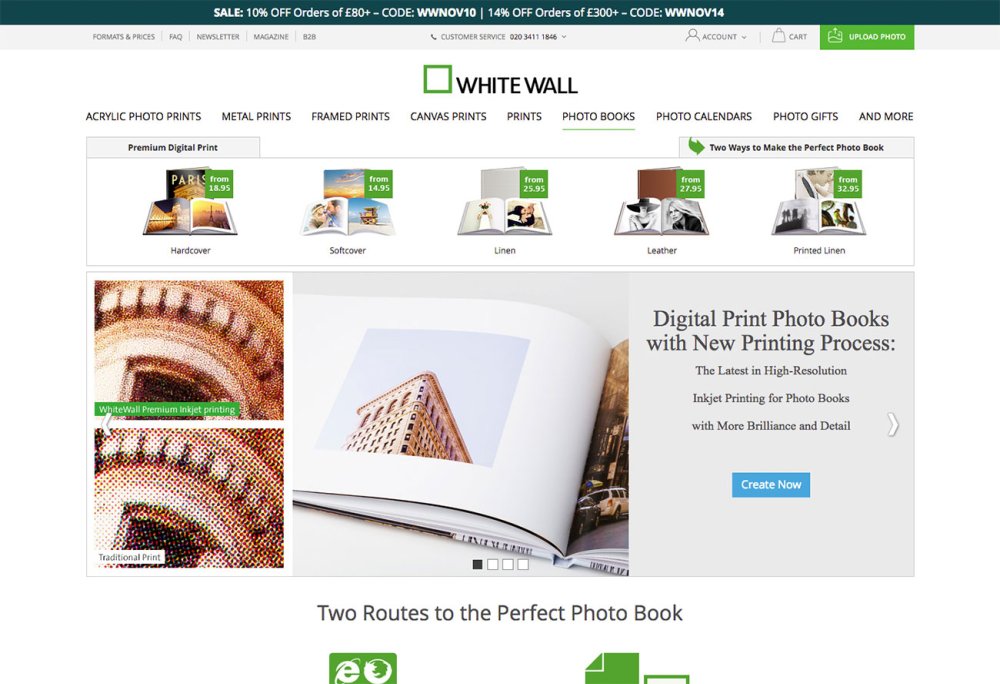
For ease of use, Whitewall's online book creator is a godsend; simply upload all your photos and it'll automatically arrange them for you throughout your book (up to 252 pages), leaving you to tweak the final layout if you want. Its default 170gsm paper is a little flimsy; we'd recommend paying a little extra for the 250gsm option, and the print quality's generally good, although skin tones are a little on the cold side. Best of all, you can expect your finished book to turn up in just a few days.


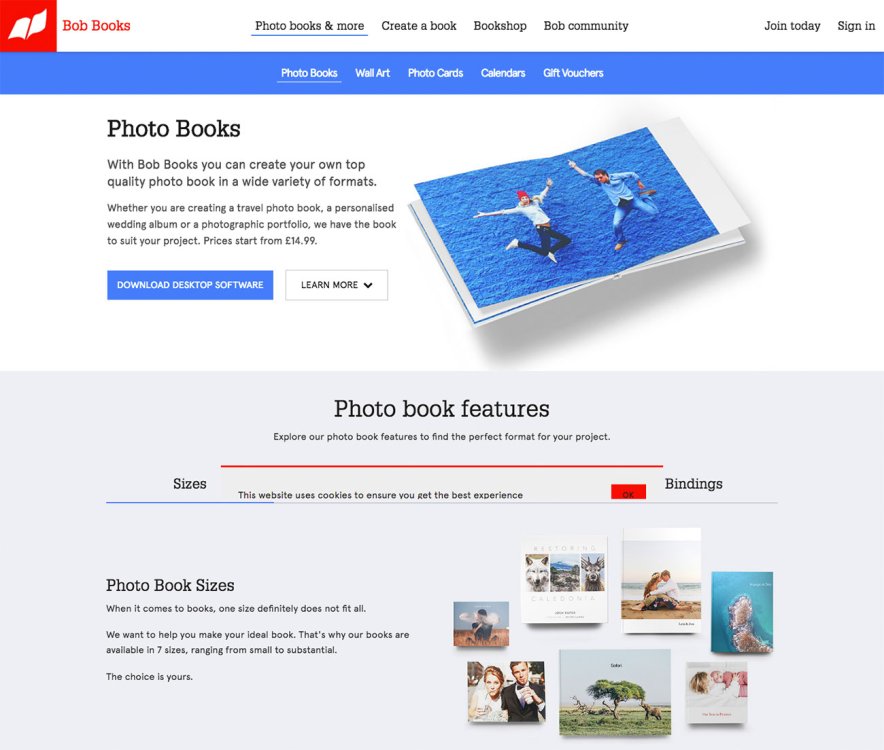
To really turn heads with your photo book, head to BobBooks and go for its Lustre Photographic option; it'll cost you more but the results are stunning, with heavyweight 300gsm paper stock and a lustre finish that can't help but show off your photos to best effect. BobBook's print process is similarly top-drawer, boasting vibrant, accurate colour reproduction and beautifully sharp images. The business of actually creating your book is also good and straightforward, with an easy-to-use online interface as well as desktop and iPad apps and even a pro design service.


Bonusprint's a venerable name in the photo business dating back to the 1960s, and while you may not go to it any more to get your film developed, it's a great place to get some excellent deals on photo books and much more. Its online and offline book design software is easy to use, and its smart assistant will select your best photos and lay them out for you, allowing you to edit the layouts and add extra images, clip art and text afterwards. As for the print quality, it's not quite up to BobBook's standards, but there's little to complain about.


Like Bonusprint, Photobox is another site that's liberal with the discount offers, so you'd have to go out of your way to pay full whack for your photo book. Its online book creation software's pretty slick with lots of layout, background and cropping options, and will give you a 3D preview of your finished book so you can be sure of what you're getting. Photobox's standard 170gsm stock is a little thin; we'd recommend upgrading to its premium 230gsm paper for best results, and even with that you'll find the print quality lacking in sharpness.
Related articles:
-
Layers are what enable you to build a project from the early foundations to the finishing touches. It's hard to believe it now, but they weren't always a feature in Photoshop CC; it was only in the third version that they were added.
These days though, layers are at the very centre of everything you do, and it's hard to imagine any kind of project without them. They're not just a tool to keep you organised, they help you structure your work, from the background layer up. The key to creating amazing imagery or experimental design isn't necessarily in how skilled you are as an artist: so long as you keep your layers and workflow simple, it's easy to create something incredible.
Whether you're embellishing your portraits, creating typography-inspired work or making an isometric composition, layers are key. There's so much to discover from this simple organisational feature, and by learning little tips and tricks to optimise your layer usage, you can improve your understanding and use of Photoshop as a whole.
They may not be something you notice when you look at a picture, but it's highly probable that the Layers palette will be behind the best images you'll ever create in Photoshop. To get you inspired, here are 10 amazing things you can do with them.
Download the files to accompany these tips.
01. Use Fill/Opacity

Blend in a new image using Screen mode and dropping the opacity
A good way to blend a new image or an effect into the scene is to work with Fill/Opacity. Place the 'main_texture.jpg' photo, change the blend mode to Screen and to make it softer, go to the Opacity menu and change it to 50%.
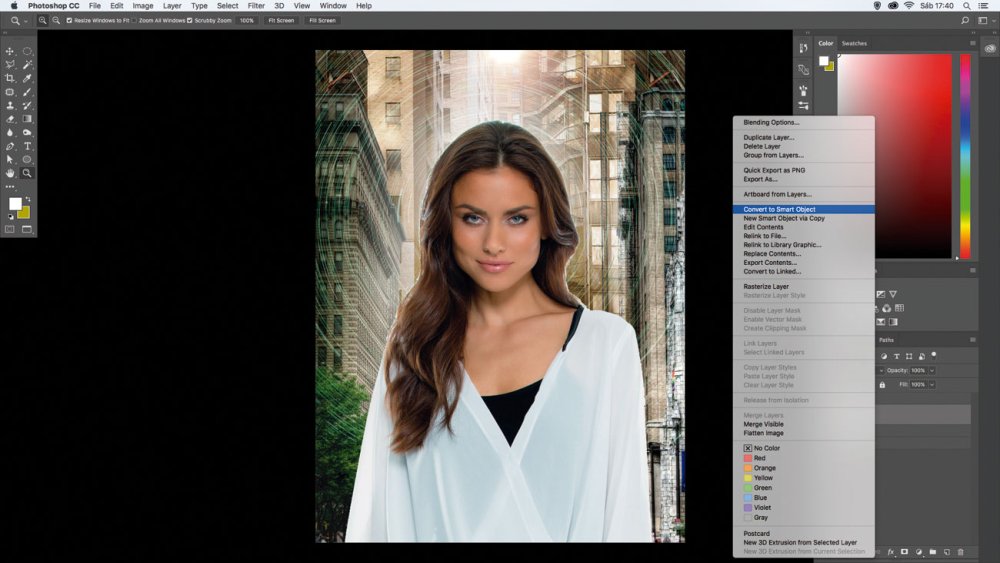
02. Convert to Smart Object

Converting a pasted image into a Smart Object retains its original resolution
Click on the woman layer, ctrl/right-click and choose Convert to Smart Object. This will preserve the original size of the picture, so it's possible to decrease the size and then increase again without losing any image information.
03. Sharpen with merged layers

It's easy to apply a High Pass filter across all your layers
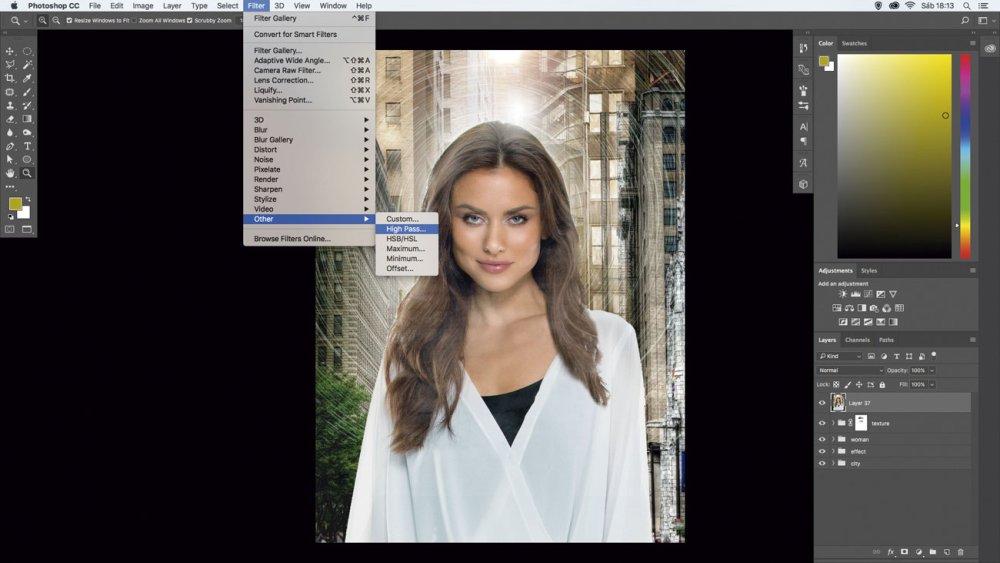
To quickly apply the High Pass filter to the whole image, select all the layers and merge at the top of your stack (cmd/ctrl+alt+shift+E). Then go to Filter > Other > High Pass, set to 2px and change the blend mode to Soft Light.
04. Add textures

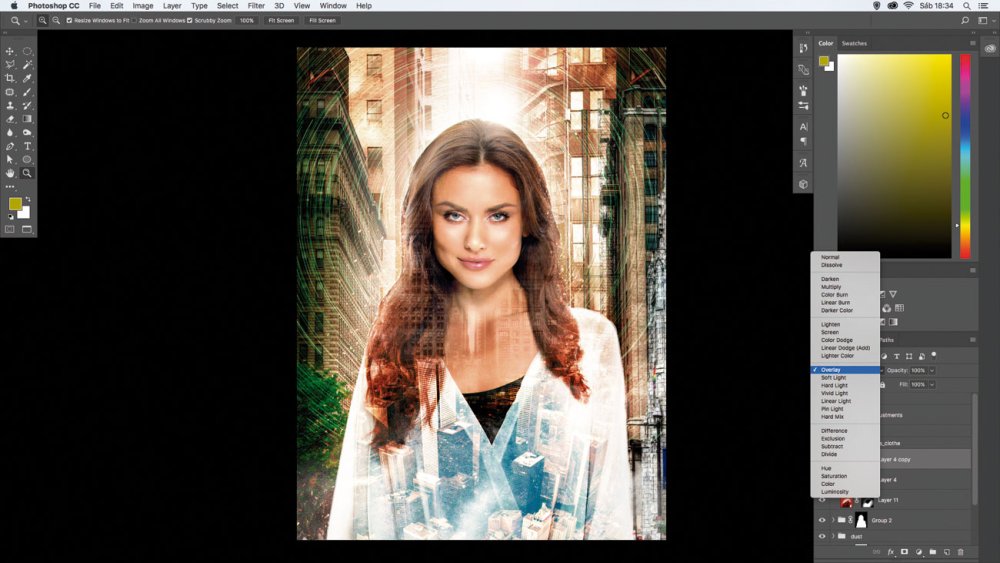
With the Overlay blend mode you can bring in a bit of texture
To make your artwork even more interesting, add a city texture to the clothes. To do that, add 'city_womans_clothes.jpg' and change blend mode to Overlay. To enhance it, duplicate (cmd/ctrl+J) and change Opacity to 80%.
05. Add atmosphere with filters/adjustments

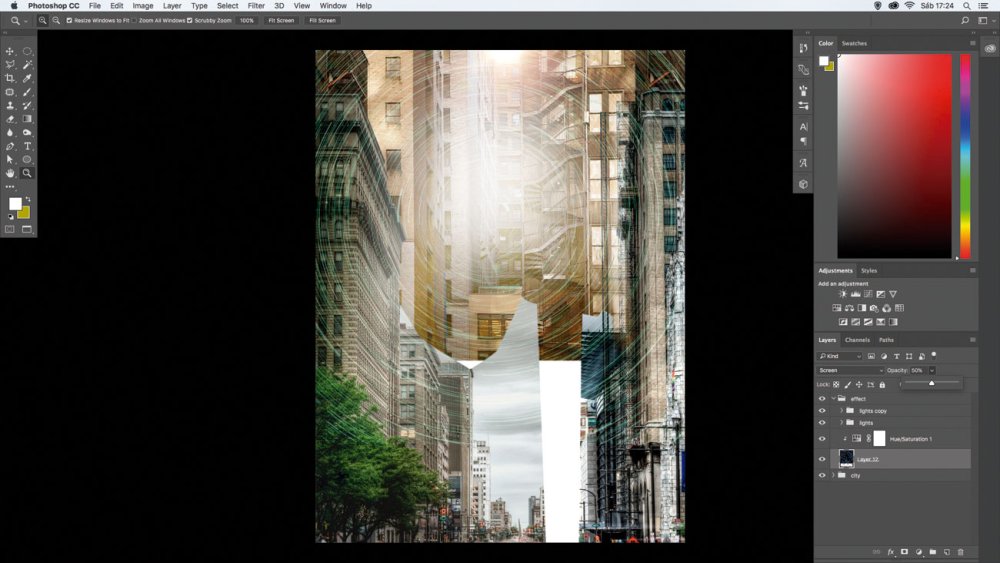
Some lens flare and adjustment layers can add a lot of atmosphere
Choose a background, a model and an array of complementary objects. Select and isolate the elements. Place and arrange the pieces in the main PSD. Layer them up and mask where needed. Next merge your layers by selecting the top layer and pressing cmd/ctrl+opt/alt+shift+E. [Photoshop: ctrl/right-click on the layer, choose Convert to Smart Object.]
Apply a lens flare via Filter > Render > Lens Flare. In CC, enhance with Filter > Camera Raw Filter. Finally, employ various adjustment layers to both unify the disparate elements and establish and enforce the feeling.
Photo Filter, Hue/Saturation and Vibrance (CC) tilt the atmosphere towards warm desolation. Multiple Color Lookup adjustments (CC) tweak the colour and push the look.
06. Layer a fantastical composite

Learn to use Photoshop's mask to create impressive blends
Masks (both clipping and layer) help you mix anything for incredible blends. This image's foundation is a stock photo of hands interacting with a smartphone showing a blank screen. A clipping mask is a great way to embed something inside a screen like this. Plot a shape layer with the Pen Tool (ensure it's set to Shape in the Options bar to keep it vector) to blanket the screen.
If you don't have the Pen Tool, create a selection of the screen using your favourite selection tool(s), add a new layer and fill the selection (any colour will do, as it will be covered).
Place an image above the shape. Move, scale, rotate and perform any transforms to get the image to fit the shape. opt/alt-click between the two layers to create a mask. Continue to move and transform the masked image for best placement. The rest of the image is elements that support the theme. Each are selected and isolated or merged with layer masks. These are placed above and below the smartphone layer to push dimension. A battalion of adjustment layers rounds out the look.
07. Create an isometric scene

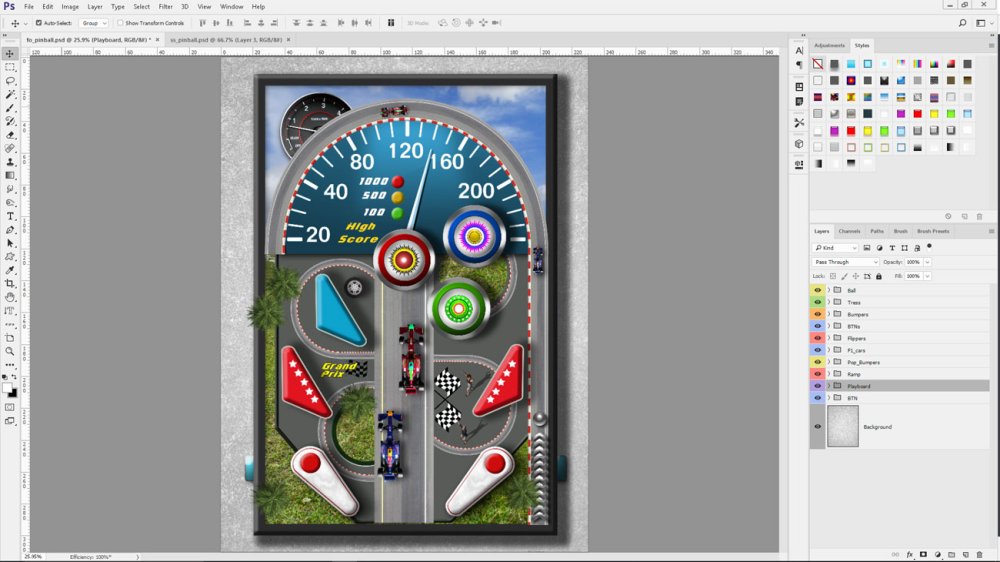
Photoshop's 3D tools are ideal for creating isometric art
One of the most fantastic things about Photoshop is that you can recreate something that already exists – the sea and underwater life – but not how you'd expect.
Create a new layer, use the Rectangular Marquee Tool (M), make a square and paint it (alt+del) grey. Go to the 3D menu and choose 'New 3D Extrusion from Selected Layer'. Adjust the perspective, setting the angles around the axis. Finally set the Extrusion Depth to 15.4cm.
Next, create a new layer, use the Pen Tool (P) to make a selection around one face of the square, activate it (alt+enter), create a layer group (cmd/ctrl+G) and press Add Layer Mask. Now every image that will be placed inside the folder will follow the mask's shape.
To give a realist style, let's use the Filter Gallery. Select all the layers for the square's sides and merge (cmd/ctrl+alt+shift+E), then go to Filter > Filter Gallery, choose the Distort set, then the Glass filter and set Distortion: 10, Smoothness: 14 and Scaling: 66%.
08. Layer up a typographic composition

Mix up fonts and vector objects for an inviting typographic image
Mixing letterforms, words and images can lead to some engaging and thought-provoking visuals. Not only can your audience admire the end product, but you can have a blast crafting the puzzle-play of the composition.
Choose a focal point and a font or two, then start building up the foundation of the composition. If you'd like to create the letterforms yourself, by all means go for it. Scan your lettering in and trace and perfect with the Pen Tool. If you're a Pen Tool maestro, you can certainly try constructing the lettering directly on the canvas.
Use the Move Tool and Free Transform to arrange the elements. As you build things up, think of what can be added. Are there fonts that complement what you have going on? Are there images or elements that can be introduced to help drive your theme?
As the composition begins to evolve, you'll naturally find that some objects may no longer be needed. Paring down is typically an important part of the process. You can opt to hide a layer (click on the corresponding 'eye' icon) versus permanently trashing if you believe you might reconsider its inclusion at a later time.
Adding simple vector objects can be perfect for augmenting your typographic mix. Enlist the Shape Tool for geometric or custom shapes, or use the Pen Tool to plot your own shapes (be sure to set to Shape in the Options bar to keep them vector).
Finally, tie everything together with embellishments such as adjustment layers, freehand scribbling and overlaid textures.
09. Digital colouring with layers

With multiple layers and blending modes you can add all manner of colour effects
Layers are the most basic, yet one of the most powerful features in Photoshop. The best way to describe a layer is to imagine sheets of paper stacked on top of each other. Each sheet can be transparent, opaque or contain all kinds of designs, photos, and text. Over the years, new features have been added to Photoshop, making the layers a complex structure. Today, features like adjustment layers, layer masks and clipping layers are all part of the layer universe.
In this image, we used some of these features to create eye-catching digital art. To start, open a photo, then apply a Gradient Fill adjustment layer and change its blend mode to Color, to create a colourful transition over the woman's face. In the next step, duplicate the woman layer four times, placing all the layers on top of the Gradient Fill layer.
Then use a Color Balance adjustment layer to alter the colour of each layer, creating four colour variations (red, green, blue and yellow). Now change the blend mode for the layers to Darker Color or Lighter Color, depending on what works best to blend the images. Next, hide the layers using layer masks (go to Layer > Layer Mask > Hide All).
Finally, grab the Brush tool (B), choose a Spatter brush, vary its size, and set the Foreground colour to white. Now paint random strokes across the layer masks to reveal the colours and create this beautiful painted effect.
10. Add depth using layer styles

Layer styles are a useful – and non-destructive – way of adding special effects
Layer styles are a powerful and versatile feature in Photoshop. They enable you to easily add special effects to a layer. The styles work on a single layer. These layers can be an image, shape or text. They are completely non-destructive, meaning the pixel data from the original image remains intact after applying the effect, letting you edit them whenever you want.
Every time you apply a new style to a layer, an 'fx' symbol appears next to the layer's name in the Layers panel. To edit the effect, double-click the 'fx' symbol to access the Layer Style window. You're probably familiar with some of the effects like Drop Shadow, Bevel and Emboss and Strokes – they are commonly used to add shadows and create a sense of depth. There are other styles that can be combined to create more complex effects, such as Color Overlay, Satin, and Inner/Outer Glow.
To apply a new style, go to Layer > Layer Style. Select the effect you want and tweak the settings to alter its appearance. Photoshop has some great styles ready to be used in your project. To access them, go to Windows > Style. Click on the Styles button at the top of the panel, then select the desired library from the drop-down menu in the upper-right area. In the Layer Style dialog you can add more styles, customise the effects, delete or save them.
This article originally appeared in Photoshop Creative. Buy back issues here.
Related articles:
-
Introducing a seasonal packaging design gives brands an opportunity to explore a new look for their product, and connect with consumers over a shared holiday spirit. But like any sales-boosting initiative, it demands effective preparation, which is only getting more difficult in today’s heated retail market.
So how do you get seasonal packaging right? And, ultimately, will it be good for business? Here are four top tips for getting it right at Christmas and beyond.
01. Think outside the box (or pouch, or hamper…)

Design Bridge's packaging for Fortnum & Mason shunned seasonal tropes in favour of something more subtle
We hear the word ‘Christmas’ and picture certain classic images: red and white Santa hats, rich green holly leaves, perfect sparkling snowflakes. Big brands have been re-using this kind of imagery for years to tap into consumers’ emotions and stimulate some festive excitement and anticipation.
But for smaller businesses that don’t enjoy the same reputation, playing it safe could mean products fail to pique consumers’ interest and pull them away from brands they’re already loyal to. “You could argue that brands should take more risks to engage with the consumer and think about what will look interesting and stand out on a shelf,” comments Hetal Pandit, director of branding and packaging at design agency DCP.
At a time when shelves are cluttered with loud prints and colours, minimalist packaging design could be powerful in distinguishing a product from its competition, while signifying quality and extravagance. “By adding a festive element to the packaging with a colour change, glitter or ribbons, you’re adding what people are looking for during this period,” says Mick Clark, managing director at packaging company WePack. “You can add value to the packaging by giving them a touch of luxury.”
02. Keep it on-brand
Make sure your product is still recognisable under your limited edition packaging
Seasonal packaging should build on your business’ brand identity, not revamp it completely. While it's tempting to try something completely new, go too far and you risk irritating consumers who don’t know what they’re buying or who they’re buying it from. Seasonal packaging should strengthen your brand identity, not confuse it.
When designing seasonal packaging, consider how it will maintain your brand’s core values, messages and appearance. “Making changes to packaging for certain times of the year helps keep the design fresh and it’s a good way to increase sales and stay relevant in consumers’ minds,” says Pandit.
Instead of entirely overhauling its iconic packaging, Toblerone released a special-edition Christmas pack in 2006 which replaced the brand name with ‘Ho Ho Ho’. Combining recognisable brand features like the classic yellow sleeve with a playful and relevant update, the redesign increased annual sales by a massive 400 per cent.
03. Choose your season wisely

Special edition packaging isn't just for Christmas, you know
For food and drink companies, it’s relatively easy to adapt product packaging throughout the year ahead of seasons and holidays such as Valentine’s Day, Halloween and, of course, Christmas. But not all industries are so well-suited to seasonal packaging. For them, it might make more commercial sense to focus investments elsewhere on the retail calendar.
Health and fitness companies probably wouldn’t see much interest in protein powder with pink hearts all over the packaging, for example. But limited-edition packaging for specific events such as the Super Bowl or Olympics would fit their branding and target market much better, and likely prove more commercially fruitful.
“Brands should consider which event or holiday they would most like to be associated with," explains Pandit. "There are plenty of opportunities for seasonal packaging, but some may be more relevant than others.
She suggests thinking beyond the most obvious holidays and events, and even considering those that can help raise awareness for a good cause. For example, for Pride 2018, Skittles removed the colour from its packaging, arguing that during Pride, there's only one rainbow that matters. The campaign was hugely successful. Take a look at our article on times brands temporarily changed their packaging for a good cause for more examples.
04. Don't over-stock

Hershey's profits were hit in 2011 when its Halloween-themed candy failed to sell as expected
Research suggests that more than 60 per cent of consumers still make their purchasing decisions at the shelf. This means that a product’s ‘shelf appeal’ – its ability to attract and persuade its target – makes the crucial last impression before a consumer chooses whether to buy it. Seasonal packaging can contribute significantly to a product's shelf appeal, and renew interest in what you’re selling.
On the flip side, remember that seasonal products have a relatively short shelf life, and overestimating consumer demand could hamper revenue. “We’re seeing more and more companies trying not to steer too far away from the original design and only making minor changes during the festive seasons," comments Clark. "The last thing people want is for mountains of stock to be left over and having to sell them for rock-bottom prices once the occasion has been and gone.”
Hershey’s experienced this with its selection of Halloween-inspired chocolate in 2011, which failed to engage consumers and ultimately hurt profits. That disappointment prompted the company to design its new autumnal packaging to reflect the season as a whole instead of one specific holiday.
Read more:




Threatpost: Microsoft Patches Zero-Day Bug in Win7, Server 2008 and 2008 R2
in Ειδήσεις από τον χώρο του Design και Hosting
Posted · Report reply
Microsoft’s November Patch Tuesday fixes include mitigation against a zero-day vulnerability leaving Windows 7, Server 2008 and Server 2008 R2 open to attack.
View the full article